How to create an online resume
An online resume is a digital version of a resume.
It is an overview of your experience, skills, education, and achievements.
It can be used to apply for a job, freelancer gig, consultancy engagement, or apply to a school.
The value of having it online as a website is that people from all over the world can access it easily.

What is a resume
The resume is an overview of your experience, competence, and skills.
It is most known for being a document, used to apply for jobs.
Companies and hiring managers use the resume to get an understanding of who you are as a professional and what you are capable of doing.
Your online resume can be shared by its link to companies, hiring managers, and recruiters, so that they can notice you.
Why create an online resume
A resume is relevant for every professional.
Your resume as a website makes it easy for others to access and view your resume.
It can be used to E.G. get a job, freelancing gig, consultancy engagement, or apply to a school.
Having it online makes it possible for people from all over the world to find you.
The design of the resume gives the reader an impression of who you are. Make sure that it appears in a good and presentable way!
What do I need to know to create my resume as a website?
HTML, CSS and JavaScript are the basic languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages.
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more.
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users.
How to create a resume step-by-step
Follow the steps to create your online resume from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces . Sign up and get started in a few clicks.
Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Advertisement
Step One: Add a Website Layout
Create a responsive website from scratch.
Read here for how to create a website layout: How to create a Website Layout
A resume can be created in different ways.
There is not a one-size fits all .
Keep in mind why, how, and what , you are building it for.
Build the resume that is right for you.
Step Two: Plan your content
Think about how you want to design your resume.
- What information do you want to include?
- What impression do you want to give the reader?
- How do you as a professional want to be presented?
Step Three: Add content
Include the essential sections:
- Contact Information section
- Key Summary section
- Education section
- Work Experience section
Check out our How To library for more code snippets: How To Library
1. Contact Information section.
Add your name and contact information.
The contact information section lets the reader know how to get in touch with you.

2. Key Summary section.
Write a short summary that highlights your experience, competence, and skills.
Personalizing the text can make you stand out.
The key summary helps the reader to get an understanding of who you are as a professional.
Keep it short and simple.

3. Education section.
Give an overview of your educational background.
Include details such as the institution, degree, and year.
Professional courses and certifications can also be listed as education.

4. Work Experience section.
List the jobs that you have had.
Add details to each job, which includes what year, your role, and your responsibilities.
Other experiences such as projects and freelancing gigs can also be a part of this list.

We have made you a template that you can use and build with.
You can load the CV template in W3Schools Spaces . Get started with publishing your online resume in a few clicks.
* no credit card required
CV Template

W3Schools Spaces
Build and publish your online resume with w3schools spaces..

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
30+ Perfect HTML Resume Templates (Free Code + Demos)
This huge 100% free and open source collection of html and css resume templates is sure to impress recruiters and help you land your dream job. enjoy, 1. html and css resume, 2. sample resume idea, 3. responsive resume template.
Responsive resume template, you just need to fill out the content with your own.
4. HTML Resume
5. resume concept.
Draco is a free PSD & HTML resume template.
7. Simple HTML Resume
8. minimal css resume, 9. codepen resume header background.
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill set... Read More
10. Dark Theme HTML Resume
11. responsive css resume.
Responsive Resume built in Sass
12. Interactive CSS Resume
Played a little bit of hide and seek with my resume. Used the code for the flashlight effect from here:http://codepen.io/arroinua/pen/bBxgm
13. CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in. Designed by: Pixeden: http://www.pixeden.com/resumes-templates/creative-resume-template-vol-1 Librarian Image is from Dribbble: http://dribbble.com/shots/271458-Librarian by talented "Artua"
14. Live Resume Concept
15. html/css resume template, 16. my cv - made using html and css.
This is my first implementation. I learnt CSS on 15 Jun 2013 at Codecademy.com and as a final project titled "Build your resume!" I took it seriously and decided to go on creating my own Resume using my CSS / HTML knowledge so far (whatever gained from Codecademy.com)
17. Dark HTML Resume
Inspired from the design made by 'Teodora': http://www.webdesignerforum.co.uk/files/file/63-free-psd-cv-template/ https://dribbble.com/shots/1141520-PSD-CV-template?list=searches&offset=17 Dark-wall pattern: http://subtlepatterns.com/dark-wall/ Lato Font: https://www.google.com/fonts/spec... Read More
18. Printable Diner Menu Resume
Live at https://jubishop.com/resume.html
19. Pure CSS Resume
A pure CSS resume to showcase your interactive resume!
20. RWD Resume
Thanks to xichen. This artwork is based on https://codepen.io/xichen/pen/wzpZrr. I add some animation on skill section and make it more responsive.
Задание по вёрстке для первой ступени Школы редакторов Бюро Горбунова
22. Personal Resume With Bootstrap4
This is my Personal Resume developed by using HTML, CSS, Bootstrap and Font-Awesome.
23. Thiago Braga | English Resume
Updated at 20/04/2020 - 22:24 (Brazilian time)
24. Personal Portfolio
Resume Portfolio
25. Profile Template
HackerRank Profile Template For Resumé.
26. Responsive Education Timeline
Fully responsive education timeline built with HTML, SCSS, Bootstrap 4 and font awesome for icons.
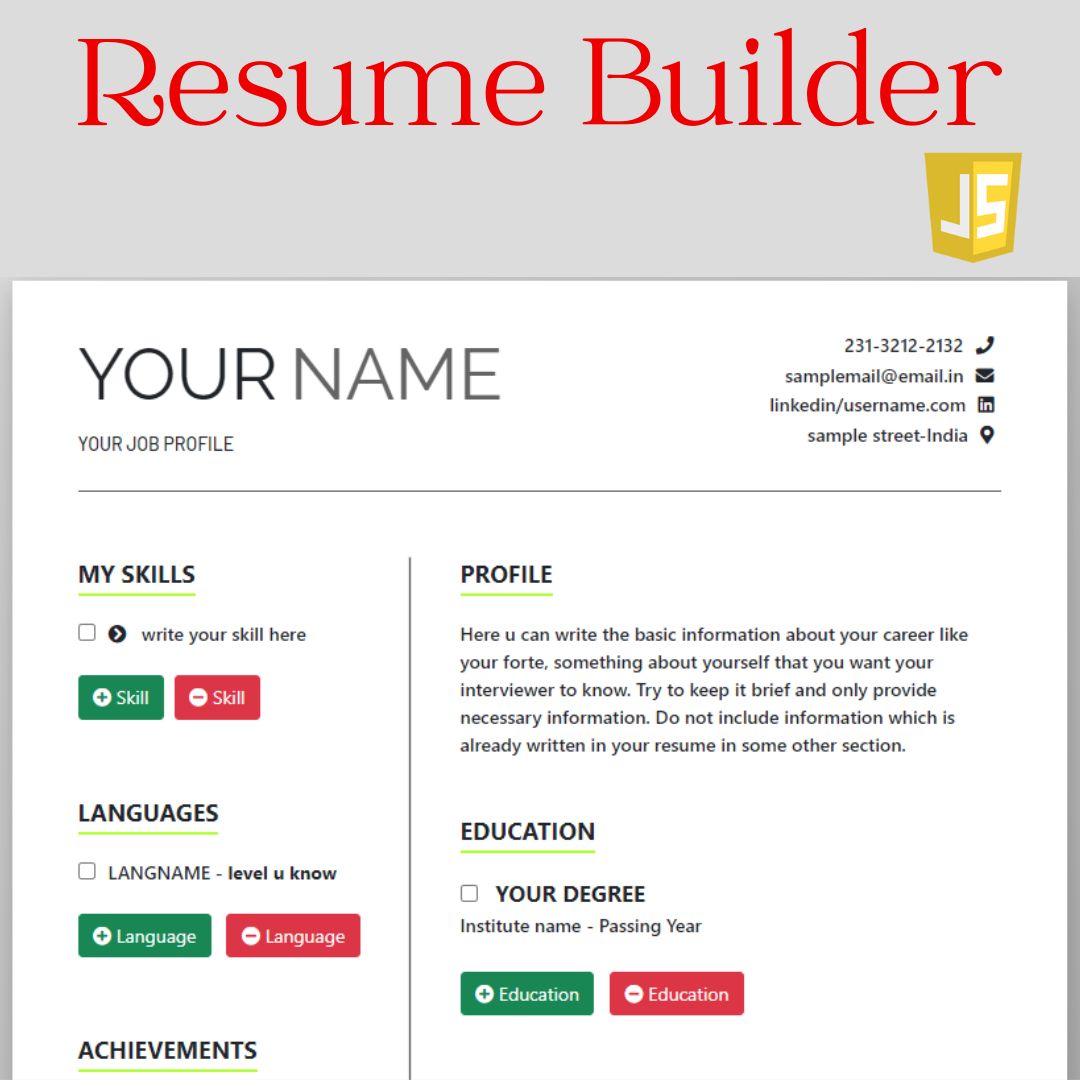
Create a Resume Builder with HTML, CSS, and JavaScript (Source Code)
By Faraz - July 22, 2024
Create your resume builder using HTML, CSS, and JavaScript with this detailed guide. Complete with source code and step-by-step instructions.

Table of Contents
- Project Introduction
- JavaScript Code
Having a well-crafted resume is essential for securing that dream job. However, the process of creating and formatting a professional resume can be a daunting task. This is where a custom resume builder comes to the rescue. Imagine having the ability to design and generate your CV with just a few clicks, all within the confines of your web browser.
In this comprehensive guide, we will walk you through creating your very own resume builder using the dynamic trio of web development: HTML, CSS, and JavaScript. Whether you're an aspiring web developer looking to enhance your skills or someone who wants to simplify the resume-making process, this step-by-step tutorial is designed for you.
We'll provide you with the knowledge to construct a resume builder from the ground up and offer you the complete source code for your reference. With this, you'll have the power to customize and tailor your resume builder to meet your unique requirements.
So, let's embark on this exciting web development journey and resume crafting. By the end of this guide, you'll be equipped with the skills to create a personalized resume builder that can help you, and others, put your best professional foot forward. Let's get started!
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our resume builder.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
Let's break down the code step by step:
1. <!DOCTYPE html> : This declaration at the very beginning of the HTML document specifies the document type and version being used, which is HTML5 in this case.
2. <html> : The root element that contains the entire HTML document.
3. <head> : This section contains metadata about the document and information for browsers. Inside the <head> element, you have:
- <meta charset="utf-8"> : Specifies the character encoding for the document as UTF-8, which is a widely used character encoding for handling various character sets.
- <meta http-equiv="X-UA-Compatible" content="IE=edge"> : Suggests to Internet Explorer to use the latest rendering engine available.
- <title> Resume/CV Builder </title> : Sets the title of the web page to "Resume/CV Builder," which appears in the browser's title bar or tab.
- <meta name="description" content=""> : Provides a brief description of the page content. The content attribute is empty in this case, but it can be filled with an actual description.
- <meta name="viewport" content="width=device-width, initial-scale=1"> : Defines the viewport settings for responsive web design. It ensures that the webpage adapts to the width of the device's screen.
- <link> : These <link> elements are used to include external CSS stylesheets. One links to the Bootstrap CSS framework, and the other links to a custom stylesheet named "styles.css."
4. <body> : The main content of the web page is placed within the <body> element. It contains various elements, including buttons, forms, and sections for building a resume.
- <div class="nav"> : This <div> represents a navigation bar at the top of the page. It contains buttons for actions like downloading, saving, and returning to the home page.
- <div class="resume" id="resume"> : This <div> represents the main content area for building a resume. Inside it, there's a <section> element with the id "print," which presumably contains the resume content.
- Within the "resume" section, there are various sub-sections and elements for entering and displaying information related to a person's resume. These include name, contact details, skills, languages, achievements, interests, profile, education, and a customizable "new section."
5. <script> : These <script> elements are used to include JavaScript files for interactivity. One script includes jQuery, a popular JavaScript library. The second script includes html2pdf.js, a library for generating PDFs from HTML content. The third script includes a custom JavaScript file named "script.js," which contains functions and logic for handling user interactions and resume generation.
This is the basic structure of our resume builder using HTML, and now we can move on to styling it using CSS.

Step 2 (CSS Code):
Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder.
Let's break down what each part of the code does:
1. @import statements :
- These statements import external CSS stylesheets from Google Fonts. They load the "Raleway" and "Barlow" fonts with specific font weights and display options.
2. * selector :
- This selector applies styles to all elements on the page.
- It sets margin and padding to 0%, font weight to 500, and font size to 14px for all elements.
3. body selector :
- This selector styles the <body> element.
- It sets the background to a linear gradient, centers content both vertically and horizontally using display: grid and place-items: center, and changes the font weight to 450 and opacity to 1.
4. .none and .resume selectors :
- These selectors are used to style elements with the class .none and .resume, respectively.
- .none sets the display property to none, effectively hiding elements with this class.
- .resume styles elements with a specific width and adds a box shadow.
5. #print selector :
- This selector styles an element with the ID print.
- It sets a white background, padding, and a fixed height.
6. .head, .main, .contacts, and .line selectors :
- These selectors style different sections of the page's header.
- .head and its children define a grid layout for the header.
- .main styles the main section of the header with different fonts and styles for the name and post.
- .contacts aligns and styles the contact information.
- .line adds a horizontal line with a gray background.
7. .mainbody, .border, .title, .skill, .button, .language, .edublock, and .education-head selectors :
- These selectors style various elements within the main body of the page.
- .mainbody defines a grid layout for the main content area.
- .border creates a vertical line with a gray background.
- .title styles section titles with a green-yellow bottom border.
- .skill, .button, .language, and .edublock style different content sections.
- .education-head styles the headings within the education section.
8. .navbtn and .input-checkbox selectors :
- These selectors style navigation buttons and input checkboxes.
- .navbtn creates circular buttons with a border and shadow and adjusts their positioning.
- .input-checkbox adds some margin to checkboxes.
This will give our resume builder an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
Step 3 (JavaScript Code):
Finally, we need to create a function in JavaScript.
Let's break down the code section by section to understand its functionality:
1. printpdf Function :
- This function is responsible for generating a PDF document from the content of a resume section.
- It first retrieves the resume content using document.getElementById("resume") .
- It hides all the buttons and input checkboxes in the "print" section by adding a CSS class called "none" to them.
- Then, it removes the "none" class from the buttons and input checkboxes to make them visible again.
- It defines PDF generation options using the pdfOptions object.
- Finally, it uses the html2pdf library to convert the resume content to a PDF document with the specified options.
2. addedu, remedu, addskill, remskill, addLang, remLang, addAch, remAch, addInt, remInt, addsec, remsec Functions :
- These functions are responsible for adding and removing various sections (education, skills, languages, achievements, interests, and new sections) to and from the resume.
- Each function creates a new HTML element representing a section and appends it to the appropriate container (e.g., "education," "skills," etc.).
- Input checkboxes are added to each section to allow users to select sections for deletion.
- The rem... functions handle the removal of selected sections and provide feedback to the user through alerts if no sections are selected or if there are no sections to delete.
- The saveresume function updates the value of a hidden input field (info) with the current content of the "print" section. This is used to save the resume content on the server or perform other operations.
3. maxNewSection Variable :
- This variable is used to keep track of the number of "NEW SECTION" elements added. It is initialized to 1 and incremented when a new section is added. There is a limit of 2 "NEW SECTION" elements that can be added.
Create a JavaScript file with the name script.js and paste the given codes into your JavaScript file and make sure it's linked properly to your HTML document so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
Final Output:
See the Pen Untitled by Faraz ( @codewithfaraz ) on CodePen .

Conclusion:
Congratulations, you've reached the final step of creating a resume builder from scratch using HTML, CSS, and JavaScript. We hope this comprehensive guide has equipped you with the technical know-how and ignited your creativity in web development.
In this guide, we've covered the importance of a well-structured resume and introduced you to the concept of a resume builder. You've learned how to set up your development environment, create the HTML structure, style it with CSS, and add interactivity using JavaScript. We've discussed the critical aspects of testing and debugging and provided you with a thorough overview of the complete source code.
Now, armed with your newfound knowledge and the source code at your disposal, you can craft a resume builder that suits your unique needs or even launch your own web-based CV generator for others to benefit from.
But remember, web development is an ever-evolving field. This project is just the beginning of your journey. There are endless possibilities to explore, from enhancing the user interface to integrating advanced features like real-time preview and export options.
As you continue to develop your skills and explore new horizons, don't forget that the most valuable resume is the one that reflects your growth and adaptability. Just as you've built this resume builder, you have the power to shape your career path. Keep updating and improving, both your technical skills and your professional story.
Thank you for joining us on this exciting web development adventure. We hope you found this guide informative, inspiring, and empowering. Now, it's time to take the reins and start building your resume builder. We can't wait to see the amazing creations you'll bring to life.
Credit : ZeroOctave
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Dice Rolling Game using HTML, CSS, and JavaScript
Learn how to create a dice rolling game using HTML, CSS, and JavaScript. Follow our easy-to-understand guide with clear instructions and code examples.

Create Janmashtami Dahi Handi Animation with HTML, CSS, and JavaScript
August 21, 2024

Create Indian Independence Day Flag Animation using HTML, CSS & GSAP
August 15, 2024

How to Write a Plan Expiry Alert Email with an HTML Template
August 13, 2024

Create Animated Logout Button Using HTML and CSS
August 08, 2024
Learn to create an animated logout button using simple HTML and CSS. Follow step-by-step instructions to add smooth animations to your website’s logout button.

Create Fortnite Buttons Using HTML and CSS - Step-by-Step Guide
June 05, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
March 17, 2024

How to Create a Trending Animated Button Using HTML and CSS
March 15, 2024

Create Interactive Booking Button with mask-image using HTML and CSS (Source Code)
March 10, 2024

Create a Breakout Game with HTML, CSS, and JavaScript | Step-by-Step Guide
July 14, 2024

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
June 12, 2024

Create Your Own Bubble Shooter Game with HTML and JavaScript
May 01, 2024

Build a Number Guessing Game using HTML, CSS, and JavaScript | Source Code
April 01, 2024

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
January 23, 2024

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023

How to Create a Responsive Footer for Your Website with Bootstrap 5
August 19, 2022
Please allow ads on our site🥺
- Knowledge Base
- Free Resume Templates
- Resume Builder
- Resume Examples
- Free Resume Review
Click here to directly go to the complete HTML resume sample
Know how to tag your HTML resume!
"The way to get started is to quit talking and begin doing." -Walt Disney
And to create a job-winning resume, you need professional assistance which we are here to provide.
Resume writing is not rocket science.
Anyone can write a resume.
But writing a perfect HTML resume - that is where the devil lies.
As a front-end web developer who creates the visual appearance of websites with coding languages, you need to be able to reflect that potential in your html5 resume.
You need to have a professional approach to resume writing if you want to curate a job-winning resume. And in this blog, we have covered every tip for each section of your HTML resume.
Read on to learn the art of curating an impeccable HTML resume to effectively communicate your professional expertise to a potential employer.
Here is a summary of our HTML Resume Blog:
- Provide the certifying authority, course name, time period, etc. in your HTML resume
- Mention about the projects that you have participated in or singlehandedly led.
- Communicate your work experience details in one-liners and list them in groups.
- List all your details in reverse chronological resume format.
- Give an overview of your resume by composing a suitable resume summary or an objective.
That's not all.
By the end of this blog, you will be able to put together a job-winning HTML resume. Additionally, you will also learn:
- How to make your html resume ATS compliant and recruiters friendly.
- What are the 3 stages of resume writing and what are the distinct section of an html resume?
- How to describe your work experience in a professional manner on your HTML resume.
- How to highlight html skills on a resume like a professional?
- Whether to include education and certification details on an HTML resume.
- Is it necessary to include a summary or objective for your html resume?
Our Online Resume Builder has a huge library of examples and an HTML resume sample that will blow your mind!
Simply fill in with your details and your perfect resume is good to go.
What is HTML Resume & Why Do You Need It?
The best way to give an HTML resume definition is that it is the documentation of your professional experience and skills for the recruiters to recognize you as a suitable applicant for the targeted job profile.
And you must create a resume that highlights the most significant aspects of your potential.
- Creating a job-winning resume is not a piece of cake especially if you want to stand out amongst hundreds and thousands of applicants. But it is not something that cannot be accomplished.
- You need to curate a resume that can help you rank high on the ATS (Applicant Tracking System) which most recruiters use to filter through resumes and pick the most suitable ones.
Simply make sure that you use the keywords used by the recruiters in the job listing and are relevant to the job profile that you are applying for.
HTML is amongst the top programming languages and so the demand for html professionals would be high in the current job market.

Source: UC Berkley Extension
You can learn more about HTML resume definition by going through Hiration's do's and don'ts for your resume .
In the meanwhile, do get your existing resume professionally reviewed by Hiration’s Resume Review Service which is free.
How to Write Your HTML Resume
An effective way to write an impeccable resume is by following the three stages of resume writing that have been discussed below:
- Stage 1: Master HTML Resume
- Stage 2: First Draft of HTML Resume
- Stage 3: Final Draft of HTML Resume

Master HTML Resume
Starting by drafting a master resume can help you throughout your resume writing and make it easier for you to curate a job-winning resume.
A master folder of your HTML fresher resume can be created to gather your details and information that is most likely to be required in every resume.
Simply list down every detail of your work experience, education, training, certifications, awards, recognitions, etc.
Some details may not seem important in your current resume but do not hesitate to store them in your folder because they may be required in the future update of your resumes.
First Draft of HTML Resume
Next, create the first draft of your html5 resume wherein you need to compose the following sections as per your requirement:
- Personal Information
- Profile Title
- Professional Experience
- Certifications (if any)
- Awards & Recognition (if any)
- Additional Information (if any)
Final Draft of HTML Resume
In the final stage, you need to compose two important sections that can help you highlight both your professional skill and work experience:
Key Skills : Create a separate section to highlight your skills which you need to pick from the professional experience section. Simply scan through your work experience statements, then pick the most significant skills and list them under the "Key Skills" section.
Summary/Objective : If you have more than 3 years of work experience, compose a suitable resume summary. But if you have less nor no work experience, compose a resume objective. You must compose this section as it gives an overview of your resume.
HTML Resume Sections
Every section in a resume plays an important role in highlighting different details and information about you to the recruiters.
Your html resume layout should consist of various sections.
The below-given sections are the standard resume sections that are ideally required to be framed in a resume:
- Summary/Objective
To enhance the standard sections of a simple HTML resume, the below-given optional sections can be framed:
- Awards & Recognitions (if any)

Also, do read more about resume sections on Hiration's Guide to sections in a resume .
Additionally, you can use Hiration’s Online Resume Builder to curate the perfect resume that can raise your chances of being shortlisted for your dream job.
HTML Resume: Header
Your resume header is the section that helps you label your resume with your name and give it a unique identity to stand out amongst any other resume.
It makes it easier for the recruiters to keep a track of your resume in a sea of resumes. Hence you should write your HTML development resume in the range of 16-20 font size at the topmost part of your section.
If you have a middle name write only the initial of your middle name followed by a period and place it between your first and last name.
Read Hiration’s Guide To Writing The Perfect Resume Header to learn how to curate the perfect header for your HTML developer resume.
We have given an HTML resume example for you to understand how an ideal resume header is framed:

Make the best use of Hiration's Online Resume Builder to frame the perfect resume that can help you land your dream job.
Describe Your Professional Experience in Your HTML Resume
Most people make the mistake of taking their resumes for granted and hence end up losing the chance of landing their dream jobs despite having all the required skills and credentials.
Here is your chance to avoid making such avoidable mistakes and get closer to your dream job.
The following factors can help you curate a flawless resume if followed and applied while framing your HTML fresher resume.
- STAR Format
- Frame Points
- Grouping & Highlighting

STAR FORMAT
Always write action-oriented points that help you describe your work experience and highlight your roles and responsibilities while also mentioning your achievements and contributions.
The STAR format can help you describe your professional experience in the most effective manner.
STAR stands for the following points:
- S: The situation , backdrop, or context of work assigned to you.
- T: The actual task assigned to you.
- A: action or strategy you used to execute the assigned task.
- R: The result or outcome of your action in the form of achievement figures.
FRAMING POINTS
To understand the importance of framing your HTML resume points, let us compare the two HTML resume examples that have been given below:
AVOID THIS:
Resume Example 1: "As a professional HTML developer, I have written 100% efficient, well designed, and testable codes by making use of Photoshop and Dreamweaver. While working on the given project, I cooperated with 10 web designers to match the visual design intent for 20+ websites. As part of my roles and responsibilities, I successfully updated 20+ client websites while designing, building, and maintaining software applications. I also identified any existing problems and corrected them to ensure 100% customer satisfaction at all times."
PRACTICE THIS:
Resume Example 2:
- Wrote 100% efficient, well designed, and testable codes via Photoshop and Dreamweaver
- Cooperated with 10 web designers to match visual design intent for 20+ websites
- Updated 20+ client websites while designing, building, and maintaining software applications
- Identified problems and corrected them to ensure 100% customer satisfaction
Framing Points: Analysis
By comparing the two HTML resume examples, we can observe that framed points (example 1) are clear to read and understand as compared to the paragraph (example 1).
There is a huge difference between the framed points and the lengthy paragraph despite both the examples describing the same HTML resume points.
And for a recruiter, it would be easier to go through the framed points as compared to the paragraph where all the information is clustered together in a bulk.
In conclusion, always make sure that you frame your points in one-liners and avoid writing bulky paragraphs to describe your professional experience.
GROUPING & HIGHLIGHTING
Another important factor that can help you enhance your work experience section is by applying grouping and highlighting.
To understand its importance and how it can be implemented in your simple HTML resume, let us look at another set of HTML resume examples given below:
LESS IMPACT:
Resume Example 1:
- Created the UI for 60+ websites through standard HTML and CSS practices
- Maintained and updated 10+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team and created 27+ new websites
- Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes
- Integrated accurate data from 90+ back-end services and databases
HIGH IMPACT:
UI Designing & Web Development
Data Integration
Grouping & Highlighting: Analysis
Now both the examples are clear to read but applying grouping and highlighting (example 2) effectively enhances your framed HTML resume points (example 1).
It is so because listing down all the similar points under the relevant group makes it look more organized and highlighting the main point in your statements.
The recruiters can easily make out your achievements and contributions as a professional and hence raise the chances of shortlisting you for the targeted job profile as the most suitable applicant.
Make sure that you make the best of grouping and highlighting to frame effective one-liner points that help you describe your professional experience.
Refer to the given resume HTML resume template showcasing what an ideal professional experience section looks like:

Create Separate Key Skills & Technical Skills Section in Your HTML Resume
The recruiters look for applicants who have the right set of html skills on resume to shoulder the responsibilities that come with the targeted job.
- You need to highlight the most significant skills that you possess as a professional in your HTML resume.
- Create a separate section under the heading "Key Skills" and align all the core skills that you have justified in your one-liners.
- But make sure that you mention only those significant skills that are relevant to the job profile.
Doing so can help you rank high on the ATS because you can highlight your skills by using relevant keywords used by the recruiters in the job listing.
Read Hiration's Guide on what skills to put on a resume to get a better understanding of how to efficiently curate this section.
Here is an HTML resume sample showcasing the perfect html skills on resume. It illustrated what your HTML resume skills should look like when composed in this section:

Include HTML Resume Summary
Compose an html resume summary if you have more than 3 years of work experience to give an overview of your resume.
A resume summary can help you highlight your most significant achievements and contributions to an organization through which the recruiters can easily recognize your potential.
You can compose an effective resume summary by following the given points:
- Write your summary at the end because that way you can easily decide what to skip and add.
- Scan through your work experience section and pick the highlights of your career.
- Avoid over flooding your resume summary with unnecessary details and information.
Go through Hiration's Resume Summary Guide to learn how to write an effective summary for HTML resumes.
Look at the given HTML resume sample showcasing an ideal resume summary for your resume HTML templates:

HTML Resume Objective
An HTML fresher resume objective should be written if you do not have enough work experience or if you belong to any of the following categories:
- You are a fresh graduate.
- You are making a change of career.
- You have less or no work experience.
The role of your HTML fresher resume objective is to convince the recruiters that you are the most suitable applicant for the targeted job profile.
Your HTML resume objective is an overview of your resume that needs to be composed if you are not eligible to curate an HTML resume summary.
Learn the art of curating effective HTML fresher resume objective with the help of Hiration's Guide on Resume Objectives .
HTML Resume: Personal Information
The personal information section is an important feature of your html5 resume because this is where you can list down your details of contact without which the recruiters cannot reach you for any likely shortlist.
Here is what an ideal personal information section should contain:
Contact Number
Email Address
Current Location
Additionally, you can also include the following sections when required:
- LinkedIn profile link
- Link to an online portfolio
| Contact Number: | +1 234 234 2345 |
| Email Address: | |
| Location: | SF, US |
| LinkedIn: | www.linkedin.com/flynn |
Hiration Protip : In the Mideast, including details like gender, passport details, date of birth, etc. are required, but not in the US. So make sure to read through the hiring norms for the country you are targeting before you include (or don't include) such details.
It is also possible that some recruiters may want to interview you over the phone or confirm with you before scheduling any face-to-face interviews.
Hence you must provide only the correct details of your contact number which is active and functional.
The correct format for writing your mobile number is documented below:
- Provide the ISD code of your country as a prefix before your phone number
- Add a plus sign (+) right before the ISD code
- Eg: +1 (623) 238 2151
One of the most convenient means for the recruiters to get in touch with you is via email.
Give out your official email IDs that have your real name and not the ones that have fancy or made-up names to maintain a professional approach in your html programmer resume.
The right way to frame your email address is: [email protected] or [email protected]
There are two important points you need to keep in mind while framing your current location in a resume:
- Avoid giving out unnecessary details like the name of your locality, house or street number, etc.
- Mention the city and state of your residence if you are looking for a job within your country. But if you are looking for a job outside your country then mention your city and country.
Read Hiration's Guide to composing your contact information to learn more about this section.
Take a look at the given resume HTML template sample:

Use our Online Resume Builder to curate a perfectly fashioned resume.
It comes with a pre-designed & pre-filled resume template that you can easily enhance as per your requirements.
HTML Resume: Profile Title
Whether you are an HTML developer or an HTML programmer, you need to let the recruiters identify your professional status through your profile title.
Mention an accurate profile title to make the recruiters recognize the level of your professional expertise.
Your profile title helps conveys the following:
- Current designation
- Functional industry
- The level of seniority in your line of work
Ideally, your profile title should be written in the range of 14-16 font size.
Do not exaggerate your profile title because it may have a negative impact on your job application as it would be considered as lying to the recruiters.
Look at our HTML developer resume sample to get a better insight into how an ideal profile title is framed:

HTML Resume: Education
Provide the details of your educational qualification to make the recruiters recognize you as a suitable applicant for the targeted job profile.
The education section of your html css developer resume should ideally consist of:
- Name of the school/university.
- The courses you have pursued.
- Location of your school/university.
- Dates of enrollment and graduation in the month & year format.
Read an exhaustive guide on how to correctly curate the education section from Hiration's Guide on how to list education on your resume .
Here is an HTML resume sample showcasing the ideal education section of your HTML resume template:

HTML Resume: Certifications
Being a certified professional can give you more credits as a suitable applicant and hence you should make sure to mention any relevant certifications that you possess.
Mention the details of the following in your certifications section:
- Certification course name.
- Name of the institute of affiliation.
- Location of the institute of affiliation.
- Enrollment and completion date of the course in the month & year format.
Read Hiration's Guide on listing certifications on a resume and learn how to curate this section.
In the meanwhile, compose a job-winning resume with our professionally designed Online Resume Builder .
Resume Review & Free Resume Templates
Get your resume professionally reviewed by our resume experts at Hiration in compliance with the following parameters:
- Global Compatibility
- Compliance with industry norms
- Design Compatibility
- Recruiter Friendliness
- Conversion Scope
- ATS Compliance
- Content Relevance
- Performance Assessment
- Resume Formatting (font, margins, the order of sections, etc.)
Online Resume Builder for HTML Resume
Here is a list of the resources that come with our Online Resume Builder :
- 100+ resume templates
- 25+ resume designs
- Full rich-text editor
- Unlimited PDF downloads
- Live resume editor
- 1-click design change
- A sharable link
- Option to save unlimited resumes
Visit our Online Resume Builder and utilize the pre-filled templates.
Hiration Cover Letters
Create an HTML cover letter for your html programmer resume to give a clearer picture of where you professionally stand to the hiring managers.
Go ahead and get professional cover letters built today!
Hiration's Cover Letter Builder provides:
- 10+ ready to use templates
- 15+ designs
- Freedom to customize templates
- Create multiple cover letters
- Easy downloading
This is not all!
There are other amazing products and services of Hiration that can help you create a name in the professional world.
Make sure to check out the following features:
- Digital Portfolio Builder
- LinkedIn Review
- Interview Prep
HTML Developer Resume Sample
To begin with, take a look at our html developer resume sample to know what an ideal resume should look like:
- Languages: HTML, CSS, JavaScript, HTML5, and CSS3
- Software: Dreamweaver, BootStrap, Photoshop
- Created the layout/user interface for 70+ websites via standard HTML/CSS practices
- Maintained & updated 15+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team of 35 to create 27+ new websites and update 50+ existing ones
- Drafted well designed, testable, efficient codes via Dreamweaver & BootStrap and delivered high-quality codes
- Integrated data from 100+ back-end services & databases
- Evaluated code to ensure it is valid & properly structured, and is compatible with browsers, devices, or operating systems
- Tested background codes of 50 + websites & resolved issues like the inability to access the site or non-functioning links, etc
- Wrote well designed, testable, and 100% efficient code via software such as Photoshop and Dreamweaver
- Cooperated with a web designing team of 15 to match visual design intent for 25+ websites
- Played a key role in designing, building & maintaining websites & software applications and updating 30+ client websites
- Identified problems uncovered by customer feedback & testing, & corrected them to ensure 100% customer satisfaction
- Developed new user-facing features for 15+ websites and ensured the technical feasibility of UI/UX designs
- Optimized 7+ applications for maximum speed & scalability and built reusable code & libraries for future use
- Collaborated with the back-end team of 20 & stakeholders to understand requirements & created 17 attractive websites
The given html resume design is one of the many template designs made available on our Online Resume Builder .
You can create and download two pager or one pager html template without any hassle.
Key Takeaways
- Label your resume by writing your name as the resume header at the topmost part of your html css developer resume.
- Mention only the accurate profile title to make the recruiters recognize the level of your professional status.
- Frame your work experience in one-liner points and list them under different groups.
- Provide the details of your education and certifications to enhance your simple HTML resume.
Now that we have reached the end of this blog, make use of all the examples of resume HTML templates and tips that we have provided in this blog as they can help you in writing a great resume.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at [email protected] and you can get 24/7 professional assistance with all your job & career-related queries.

Share this blog
Subscribe to Free Resume Writing Blog by Hiration
Get the latest posts delivered right to your inbox
Stay up to date! Get all the latest & greatest posts delivered straight to your inbox
Is Your Resume ATS Friendly To Get Shortlisted?
Upload your resume for a free expert review.

FoolishDeveloper
50+ Resume templates using HTML (Free Code + demo)
- Post author: aditi tiwari
- Post published: January 14, 2024
- Post category: html / css
Hey my curious learners, do you also want to make your resume perfect for selection in the best companies? Aren’t you confident about your resume or want some ideas to make it result-oriented as well as creative?
HTML Resume templates
A good resume is very important nowadays as any company in which you will sit for an interview first you have to show your resume if the resume is selected then only you can proceed to further steps, now you have understood why having a good resume is important.
Here we have the best collection of amazing HTML CSS resumes from resources like Codepen you will love them and use them for your upcoming interview.
Let’s explore the resume templates…
Read Also: 30+ Javascript Projects with Source Code

1. CSS3 Creative Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript.
Personal PortfolioWebsite Using HTML and CSS Source Code
2. Simple Resume
3. HTML/CSS Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML and CSS.
4. Resume template
5. Responsive Resume Template
6. Simple Resume
7. Horizontal Scrolling Resume
8. CSS Activity 4.6 Resume v2
Maintenance Page Using HTML and CSS
9. Sample Resume
10. My resume
11. Resume Template
12. Resume template
13. HTML RESUME TEMPLATE
14. CSS Grid Resume
15. Bootstrap 4 Resume
16. Minimal HTML & CSS Resume Template (Credit in Source)
17. Free Resume Generator
18. Resume Template
19. Resume Template
20. React Developer Resume Template
21. HTML Resume Template
22. Resume Template
23. Portfolio Design
24. Basic Responsive CSS Grid Resume Template
25. Resume Template
40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)
26. Pure CSS Resume
27. HTML CSS RESUME
28. css-resume
29. CSS resume
30. CV: Nici
31. sticky css resume
32. HTML/CSS Resume
33. Attractive Resume Template
34. Creative Resume
35. Web Developer Bootstrap 4 Portfolio, CV, Resume (CSS only & Responsive)
36. Portfolio de Gilbert Torchon
37. Resume | Anoop Jadhav
38. Resume Css Basic
39. My Resume / CV
40. HTML5 Resume: Jared Pearce
41. Responsive Resume
42. Flexbox Resume Challenge
45. My CV – made using HTML and CSS
46. Resume Concept
47. Resume CSS
48. RWD Resume
49. Personal Portfolio
50 . Resume
51. Printable Diner Menu Resume
So, you saw many different varieties of Resume templates which are very beneficial for web development learners and specially if you want to make your resume whether you are a beginner or a professional one. You can add them whenever you are proceeding with any portfolio website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!
What is a Resume?
Resumes are the document that gives all the information about a user from their name , age, education qualification, skills and other details are written inside a page that helps in getting job by sharing the same details to the multiple recruiters.
What are the different kind of Resume?
Generally Resume are created in two type: 1. Using Hard paper and writing all the details . 2. Creating portfolio websites.
You Might Also Like

I Love You Code in C++ ❤️ (Step by Step)

Animated Eyes Follow Mouse Cursor in JavaScript

How To Create Text Typing Animation using HTML & CSS
Thanks or visiting FoolishDeveloper! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion [email protected]
All Coding Handwritten Notes

Browse Handwritten Notes
Unsupported browser
This site was designed for modern browsers and tested with Internet Explorer version 10 and later.
It may not look or work correctly on your browser.
- HTML Templates
20 Best HTML Templates for Your Resume (Curriculum Vitae)
If you’re getting ready to start a job search, you’re going to need a resume. However, not just any resume will be enough in today’s competitive market. If you want to stand out from the crowd, an online resume is the best way to go.
In addition to that, you’ve got to make sure that your resume has a professional design as well as allows you to highlight your professional and educational achievements.
Creating an online resume from scratch sounds daunting but you don’t have to start from scratch. There are plenty of HTML templates that you can use as a starting point for your design.
Online Resume vs Print Resume: Which One is Better?
You might be wondering what’s the benefit of using an online resume built with an HTML resume template over using a traditional print resume.
The answer is simple. An online resume is easier to update and ensure potential employers always have accurate information.
Imagine if any of your information changes while you’re searching for and applying for jobs. Perhaps you’ve changed addresses or you’ve obtained another certification.
With a print resume, you’d have to update your resume and then manually resend it to each and every job you applied for or risk potential employers not having the most up-to-date information.
However, if you’re worried that potential employees won’t have your information handy, fear not. Most HTML templates allow anyone who views your resume to download a PDF version with a single click.
Find the Best HTML Resume Templates on ThemeForest
When you need an HTML resume template , ThemeForest is the best marketplace to start your search on. ThemeForest has thousands of stunning, modern HTML resume templates with gorgeous designs.

You can buy the templates individually, download them, and customize them to your liking. Add the important details about your education and professional background. You’re then ready to start applying for jobs and impress potential employers with a sleek and professional HTML resume.
Best HTML Resume Templates From ThemeForest
Here are the top HTML templates for your resume or Curriculum Vitae (CV) from ThemeForest.
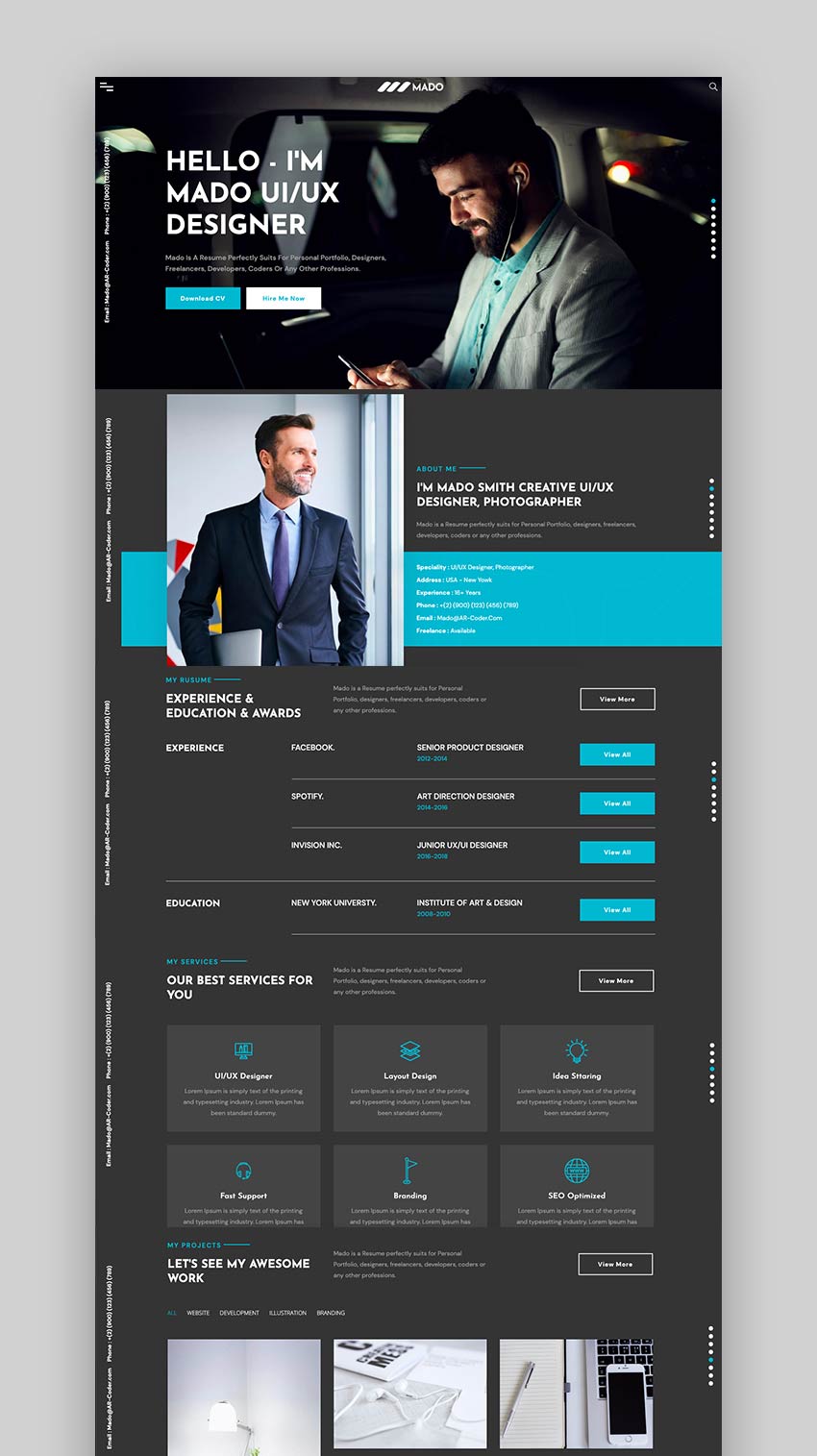
1. BreezyCV - CV Resume Template

First up, we have the BreezyCV HTML resume template. This template has a striking dark background paired with bold colors that are sure to capture the attention of your visitors.
You’ll find 12 different color schemes that you can use as a starting point as well as detailed documentation to help you customize the template. The template is also responsive and it includes a fully working contact form, a blog page, and plenty of space to show your skills and education.
2. Maha CV/Resume HTML Template

This template has a clean and simple design — a complete opposite of the BreezyCV template we saw earlier. However, it still offers a dark and light version as well as 8 predefined color schemes, skills section, pricing tables, blog page, and responsive design. The template also offers smooth transitions and a working contact form so potential employers can easily get in touch with you.
3. RyanCV - CV Resume Template

The RyanCV template has a modern and bold design. It includes more than 8 prebuilt layouts and it was designed with programmers and developers in mind. You’ll get plenty of sections to share your past employment, education, skills, and experience.
There’s also a portfolio section to showcase your past projects. The template is fully responsive. It includes a fully working contact form and can be used as a multi-page or a one-page website.
4. Arter - CV Resume Portfolio Template

The Arter HTML resume template is a creative and stylish template for your curriculum vitae. The template has a beautiful dark background and includes a portfolio section so you can easily share past projects. This template would be perfect for any designer, photographer, or artist. It’s fully responsive and easy to customize thanks to detailed documentation.
5. Leven | CV Resume HTML Template

The Leven template has an impactful timeline design. This makes it easy to visualize your experience and education. The template is responsive and you can choose between 12 premade color schemes to use as a starting point for your design. What sets this template apart are animated elements and transitions that truly make you stand out.
6. Cvio - Resume Template

This resume template comes with 6 different homepage versions and animated transitions that draw attention to the most important elements. The template is responsive and easy to customize. There’s plenty of space to showcase your education, skills, and experience as well as testimonials and past projects.
7. Kerge - CV Resume Template

The Kerge CV and resume HTML template has a minimal and clean design. It can be used as a multi-page or a one-page website and you’ll find detailed documentation to help you set it up. The template includes several demos that you can use as a starting point and they’re all responsive. You’ll also find a working contact form, testimonials slider, and a timeline resume design.
8. Watson CV/Resume Template

The Watson template has a stunning design with creative page animations. It includes a light and dark version. The template has plenty of space to showcase your professional background and you can even add a blog to demonstrate your knowledge and expertise. The template comes with a fully working contact form.
9. Material CV / HTML Resume & vCard Template

As the name suggests, this resume template uses material design. The end result is a HTML-based resume that looks modern and professional. The template has an eye-catching timeline design and enough sections to share your skills, education, and testimonials from past employers. This template is also SEO friendly, responsive, and easy to customize.
10. Unique CV Resume Template

The Unique CV Resume template has an elegant and minimal design. It comes in a light and dark version and you can easily customize the colors to your own liking.
You’ll find 3 layout variations and 12 premade color schemes as well as 67 different page animations. The template includes a built-in portfolio and is fully responsive. In addition to that, the template supports RTL and is optimized for search engines.
11. Trueman - CV Resume Template

If you’re looking for a creative and stylish resume template, look no further than Trueman. This template would work well for any creative professional as it comes with a stunning portfolio. You’ll also find the ability to include a video resume to set yourself apart from others in your industry.
The template is responsive and comes in a light and dark version. You can also choose between multi-page and one page versions. In addition to that, the template makes it easy to download a print version of your resume.
12. Resume / CV

Try this minimal HTML resume and CV template if you want a simple layout and design that still packs a punch. The template is responsive and comes in two different layout versions. You can refer to the in-depth documentation for how to customize every aspect of the template. This template also includes a fully working contact form, FontAwesome icons, and a button to download the print version of the resume.
13. Certy - Material Resume / CV HTML Template

Here’s another modern HTML resume template with material design. This template offers several demos to choose from; in both light and dark versions. You’ll also find a timeline resume template, accordions and tabs to share information in an organized fashion, pricing tables, and sections for skills and statistics. The template is fully responsive and easy to customize.
14. Mulan - Resume / CV Template

The Mulan HTML resume template is perfect for anyone looking for a bold and bright resume template. You can choose between several different demo layouts and this template supports RTL languages as well. The template is well organized and offers plenty of sections to share important information about your skills, experience, and education. It’s fully responsive and optimized for SEO.
15. ShiftCV | Blog, Resume, Portfolio

The ShiftCV has a stylish and classic design. You can use tabs to separate the information visually and the template is fully responsive. It’s very lightweight and easy to customize so if you’re looking for a simple template to build your resume with, the ShiftCV could be the perfect choice. This template also includes a button to download or print your resume.
16. vCard – Resume / CV / Portfolio

The vCard resume offers a light and a dark version as well as several different layouts for your resume. The template is responsive and has a minimal and clean design. You can showcase your education and past experience in a timeline format as well as present your skills through graphs and bars.
You can also share past projects in a beautifully organized portfolio. Potential employers can also download your resume for future reference.
17. Bolby - Portfolio/CV/Resume HTML Template

The Bolby template offers three different layout templates in light, dark, and a combo light and dark version. The template has a modern and creative design suitable for any creative professional. This template offers 9 different portfolio types and a fully working contact form.
You can also include a button to download the print version of the resume so that potential employers can save it for future reference. There’s also room to include testimonials and logos from past clients or employers.
18. Microx - CV Resume and Personal Portfolio HTML5 Template

The Microx template has a bold design. It’s a great choice for any type of resume and you can even showcase past projects using the portfolio section. Aside from a resume, this template can also be used as a personal or portfolio website. The template is fully responsive, SEO optimized, and comes with several demos that you can use as a starting point. You’ll also find detailed documentation to make it easy to customize to your needs.
19. cvCard - Responsive Resume Template

The cvCArd HTML resume template features horizontal scrolling and nice animations that make it easy to stand out. The template is easy to use even on mobile devices thanks to a responsive design.
This template comes with a filterable portfolio so you can easily showcase your past projects. There are also different sections for your education, skills, past employment, and a fully working contact form so potential employers can get in touch with you.
20. Myour - CV Resume Template

The Myour template has a dark background and bold colors that make it more visually engaging. The template is a one-page HTML resume template with plenty of sections for your resume, skills, past employment, and education. Potential employers can easily download a print version of your CV and you can easily share reviews and testimonials from past clients and employers.
Create a Standout Resume With an HTML Template
Creating a standout resume is easy with an HTML template. Start by visiting ThemeForest and browsing through our HTML template selection to find the perfect resume for you. Then, download it, customize it, and start sending out those job applications. Good luck!

Home » Blog » Web Development » Resume HTML CSS
How to create a resume using HTML CSS (template included)?

In this post, I will show you how to create a resume or CV (curriculum vitae) using HTML & CSS. Also, I will give you the downloadable template so you can edit the information and quickly get started.
The template I built for this post is completely mobile responsive .
I will also tell you why this digital resume is essential and how you can host your resume online for free & how you’ll get a shareable URL from GitHub Pages . Also, I will show you how you can create a JPG/PNG/PDF of your resume.
Let’s get started.
- 1.1 Project structure
- 1.4 Download the resume template and edit the information to match your requirements
- 2 Why a digital resume is essential?
- 3 How to host your resume online and get a shareable link?
- 4 How to convert this resume into JPG/PNG & PDF?
- 5 Build HTML CSS projects
- 6 Conclusion
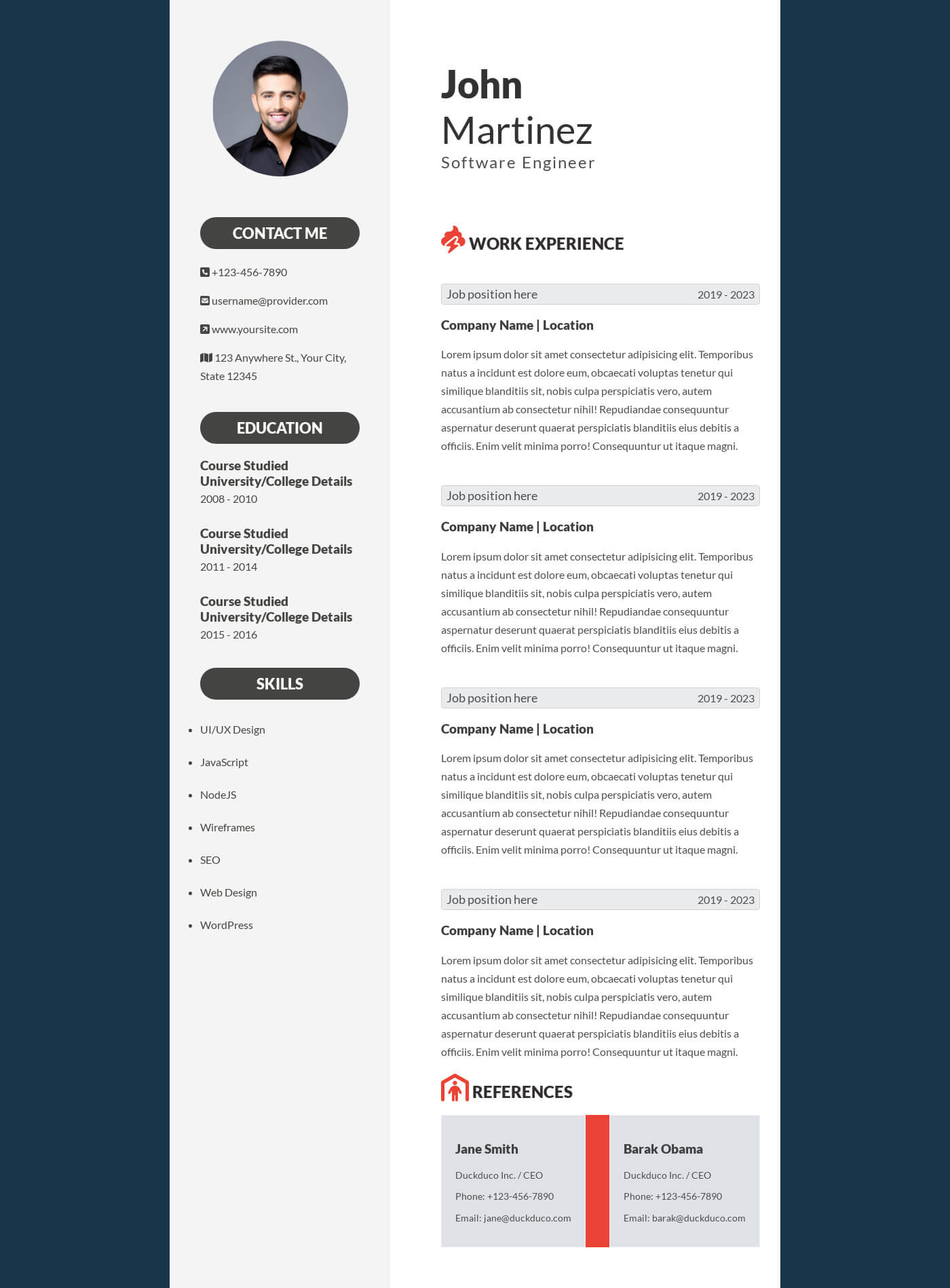
Create a resume in HTML & CSS

You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link below.
Project structure
In the root folder, I have a “ fontawesome ” folder for the icons, an “img” folder for storing your headshot, a favicon for the site/tab icon, an “index.html” file for the HTML, and “style.css” for writing CSS.

That’s all.
Download the resume template and edit the information to match your requirements
You can download the entire project folder from my GitHub Repository. It contains everything that you saw in the project structure and even a SCSS file (would be helpful if you know SASS).
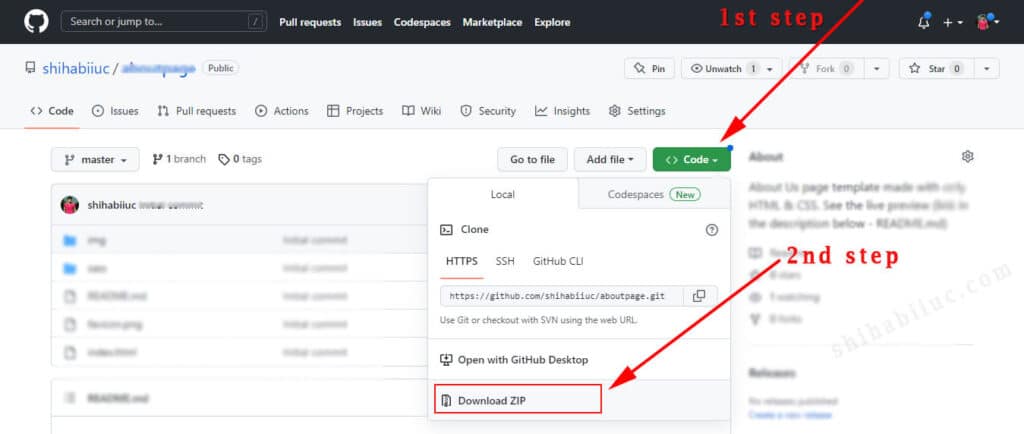
If this is your first time, see the picture that shows how to download a project from GitHub Repository.

Why a digital resume is essential?
A digital (online) resume is essential because you can share it with anyone using a link. Most importantly, you can edit & update information anytime you like and without changing the URL.
Your resume is not a document of fixed information. Your skills, educational qualifications, and experience change over time. And you can include those updated information in your online resume very easily.
On the other hand, a printed resume is permanent if you send it to someone. It has different use cases and it’s also important when someone asks for it.
But when you send a printed copy of your resume to an office, you can’t change any of its information. Even if you see that you made a mistake or excluded important info. But on your online resume, you can always change it. And anytime people visit the URL, they will see the most recent and up-to-date information.
Last but not least, you can share your resume link with friends, families, coworkers, and professional networks like LinkedIn, Slack community, etc.
How to host your resume online and get a shareable link?
There are many free hosting services where you can host a website. But for your resume, GitHub Pages are the best option if you want a free option. It’s fast & reliable.
GitHub Pages may seem foreign to some of you. However, it’s not as complicated as you may think. It may seem intimidating for the first time but it’s actually very easy.
If you’re totally new to Git & GitHub, I have included a couple of sort articles that will help you to get started quickly.
- What is Git and why it is used?
- How to use Git and GitHub?
- How to install Git on Windows & Mac?
- How to create a Git repository on GitHub?
- How to create GitHub Pages? (this will give you a shareable link to your resume)
How to convert this resume into JPG/PNG & PDF?
After you build your resume on GitHub Pages or anywhere online, visit this website screenshot generator tool to create a JPG/PNG/GIF of your resume. It’s totally free to use and works excellent.
To convert your resume into a PDF, there are numerous free converters out there. Google “URL to PDF converter online.” However, many of them don’t work well. Upon checking a few of them, I found this PDFmyURL.com working well. Feel free to try it or others whichever works well for you.
Build HTML CSS projects
| N/A | |
| N/A | |
| N/A | |
This is how you can create your resume using HTML & CSS. I also showed you how you can host your it to GitHub and get a shareable link.
I also explained why this digital or online resume is essential for anyone who wants to get a better opportunity.
If you have any questions, please let me know.
Shihab Ul Haque
You can call me Shihab. I am a web developer and have been working with PHP & WordPress a lot. I have a master's degree and left my regular job to fully engage with the field that I love working in. I live in Bangladesh and help business owners to create a stunning online presence.
Related Posts

The most common mistakes that website owners make

How to create outstanding content for your roofing website?

Roofing website template for download (responsive)
Leave a reply cancel reply.
Do not use keywords in the name field. Also, do not use fake emails. Otherwise, comments will be marked as spam.
Save my name, email, and website in this browser for the next time I comment.

DEV Community
Posted on Feb 21, 2020 • Updated on Jul 12, 2020
Developing an Interactive Résumé with HTML and CSS
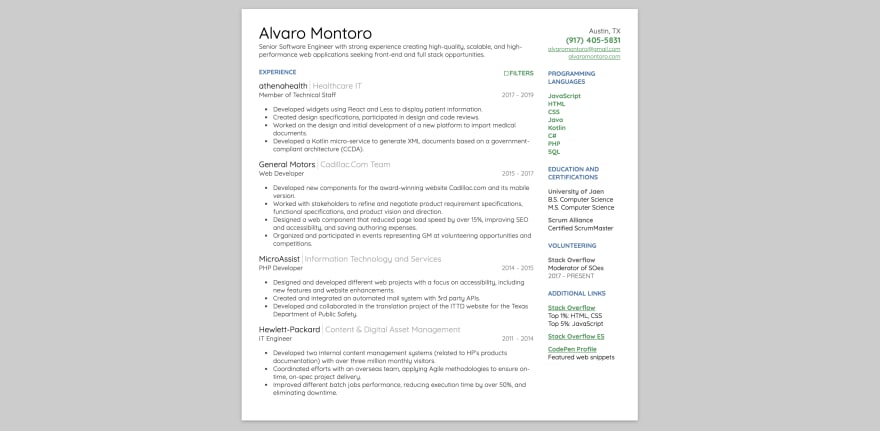
For a while, I toyed with the idea of creating an HTML version of my résumé that looked the same as the paper version of it.
As a Web Developer, I thought it would be cool to send my CV as an HTML file instead of a PDF or a Word document. It would be original and help showcase some of the things I could do.
Note: while developing an HTML CV may be a cool project to complete and add a fun factor to the recruiting process, it may not be so practical. Especially considering that most recruiting sites don't support HTML uploads.
There were some obvious limitations and foreseeable problems, but I could work around them:
- It should not have JavaScript : many browsers block JavaScript when running on local files. It would be terrible if I sent my résumé and it got blocked by the browser while showing a nasty security message.
- It should work offline : if the person that was looking at the document didn't have an Internet connection, the document should still display correctly. So no CDNs or online images or files.
- It should be self-contained : I could not send a bunch of images, CSS, and HTML files, because if one was lost or not downloaded, the CV would look bad. Styling and images (SVG if needed) would have to be inline in a single HTML file.
- It should work in most browsers : using a fancy feature could fail and backfire. It had to work in most modern browsers... and that included IE11, which still prevails in corporate environments.
- It should be people- and machine-friendly : not only it should be web-accessible, but it should also be easy to process and understand by a computer... even when most recruiting sites don't accept HTML as a valid format to upload a file.
And with that in mind, I started working on the first version of the document.
First attempt
Mimicking my paper résumé in HTML was relatively easy, then I went one step forward and added some interactivity :

It looked OK, but I already had a paper version of that résumé. Even with some interactivity, it looked a bit meh and didn't have all it required. Also, I was not taking advantage of all the possibilities that HTML and CSS provided.
So I decided to go beyond that...

The extended version
Why limit it to looking like the boring paper-version? Or to be (semi-)static HTML? Or even to have a single visualization? Why make it only "human-friendly" if most résumés will be processed by machines?
I developed a new version of the résumé , and this time it had more bells and whistles: an interactive experience that, when printed, looked like my regular paper résumé. Here is a demo:
To develop this version I focused on five key elements:
- A different spin on design and interactivity.
- Multiple style modes (for screen and printer).
- Use of semantic HTML.
The idea is that a curriculum vitae is both parts equal presentation (points 1 and 2) and data (points 3, 4, and 5). If the CV is visually appealing to a human reader, there would be more chances to catch attention. At the same time, CVs are normally processed by computers, so making them appealing for a machine reader is a big part of it too.
Semantic HTML
One of the big changes in HTML5 was the inclusion of many semantic tags. Developers don't need to stick to div or p and can use tags that convey some meaning to the content.
But let's not focus exclusively on the typical <section> or <main> (that you should use too). A curriculum vitae allows for the use of other semantic tags that are not so common such as:
- <time> : indicates a period in time, and it is perfect to tag previous job dates or graduation dates, etc.; or
- <address> : it is important to point out that this is not used for a physical address, but the contact information of the people related to the closest <article> or <body> , and it can contain emails, URLs, Twitter handles...
Also, don't forget about <ul> and <ol> . They are not new HTML5 tags, but they are important too. One common mistake is using groups of <div> or <section> for what should be a list of elements. Your previous/current jobs and certifications are lists. Use them.
...I should take my own advice about lists, as I made this mistake while developing my HTML résumé 😬
If not making orthographic or grammar mistakes is important for a "paper résumé", for a web version, it is important to structure the content properly too. Don't forget to:
- Divide content into sections.
- Add headings for each section.
- Have a proper heading order (don't skip headings).
- Leave comments in the code.
- Use the proper semantic tags.
- Make it standard HTML and CSS.
- Think of browser support (even if it means leaving out some fancy stuff).
Structuring the content correctly will be incredibly helpful when styling it. But remember: you want your CV to look good even in plain HTML (without any CSS). That way, if something goes wrong with the styles, you will still have something viable.
Design & Interactivity
Now that we have our HTML structured and built, it is time to add some magic via CSS. I know this may sound like a cliché but, it is true, the only limit here is your imagination.
Highlight in "your". This section should be you. I can describe how I created mine, but then it wouldn't be personal for you. Ultimately, you are the one that needs to come up with a design and apply it.
As with the HTML, take into account the type of document and your target audience:
- Remember about color contrast and accessibility.
- Use a readable font (and don't forget common fallbacks!)
- Don't use flash colors.
- Don't use animations that could be distracting.
- Keep it professional.
...unless that's not what you want to go with. Again, this is your creative moment. Do what feels right (just make sure it is web-accessible.)
For mine, I chose a relatively simple card-style, with diagonal cuts, and in which the information is pushed up or down depending on which section is active (for more of that, continue reading).
Interactivity
We are not using any JavaScript, so adding interactivity is going to be a little challenge... but it's doable.
The trick is using visually hidden form elements –mainly radio buttons or checkboxes– to save the state of the document, keeping track of what section should be visible at each given time. Then you can activate/deactivate the inputs by using labels targeting them.
This is something that I've done before to create CSS games . It may take a little bit of time to get used to it, but it will be good practice for CSS, and it will help you learn a lot about selectors and modifiers.
Here is a simplification of how it could look:
You can see it working here (click on the titles to activate each section):
In my case, I have two sets of radio buttons:
- One keeps track of which section the user is in (defaults to the first one).
- The other one keeps track of which position (within the experience section) should be visible.
Just keep in mind that, the more radio groups that you have, the more complex the page will be.
Printing styles
We have a fancy looking interactive résumé, but if the user tries to print it, it doesn't look great. The solution: style the printed version in a different way to the screen version.
CSS allows for specific printing styles that go inside the print media rule:
There we can define anything, different positions, displays, colors... anything CSS allows to do. But with the print media rule, developers can specify much more , like some default settings for the printer: page size, margins, page breaks, control of orphans and widows, etc.
One of the things I struggled with was the page size. And that is important. While screens operate in pixels, printers don't, and we may not get the expected result if we don't use the right paper size. In the US, the most common would be "letter", but you can specify others like A4, or specific values in px , cm , or other units:
By defining different styles for screens and printers, the visualization in both formats will be completely different:

It may be double the work, but the different results are worth it.
I wrote an article about the importance of metadata in web pages (so they don't get "confused"). It includes information about metadata and microdata (see the following section), and all the content will apply here too.
Here are some things to add to your HTML interactive résumé:
HTML metadata
This is the classic <meta> tags that will contain general information about the document: author, title, description, etc. They are –or used to be– read by search engine crawlers and provide essential information about your page (in this case, your CV).
Some examples:
It may not be as important or relevant as it was before, but it still is. And it is a minor inconvenience to add them.
Social media metadata
We live in a connected world in which the document could potentially be shared in social media. Maybe not so much Facebook or Twitter, but LinkedIn or other professional networks.
So you may want to add OpenGraph meta tags, and maybe some social media meta tags too:
Take into account that these are all suggestions: their content doesn't have to be exactly the same as the HTML meta tags (even when in the end it might), and all of them are optional (especially looking at the picture, which may not be considered appropriate for a CV in some countries while a must in some others.)
Beyond metadata: microdata
While using HTML metadata and semantic tags is a great step, it doesn't provide all the information for a machine to process and understand the data contained in the document. For example, let's look at this code:
A computer will see that simple HTML code and think "Great! there's a section with a title and some content and a link", but it won't have a clue of what that content is. Some programs may be smarter and detect the email, yet the relationship between the content, the email, and the link won't be clear.
Wouldn't it be great if there could be a way to specify it? The good news is there is! By using microdata you can provide additional information about the content in itself. Information that may be obvious for a human reading it, but not so obvious for a machine. Let's make some changes in the code above:
Now the machine will see more than just a section. It will know that the section describes a person named Alvaro Montoro, who has the specified email and URL, and who also is a Web Developer specialized in HTML and CSS.
A human will not be affected by these new attributes in HTML, but the document will get a semantic boost thanks to them... if the machine that processes it understands microdata.
I will not dive into microdata –this section is getting too long already, I'll write a full article about it later if needed–, just know that itemtype is used to identify the type of data, itemprop is for a specific property within the type, and that there are different schemas available (you can see them on Schema.org ), some of which will be helpful to build a curriculum vitae:
- Person : it can be used to describe yourself, your reference, or any person mentioned in the document.
- Organization : use it to describe the companies that you worked for.
- OrganizationRole : this will give details about your positions and roles (mainly title and duration).
- EducationalOrganization : used for describing the different schools, universities, boot camps, etc. that you took part in.
- CreativeWork : it can be used to describe any projects or artworks that you created and highlighted in your résumé.
That was another huge article that should probably have been broken into small and more detailed parts (maybe that's next). If you are still here... thank you for reading :)
Top comments (17)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location San Franciso
- Work Builder at Skilled.dev
- Joined Nov 4, 2017
Excellent article and super thorough. The inclusion of schema.org is a great addition.
Career growth for devs is something I'm really interested in as well and built out a resume generator for developers - gitconnected.com/resume-builder
I see you're in Austin too. Let me know if you're ever interested in collaborating!
- Location Austin, TX
- Work UI Manager / CSS Aficionado
- Joined Apr 27, 2019
That looks cool. Let me check it, but I'd up for collaborating :)
Sounds great! :)
- Location Kempton Park, South Africa
- Work Computer Software Engineer at Trans World Radio
- Joined Nov 21, 2019
Great article! It gave me some great ideas while I prep for my next career move. I'd recently began considering using schema.org and JSON-LD in an API but I didn't realize it could be embedded in an HTML document.
- Joined Jul 4, 2019
I was recently suggested schema.org for designing a DB, but I had never heard of microdata in HTML. Thank you for sharing your process ! Your resume looks great. 👍
- Joined Aug 15, 2018
I know you're not asking for feedback, but the way you skewed the content on your site leaves outlines on chrome (edit: took a screenshot and tried to add it to the post to show you. Did not work. Confusing.). This does not happen if you use skew instead of how you did it. To counteract the parent skewing all the inside content, you wrap the child content in a container and do a skew opposite of what the parent is (ie: parent skewX(-10), child skewX(10)).
I always welcome suggestions to help me improve the code or learn something new. I will try it and see how it works. Thanks for the feedback and the suggestion 😊
- Email [email protected]
- Location Atlanta, GA
- Education Bachelor's (Computer Science)
- Work Software Developer at LivePerson
- Joined Dec 28, 2019
Super interesting article! I think having a personal/portfolio website with a 'resume' page too can help too. Since it's then fully online (and you can use JS), you could have clever interactive sections displaying your skills and showing your experience. Shouldn't replace a traditional 'offline' resume but just in addition to it.
- Location Null Island
- Joined Dec 9, 2019
Nice work Alvaro 👏
Been putting something together myself for this on and off for some time 😅
That key piece is definitely print styles 👍 They're a big win!
- Email [email protected]
- Education IUT Lyon 1 & Institut G4
- Joined Aug 3, 2017
Hey, very nice.
You could generate a PDF version of you resume using Puppeter ;) To deal with the sites that doesn't support HTML uploads
blog.risingstack.com/pdf-from-html...
- Location Cameroon
- Work Nothing at the moment at Still a student
- Joined Dec 16, 2019
My only problem here is to connect the HTML and CSS to my data base
The idea is to have a static page, but you could do that using JavaScript and/or a server-side language.
Okay thanks
- Location Mountain View, California
- Education Masters in Computer Science
- Work Engineering Manager
- Joined Jul 5, 2018
Congratulations! This is really great stuff. I really love the layout and printing options :)
- Education Bachelor Computer Engineering
- Work Self-Taught Programmer
- Joined Jul 22, 2019
You did an amazing job!! Congrats!
- Joined Jan 30, 2020
Great job! Very instructive!
- Location Bengaluru, India
- Education B. E. Graduate
- Work I write code for a living
- Joined Sep 17, 2020
This is so cool. Thanks for sharing!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Line Numbers for <textarea> using SVG
Mads Stoumann - Aug 19

Modern Clock Animation
nipundinuranga - Aug 4

SEMANTIC HTML
Kabir Isyaka - Aug 13

Glam My Markup Submission
Mayank Negi - Jul 31

We're a place where coders share, stay up-to-date and grow their careers.
14 HTML Resume Templates
Collection of free HTML and CSS resume templates .

- September 18, 2018
- demo and code
- HTML / CSS / JavaScript
About the code
Html resume.
Simple resume in HTML, CSS and JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -

- Naomi Weatherford
- June 26, 2018
- HTML / CSS (SCSS) / JavaScript
HTML resume with pretty design.
Dependencies: font-awesome.css, jquery.js

- Sonja Strieder
- February 5, 2017
- HTML / CSS (SCSS)
Resume in HTML and CSS
Strict resume template in HTML and CSS.

- Afnizar Nur Ghifari
- May 13, 2017
A free PSD & HTML resume template.

- Kyle Shanks
- June 21, 2016
- HTML / CSS (Stylus)
Resume Stuff
Modern HTML resume.

- Vishnu Padmanabhan
- November 18, 2015
HTML Resume Template
Free simple HTML resume template.
Dependencies: devicon.css

- Peter Girnus
- October 29, 2015
Codepen Resume Header Background
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill sets other than strictly digging through my pens. I then customized my CodePen Pro profile around this pen.
Dependencies: font-awesome.css, bootstrap.css, jquery.js

- naman kalkhuria
- October 9, 2015
Sample Resume
Inspired from represent.io

- Becca Barton
- January 31, 2015
Interactive Resume
Played a little bit of hide and seek with my resume.
Dependencies: jquery.js

- Jeremy Hawes
- November 1, 2014
- HTML (Pug) / CSS (Sass) / JavaScript
Responsive Resume
Responsive Resume built in HTML, CSS and JS.

- mario s maselli
- July 18, 2014
Responsive Resume Template
Responsive resume template , you just need to fill out the content with your own.
Dependencies: TweenMax.js

- Anthony Adamski
- October 15, 2013
Resume Concept
Elegant and simplistic resume concept.

- Brian Phillips
- July 10, 2013
Based on the dribbble by John Wilson http://dribbble.com/shots/900308-Resume

- Sara Soueidan
- November 18, 2012
- HTML / CSS (Less)
CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in.
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
Dynamic Resume Creator using HTML CSS and JavaScript
Creating a well-designed and professional resume can be a challenging and time-consuming task for job seekers. Many individuals struggle with formatting, organizing information, and ensuring their resume stands out among others. To address this problem, a Resume Creator project was developed to simplify the resume-building process and provide users with a user-friendly interface to generate effective resumes effortlessly.
Prerequisites:
- Create an HTML form with input fields for resume information.
- Use JavaScript to toggle between the input form and resume preview.
- Retrieve user input from the form and dynamically populate the preview.
- Include a button for printing the resume.
- Style the elements using CSS for the desired layout and design.
Example: In this example, we will illustrate the Dynamic Resume Creator using HTML, CSS, and JavaScript

Please Login to comment...
Similar reads.
- Web Technologies
- CSS-Questions
- HTML-Questions
- JavaScript-Projects
- JavaScript-Questions
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Get the Job
- Resumes and CVs
- Applications
- Cover Letters
- Professional References
Professional Licenses and Exams
- Get a Promotion
- Negotiation
- Professional Ethics
- Professionalism
- Dealing with Coworkers
- Dealing with Bosses
Communication Skills
Managing the office, disabilities, harassment and discrimination, unemployment.
- Career Paths
- Compare Careers
- Switching Careers
- Training and Certifications
- Start a Company
- Internships and Apprenticeships
- Entry Level Jobs
- College Degrees
Growth Trends for Related Jobs
How to create a resume in html.

Creating a resume in HTML allows you to post a resume online. By using HTML, you can standardize the format so that it looks the same to all readers, regardless of the internet browser they use.
What Is HTML?
HTML stands for Hypertext Markup Language . It’s used to format content that will be posted on the World Wide Web. The applications for HTML can be quite complex, but for the purpose of creating a resume, the code is fairly simple to master. By using HTML, you can control common resume elements such as font, line and paragraph spacing, color and graphics. You can also embed a link to your website or online professional portfolio if applicable.
How Does HTML Work?
To explain it in basic terms, HTML tags content, giving the computer software instructions as to how the content is to be displayed. For any word or group of words, you provide code to both turn on and turn off a function. For example, if you want to format your name as the title of your resume, you would do it like this:
<title>Jane Smith</title>
You’re essentially telling the computer to “title” and “not title.”
Commonly used HTML codes include the following:
- <head>...</head>: Contains information about the webpage, not the actual content
- <body>...</body>: Encloses all the content of the webpage
- <h1>...</h1>: Creates a section heading
- <p>...</p>: Applies spacing for a paragraph
- ...: For embedding a link
HTML formatting gets a little more complicated when you’re selecting font design and size. If you want to format for a common font such as Arial, the code looks like this:
<font face="Arial">Text goes here.</font>
Font point sizes range from 1 (smallest) to 7 (largest). Most browsers have a default size setting of 2 or 3 points. If you want your text to display as large as possible, the code would look like this:
<font size="7">Text goes here.>/font>
Notice that you must use more symbols than the left and right brackets to specify font. You’ve got to use an equal sign and quotation marks, and you cannot add any spaces. Failing to close the quotation mark or closing a bracket renders code useless. It takes careful proofreading to find the mistake when your content does not appear on the webpage as you planned.
For basic coding, HTML is fairly intuitive. It’s easy to remember that <p> is “paragraph” and <h2> is a heading. Coding for color is more complicated. A light gray background, for example, would be coded as: #e6e6e6. You’d remember it if you used it often enough, but if you’re new at HTML, you’d have to look at a chart to be able to code it correctly. There are reference books, much like a dictionary, to look up HTML codes. Plenty of free sources also are available online.
Why Re-Invent the Wheel?
Unless you want to start from scratch to code your resume into HTML, you can use a template from a free online source such as Job Monkey. An HTML code for a resume download is easy to use since all the coding is done for you. There’s a link to see what the resume looks like when the browser reads the HTML code. All you have to do is input your own information, then copy and paste it to the website where you want it to appear.
Resume Content
Although you can compose your resume directly into the HTML template, you might want to create your content first in a word processing program such as Microsoft Word or Apple Pages. That way, you can focus on the wording and not get distracted by the formatting.
Remember : The goal of a resume is to get a job interview. Use your resume to highlight the skills, education and experience that will get the attention of prospective employers.
Just like a resume printed on paper, a web-based resume needs to have these components:
- Contact information : Your name, phone number and email address. Use a home or cellphone number, wherever you can best be reached during daytime hours. Do not use the phone number of your current place of work in a job search. Your email address should look professional. You may want to create a separate account from the email address you use for family and friends.
- Objective : A short statement that explains the position you’re applying for. For example, use a statement such as, “Seeking a position as a Sales Representative for ABC Company.” Avoid a generic objective such as, “Seeking a position where I can use my skills and experience for the benefit of the organization.”
- Executive Summary : A brief paragraph highlighting your strongest qualifications for the position. Human Resources professionals and hiring managers typically look at a resume for just 6 seconds before deciding whether or not to call you for an interview. The executive summary should persuade the reader to find out more about you.
- Work History : Your recent employment record, with dates of employment starting from the most recent. Highlight achievements and experience relevant to the position you’re applying for.
- Education : Can include diplomas, degrees, training, post-graduate coursework and relevant certificates.
Chronological vs. Functional Resume
The three types of resumes are chronological, functional and combination (also called hybrid). Which format you choose depends on personal preference, your qualifications, your work history and the position for which you’re applying.
A chronological resume:
- Lists experience and education in chronological order
- Best suits individuals with a consistent work record on one career path
- Highlights progressively responsible positions with more than one employer in a single industry
- Shows little or no gap in work history
A functional resume:
- Allows you to organize your qualifications by skill sets instead of employment history
- Best suits new graduates or others with a limited work history
- Highlights qualifications of individuals changing career fields
A combination resume:
- Allows you to combine elements of chronological and functional resumes
- Best suited for those with a steady but diverse employment history
- Focuses on skill sets relevant to the position you’re applying for instead of on previous job titles
Use Action Words
To keep resumes brief, it’s standard practice to use phrases beginning with verbs in past tense rather than complete sentences. Avoid using “I.” For example, you’d write:
- Communicated organization goals effectively to trainees
- Provided courteous customer service
- Demonstrated strong interpersonal skills
- Reduced paper usage by 10 percent
- Maintained accurate records
Notice that action words are used in each of the examples. A phrase such as “responsible for” does not say much about how you did your job. Use your resume to tell your prospective employer how well you did your job. Did you help improve efficiency or customer satisfaction? Did you find a way to save your employer time and money? A new employer wants to know how you’ll be an asset to the organization.
Resume vs. Curriculum Vitae
A curriculum vitae, or CV, is typically used for academic and research jobs by applicants with considerable education and experience. A CV provides a great deal of detail and can be many pages long. A resume, by contrast, should be one page, two at most, and highlight only relevant experience and skills.
As with resumes, you can look online to find a simple CV in HTML with source code.
HTML Fresher Resume
A fresher resume is a resume written by a recent grad with little or no paid work experience . A fresher resume is often written in the functional format, as the applicant can more easily highlight skills and education over experience. Look online for the HTML fresher resume template.
Related Articles
Resume tips: how to describe yourself on your resume →.

How to Format an APA Resume →

How to Upload Resume to LinkedIn →

How Do You Cut & Paste a Resume to a Job Application? →

Justified Vs. Left-Justified Formatting on a Resume →

How to Decorate a Resume →

- W3Schools: HTML Color Picker
- Purdue University Online Writing Lab: Resume Workshop
- If you use a word processor application, such as Microsoft Word, Microsoft Works or OpenOffice, you can export your resume document to a web-ready HTML file.
- View your HTML resume on your computer's web browser. Test it in multiple browsers, if possible. Edit and make adjustments as needed.
- Publish your HTML resume on your web hosting account only after you are satisfied with the look and feel. When it comes to online-resume design, simple and sleek is best.
Denise Dayton is a a freelance writer who specializes in business, education and technology. She has written for eHow.com, Library Journal, The Searcher, Bureau of Education and Research, and corporate clients.
Drazen Zigic/iStock/GettyImages
- Job Descriptions
- Law Enforcement Job Descriptions
- Administrative Job Descriptions
- Healthcare Job Descriptions
- Sales Job Descriptions
- Fashion Job Descriptions
- Education Job Descriptions
- Salary Insights
- Journalism Salaries
- Healthcare Salaries
- Military Salaries
- Engineering Salaries
- Teaching Salaries
- Accessibility
- Privacy Notice
- Cookie Notice
- Copyright Policy
- Contact Us
- Find a Job
- Manage Preferences
- California Notice of Collection
- Terms of Use
Unsupported browser
This site was designed for modern browsers and tested with Internet Explorer version 10 and later.
It may not look or work correctly on your browser.
Best HTML Resume Website Templates on Envato Elements (With Unlimited Use)
You can find many of the best resume HTML website templates on Envato Elements, with a great offer.
These awesome website resume designs have tons of professional and creative marketing options. They're stacked with pro design features and great visuals to choose from. Yet, they're also simple and easy to work with.

Grab one of these personal, resume, curriculum (CV), or portfolio website templates. Use it to quickly create a memorable first impression. They come with ready-to-use designs to showcase your:
- personal information and brand,
- educational background,
- work experiences, portfolio, blogs,
- offered services, testimonials,
- social media accounts and contact details.
Add personal text, creative graphics, and colors to these impactful HTML resume code templates. Swiftly prep your resume website with your custom info. Launch your new curriculum (CV) website online. You're all ready to impress your future employer or client. It's that easy!
5 Top Resume Website Template Examples (New From Envato Elements in 2024)
Here are a handful of the top personal website template examples in HTML (with creative and professional layouts to represent you). These are trending on Envato Elements:
1. The Book: Personal Website Template for Resumes

The Book is retina ready and responsive. It's an easy to customize, v-card/portfolio/mini website template made with HTML and CSS. Introduce yourself with the most important information to your future clients or employers. This unique resume website design comes with many other awesome features like:
- tabbed navigation
- single portfolio page
- filterable portfolio
- single blog page
- Instagram feed
2. Minimal Folio – Simple HTML Resume Portfolio Template

The Minimal Folio is one of the simplest to use and best resume website templates. It's ideal for the creative person who needs to showcase their work as images or videos in a portfolio format. Let your past work bring life to your personal resume website and stand out from the crowd. This clean white background with 960 grid system in color has many page layouts to keep things simple and professional.
3. Selfer Portfolio – CV Personal Website HTML Template

This is a creative, mobile first personal portfolio landing page. This profile CSS template is suited for designers, developers, freelancers, or any creative person. Stand out from other portfolio templates with this bold dark background. Gentle and smooth interactive animations make the user experience more natural and comfortable.
4. BookCard – 3D Animated Folded Web Resume Template

This four-page resume website template is a creative way to showcase your identity. It's absolutely unique and sleek. This personal website template is easy to customize. It comes with 50 predefined styles. It also comes with over 20 popular social icons and is Google map ready.
5. Maxino – Personal HTML Resume/CV Website Design

Maxino works well for any business: chef, blogger, designer or even an astronaut. It's a perfect, modern and simple resume website template. No need for custom code.
Many options and features are included to make it easy to edit. The profile HTML template will save you a lot of time. It makes your personal resume HTML template creation simple and easy.
Envato Elements (Design Without Limits)

Envato Elements has a single compelling (all inclusive) offer:
Sign up for Envato Elements. You'll get access to thousands of creative graphics and personal profile templates (with unlimited use). From design files, professional fonts, to HTML website templates , and more—find them all for one low price .

That’s right! Download as many profile HTML creative templates and graphics as you want. Then customize them to fit any of your project needs.
Envato Elements is a powerful option. But do you prefer to buy new resume website templates one at a time? Then check out the selection from our ThemeForest marketplace below.
12 Best Personal Website Examples Using HTML Templates (From Envato Market for 2024)
We've got you covered if you need to buy a template one at a time. In our online CV and web resume templates category on Envato Market, you can choose from hundreds of creative layouts. All are modern, easily editable, feature minimalist design, and won’t break the bank.
We also have many professionally designed best resume website template on Envato Market. Here are some trending best-sellers below:

Here's a selection of professional HTML profile templates for personal, resume, and portfolio sites. Browse through these inspirational resume website examples. Find one that's got the right style and features that fit your personal brand best.
1. Moraco - Clean, Personal HTML Resume Template

Moraco comes with two trendy and clean demo versions. Start off with a brief summary of your background. Then transition into displaying the main content of your resume.
Aside from all the traditional elements, you can also display your services. This comes in handy if you want to work with clients until the right opportunity comes along.
2. Tiffany - Modern Portfolio HTML CV Template

If you're looking for different resume HTML website examples, this is a good one. Tiffany is a HTML CV template with a clean and minimalist design. It's perfect for the IT industry, freelancers and many other fields. The HTML profile page template is fully responsive and easy to customize.
3. Mado - CV Resume & Portfolio HTML Template

Mado is another of our newest profile page HTML resume templates in Envato Market. Choose between a light and a dark layout and enjoy all the features of this cool CV HTML template. It's fully responsive, Retina ready, and has smooth CSS3 animations. Thanks to its clean code, it's really easy to customize.
4. Material CV Resume & vCard - Resume HTML Site Template

This material resume and CV template looks modern and fresh. The profile CSS template is a great choice for any type of industry. It can easily be customized to match your brand colors and style. The personal profile template includes:
- fully responsive layout
- SEO-friendly code
- custom icons
- pricing tables
- an availability calendar
5. MEE - Responsive Resume in HTML Site Template

This unique about me HTML resume template uses a horizontal layout, which makes it easy to focus on one section of your resume at a time. The personal profile template comes with four customizable premade color schemes. You'll also find a blog page, custom 404 page, skill pie charts, and a working contact form.
6. Flatrica - Flat CV/Resume HTML Site Template

Make an impact with a unique profile HTML website. Flatrica comes with several demo versions, including a video slider in the header. This personal profile template is a great choice for anyone who wants to stand out from the crowd. The website resume template also includes an animated timeline of your experience. The HTML resume code template includes 12 different site color schemes to choose.
Learn how to quickly customize this HTML resume template for your personal brand use:

7. Desmond - Personal HTML Resume Website Template

Desmond is a stunning and elegant resume HTML website template that comes in light and dark versions. The resume website design is rather minimal.
The personal profile template lets you display logos of previous clients and examples of your previous work. Create your own sections and change colors. Plus, include FontAwesome icons to highlight different sections.
8. Decent - Material CV & Personal Resume Site Template

If you’re serious about adding a blog to your site, don’t forget to check out the Decent personal profile template. This HTML profile page template can help you create one of the best resume websites. There's a minimal timeline, filterable portfolio, and smooth animation effects.
The contact information is very detailed too, allowing you to include not only your email, phone, and your address along with a Google Map. It also includes a working contact form.
9. MUU - Creative and Interactive Resume/Folio Template

MUU allows you to integrate your personality into your resume. You can insert an image of yourself in almost every section of the resume. MUU is a great profile CSS template. It presents your skills, experience, and education in a list and a unique header slideshow. And with arrow keys for scrolling and responsive design, MUU looks great on any screen.
10. Difference - Customizable HTML Resume Website Template

Easy customization and fun design make this personal profile template a no-brainer. Add a button for a downloadable version of your CV to this resume site template. All the major sections are included in this profile CSS template. Showcase your education, skills, experience, interests, and more. Plus, the contact section includes Google Maps integration.
11. Ikonik - Resume/CV Animated Template

Ikonik is the perfect profile HTML template if you're looking for something unique. This about me HTML template has three ready-to-use modern layouts with smooth animations. It's Retina ready and fully responsive. It also features an optimized performance for mobile devices. Check its live preview and you'll see what I'm talking about.
12. Cortex Portfolio CV Resume Template + RTL

Cortex is a professional looking profile HTML template. Adapt it to all your needs and to any professional field. The CV HTML template comes with four different versions and light and dark color schemes. Enjoy its fully-responsive layout and clear design.
What Are the Key Features of Great HTML Resume Templates?
When trying to create an awesome personal profile HTML site, it's important to know what you need. Focus on choosing a resume/CV HTML template with the features you need to translate a traditional resume onto the internet.

The best resume websites have many important ingredients in common. Here are a few key site template features to keep an eye out for:
- Well Designed Resume Sections . The right sections form the backbone of a good html resume. So, use a site template that's got sections for skills, education, experience. Enter the information where needed without having to code it yourself.
- Working Contact Form . Ensure the resume contact form is working and doesn’t require installing extra scripts before employers can get in touch with you.
- Downloadable Resume Version . The ability to download a printable version of your resume is important. Hiring managers may need to have a traditional resume, so make it convenient for them to download.
- Professional Design and Resources . Use responsive design and documentation so you can customize the personal profile template.
These are exactly the types of features you'll find in these web resume templates in this article. They've got the right components you need to make a great personal resume website quickly.
5 Quick Tips to Make the Most of Your HTML Resume/CV Template
Using an HTML profile template might seem intimidating, especially if this is your first time working with the code. Here are five tips that'll help you make the most out of your personal resume website template:
1. Familiarize Yourself with HTML and CSS
If you want to customize your curriculum web template, get familiar with HTML and CSS. Thankfully, the web is full of resources that'll help you understand the basics . And as a bonus, you’ll have another skill to add to your resume!

2. Make Use of the Documentation
Before doing anything with your personal profile template, read through the documentation. It'll lead you through the installation and setup process and the customization options.
Use an HTML resume code template like Moraco that comes with professional resources. They're a great way to quickly discover the features it includes and how to change it to your needs.
3. Show Your Personality
Employers want to see the person behind the resume. Don’t be afraid to include your profile image or a headshot, which shows them there's a real person on the other end.
Feel free to include your hobbies or your interests. This lets employers understand whether you'd fit into their company culture. A simple HTML resume template like Tile does an excellent job of letting your personality come through:

4. Use Fonts That Are Easy to Read
Cursive and calligraphy fonts are cool and stylish. But refrain from using them on your personal website. Limit your fonts to no more than two. Also, make sure your content can be easily read no matter the screen size. Consider a template like Moraco , which includes gorgeous typography right off the bat.
5. Choose a Responsive Site Template
You probably used your laptop to send out your resume and create your personal website. But don’t assume that employers will only use their desktops and laptops to review your website. Most people consume content and even work from mobile devices. So, give your site a leg up and choose a responsive site template .
5 Professional HTML Resume Website Design Trends for 2024
You've seen our best profile page HTML templates and some nice tips to get you started on resume websites.
Now, I'll share with you the hottest website design trends of 2024. Take full advantage of our premium HTML profile page templates by using them:
1. Turn Dark Mode On
As you've seen in our selection of profile page about me HTML templates, we've included plenty of resume website examples with dark layouts. There's a reason why. Dark mode is a huge website design trend of 2024. You see it on social media apps and on many more websites.
Dark mode creates more contrast between the background and the accent colors, which means the text and images on dark mode stand out more. Plus, dark screen mode save energy on displays. It's a win-win situation for a really outstanding HTML CV website.

2. Clean and Minimalist
A minimalist design is never out of trend. Bold designs aren't the only way to create an impact. You can also do it with a clean design.
A minimalist design with plenty of white space and easy navigation goes a long way. It suggests to your visitors that you're honest and don't need fancy tricks. The resume/CV HTML template above also has a clean light mode version if you want a minimalist approach.
3. The More Interactive the Better
If you chose an about me HTML template just to copy and paste your text resume into it, you're not doing any good. A resume website needs to be interactive.
An interactive resume in HTML encourages visitor engagement. It also shows your personality and offers a great user experience. In this article you can learn many ways to make your online resume more interactive.

4. Bold Colors to Impress
This may not be a new trend, but it sure is a trend that delivers. One of the objectives of a resume website is to attract attention, and using bold colors is a great way to do it.
Go for it if you've got a bold personality and want to show your creativity. And remember, if you're going to use bold and strong colors, you'll have to commit to the look.

5. Go Mobile
And finally, here's another big website design trend: create for mobile devices. Smartphones and tablets are present in everyone's lives. And there's a very high chance that the recipient will open your online resume link it on a mobile device. So, if you're going to invest in an awesome HTML profile page template, get one that works on mobile.
Find More Resume Website Templates
Do you want more choices? We've got even more HTML profile templates and personal profile sites. Here's an article that feature extra options:

Common HTML Resume Website Questions Answered (FAQs)
HTML resume websites may be rising in popularity, but they're still pretty uncommon. With that being the case, it's okay if you have questions! Right here, I'll answer a few questions and doubts you might have with your CV HTML template:
1. Do I Need a Print Resume Too?
An HTML CV is great to have and set up, but you should still have a traditional print version. There are still many hiring managers who will ask for a PDF of your resume to skim your skills and experience. If you need help writing your print resume, check out these tutorials:

When making your print CV, I recommend that you add a link to your online resume to connect both.
2. What's the Difference Between a Print and HTML Resume?
There are a few major differences between a print and an online resume. But the biggest has to be interactivity. Traditional resumes can't offer sliders, clicks, and animation available in CV HTML templates. It's an extra layer of engagement that can help position you as a leading candidate for a role. This is why it's important to take advantage of the features offered by premium resume website templates.
3. Should My Resume in HTML Be One Page?
Typically, it's suggested that your print resume sticks to one page in length. But when it comes to an HTML resume, you've got the freedom to choose. It's really a layout and usability choice. Does your CV HTML template allow for multiple pages? Would navigating a long one-pager be easy for a hiring manager on a time crunch? Consider questions like these before you get started and adapt your design accordingly.
4. Should I Tailor My Resume Website to Each Job Posting?
This is another common recommendation for print resumes that's tricky for online ones. It's easier to create many versions from a single PDF CV than it is to create many personal websites.
Don't think about tailoring your website for each opening you apply for. Think about ways to adjust your design and content to multiple job postings. This lets hiring managers find the skills, education, and information relevant to them.
Here are some resume writing tips that can help you nail key sections of your HTML CV:

5. What Can I Do to Make My Resume Website Stand Out?
Finding a resume website template that uses modern design trends is a great place to start. Stylish fonts, fun colors, and slick animation effects are just a few examples of design elements worth having.
Another option is to add a blog. It's an opportunity to build a relationship with visitors and show your industry knowledge. You can read this article for more information:

Learn More About HTML CV Templates & Personal Websites
We've reviewed the best resume website examples and some cool HTML CV tips and trends. Now let me share with you more handy resources.
If you're new to creating personal websites, you'll find our guide very useful: How to Make a Great Personal Resume Website (Ultimate Guide) .
Here are some more helpful tutorials:

Get Started With Making Your Personal Site
There are plenty of ways to create your personal resume website. Browse our huge selection of HTML resume templates from Envato Elements. Or check out the personal website designs from Envato Market . Grab the one that’s right for your work experience and portfolio. Customize it quickly and land that dream job.
Are you looking for a more robust option? Consider using WordPress and a WordPress resume themes . Either way, you're certain to create a stunning personal site that fits your brands and goals best. Start making one now, so you can better represent yourself online!
Editorial Note : Our staff updates this post regularly — adding new, exciting HTML resume templates and personal portfolio sites with the latest trending designs.

Strong HTML & CSS Skills: Example Usage on Resume, Skill Set & Top Keywords for 2024
Here are the top ways to show your HTML and CSS skills on your resume. Find out relevant HTML and CSS keywords and phrases and build your resume today.
Is your resume ATS-friendly?
Drop your resume here or upload a file to find out if the skills in your resume are readable by an ATS.
In This Guide:
What are html and css, and why are they wanted on your resume, examples of html and css skills for your resume, html & css: key takeaways for your resume.

You have probably heard people say that listing things like HTML and CSS in the skills' section of your resume is all that needs to be done to secure a job as a developer.
Rest assured - that’s a lie. Simply mentioning such skills without any context looks plain and might even sound shallow to hiring managers.
Just think about it - recruiters go through tens of resumes every day. If you want to make sure your resume stands out from the rest, you need to give them something more than just a skills list.
You’ll learn how to do this by the time you’ve finished reading this article. But first, let’s see why HTML and CSS are so important.
Although they are considered to be two different core programming languages, HTML and CSS are most often used together.
In short, HTML (Hyper Text Markup Language) dictates the content and structure of a webpage, while CSS (Cascading Style Sheets) is responsible for the design.
Both of them are required to build a website. What is more - they are considered integral to web development.
Usually, recruiters will say if they expect you to have knowledge of and experience working with HTML and CSS in the requirements' section of the job advert.
And if they do, it’s especially important that you actually mention something along the lines in your resume. The use of applicant tracking systems that scan resumes for different keywords has become increasingly popular in recent years.
It’s now time to look at the different ways to feature HTML and CSS in your resume.
Despite the urge to write “HTML” and “CSS” in the skills’ section of your resume and move on to your other skills, you should focus on the ways to actually demonstrate these two. You could list some relevant skills, such as:
- Web development
- UI / UX design
- Photoshop and other photo editing software
- Cross-platform testing
It’s a good idea to mention some projects you have participated in that required you to have knowledge of HTML & CSS.
You can also list some of the courses you have taken to strengthen your skills in HTML and CSS. This will show recruiters that you are an inquisitive learner who is always ready to improve.
How to demonstrate HTML & CSS on your resume:
- Mention times when your knowledge of HTML & CSS was required for succeeding in tasks and projects in your experience section
- List some of the courses you have taken to strengthen your HTML & CSS skills in your courses section
- Include some numeric information, for how long you have been working with HTML & CSS, or the number of courses you have taken in your resume summary
- Mention HTML & CSS explicitly in your skills' section to make sure you pass applicant tracking systems
- Talk about times that helped you strengthen your skills and turn into an even greater professional
Example 1: Show HTML & CSS skills in the experience section
- • Assisted senior developers in translating basic client requests into an HTML code
- • Co-led a brief 1-day HTML & CSS workshop for colleagues working in sales and marketing
- • Assisted senior developers in developing the websites of 3 multinational clients
- • Partnered with designers to ensure high-quality graphic content
This Junior Developer has included some valuable information in the experience section of their resume. They have shown their ability to translate client requests into HTML and to be cooperative when faced with more difficult demands.
What is more, they have also mentioned their ability to explain HTML & CSS concepts to people with no background in web development.
Example 2: Demonstrate HTML & CSS knowledge in the resume summary section
A sentence or two containing relevant information about your experience is enough to showcase your HTML & CSS skills.
The resume summary of this web developer shows that they have long years of experience in the field. It also mentions the fact that they can work individually but also as part of a team, which is considered important for every web developer.
Example 3: Show your HTML & CSS skills in your achievements sections
If there are some other achievements you’d like to showcase, you can include a “Most Proud of” section at the end of your resume.
Try to get in as much detail as possible and include at least some form of numbers. Be it hours spent on a project or number of happy clients - you decide!
Example 4: Use a separate skills' section
Make sure to list the skills mentioned in the job advert description in a separate skills’ section. This will help you pass applicant tracking systems and will increase your chances of landing an interview!
Should I show or say what level my HTML & CSS skills are?
In our opinion, stating the level of your HTML and CSS skills is unnecessary and only takes extra space. Focus on your achievements instead!
Should I categorize my HTML & CSS skills?
Although it might take you a bit more time, categorizing your hard skills (this includes HTML & CSS) will most probably work in your favor. It will give your resume a more organized look and will also help the recruiter focus on other important information you’ve listed.
- Focus on achievements: mention all your remarkable achievements related to your HTML & CSS skills.
- Mention some HTML & CSS classes you’ve taken: this is a great way to show your passion for the topic and your desire to keep improving.
- List all skills mentioned as part of the job requirements: this will help you pass applicant tracking systems.
- Resume Skills
Expert Advice on the Best Jobs for Introverts - 20 Careers to Find Success In
Curating github links on your resume: projects, seniority, and how to guide, 129+ resume objective examples and how-to guide for 2024, resume sections: everything you need to know, how to create a cover letter for an internal position, how to start a resume (5+ examples of resume introductions).

Find out how you have showcased your skills & optimize your resume
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
Log In to Resume Trick
- Log in with Google
Forgot password?
Don’t have an account? Sign Up here
Create your free account
Please verify email. check your inbox and follow the activation link., recover your password.
Please enter your email to reset your password. You will receive letter with the password reset link.
Crafting a Python Developer Resume (with Examples)
- Aug 20, 2024
Are you a Python developer looking to land your dream job? Crafting a compelling resume is your gateway to securing interviews in the competitive tech industry.
A well-structured Python developer resume not only highlights your technical skills but also showcases your problem-solving abilities and contributions to past projects.
This guide will walk you through proven strategies and provide concrete resume examples to help you create a standout application.
Python developer resume examples
Junior python developer resume sample, python full stack developer resume example.
Summary Results-driven Python Full Stack Developer with 5+ years of experience in designing, developing, and deploying high-quality web applications. Proficient in Python, Django, Flask, React, and Node.js. Experience Python Full Stack Developer TechSoft Solutions, New York, NY June 2022 – Present Develop and maintain web applications using Django, Flask, and React, improving application efficiency by 25%. Implement RESTful APIs for integration with third-party services, enhancing system interoperability and functionality. Collaborate with cross-functional teams to design and deploy full-stack solutions, achieving a 15% increase in user engagement. Lead code reviews and implemented best practices, reducing bugs by 30% and improving quality. Junior Python Full Stack Developer InnoTech Innovations, San Francisco, CA July 2020 – May 2022 Assisted in the development of backend services using Flask and Node.js, reducing server response time by 20%. Wrote and optimized SQL queries to interact with MySQL and PostgreSQL databases, improving data retrieval times by 30%. Contributed to the development of frontend components using React, enhancing user interface and experience. Implemented automated unit tests, increasing test coverage by 40%. Intern, Software Development Bright Future Technologies, San Francisco, CA June 2019 – August 2019 Supported the development of a Python-based inventory management system, enhancing operational efficiency. Conducted code reviews and debugging, reducing bug incidence by 40%. Assisted in the creation of automated test scripts, improving coverage by 50%. Education Bachelor of Science in Computer Science University of California, Berkeley, CA Graduated: May 2020 Honors: Magna Cum Laude, Dean's List (8 semesters) Skills Programming Languages : Python, JavaScript Frameworks : Django, Flask, React, Node.js Tools : Git, Docker, Jenkins Databases : MySQL, PostgreSQL Others : RESTful APIs, Machine Learning, Data Analysis Projects Inventory Management System (2024) Developed a Python-based management system that reduced processing time by 20%. Utilized Django for the backend and PostgreSQL for the database. Full-Stack E-commerce Platform (2022) Built a full-stack e-commerce platform using Django for the backend, React for the frontend, and integrated with Stripe for payment processing, resulting in a seamless user experience.
Formatting tips
Your resume for a Python developer position must be clear, professional, and easy to read.
Recommendations:
- Standard Fonts . Stick to professional and easy-to-read fonts such as Arial, Calibri, or Times New Roman . Avoid decorative or overly stylized fonts.
- Font Size . Use 10-12 points for the main text and 14-16 for section headers.
- Consistent Formatting . Ensure consistency in styles and spacing throughout your python developer resume.
- Bullet Points . Use bullet points to list responsibilities and achievements within each job entry.
- Section Spacing . Leave enough space between sections to avoid a cluttered appearance.
- Length . Aim for a one-page resume if you have less than 10 years of experience. If you have more, a two-page resume is acceptable.
- Unnecessary Details . Focus on the most relevant and impactful information, avoiding overly detailed descriptions.
- Format . Save and send your python developer resume as a PDF to ensure the document looks the same across different devices and software.
- File Naming . Use a clear and professional file name ( e.g., John_Doe_Resume.pdf ).
Using an online builder like Resume Trick can be an excellent way to avoid formatting issues.
All you need to do is choose a template that suits your industry and fill in your personal information, summary, experience, education, skills, and any additional sections like projects or certifications.
Create your professional Resume in 10 minutes for FREE

Python developer resume summary
This is the first thing a hiring manager reads. A well-crafted summary can grab their attention and make a strong first impression, encouraging them to read further.
You can quickly highlight your most relevant skills, experiences, and achievements, providing a snapshot of what you bring to the table. This is particularly important in the tech industry, where specific skills and experiences are crucial.
Keep your python developer resume summary brief and to the point, ideally within 3-5 sentences.
Example: Results-driven Python Developer with over 5 years of experience in designing, developing, and deploying web applications and data analysis tools. Proficient in Python, Django, Flask, and machine learning frameworks. Successfully led a project that increased client revenue by 30% through the implementation of an innovative predictive analytics model.
Contact information
This section is a crucial part of a resume for a Python developer because it provides potential employers with the necessary details to reach out to you for interviews , clarifications, etc.
What to include here:
- Name . Use your full legal name.
- Phone . Provide a phone number where you can be easily reached. Ensure that your voicemail message is professional.
- Email . Add a professional address that includes your name, rather than a nickname or informal username.
- Location . Mentioning your city and state can be helpful, especially if applying to local jobs or if the work requires a specific location.
- LinkedIn (Optional). If you have a profile, include it. Make sure the page is up-to-date and matches the information on your python developer resume.
- Portfolio (Optional). Showcasing your code is important. Include a link to your GitHub or another relevant coding portfolio.
This resume section showcases your hands-on experience in applying Python and related technologies to real-world projects. This is essential for employers to gauge your practical skills and problem-solving abilities.
List each job in reverse chronological order, starting with the most recent position.
Details for each entry:
- Title . Clearly state your professional title. Use a bold font to make it stand out.
- Organization . Include the name of the company and its location ( city, state, or country ).
- Dates . Mention the duration of your employment, typically in the format "Month Year – Month Year" or "Month Year – Present" for current positions.
- Responsibilities . Use bullet points to list your key responsibilities and notable achievements. Start each bullet point with a strong action verb .
Where possible, include numbers and metrics to quantify your achievements ( e.g., improved performance by 25%, reduced response time by 20% ).
Example: Python Developer TechSoft Solutions, New York, NY June 2022 – Present Maintain and develop web applications using Django and Flask, improving application efficiency by 25%. Implement RESTful APIs to integrate with third-party services, enhancing system functionality and interoperability. Collaborate with different teams to design and deploy machine learning models using scikit-learn, achieving a 15% increase in predictive accuracy. Implement and lead code reviews and best practices, reducing bugs by 30% and improving the quality. Junior Python Developer InnoTech Innovations, San Francisco, CA July 2020 – May 2022 Took part in the development of backend platforms using Flask, reducing response time by 20%. Wrote SQL queries to interact with MySQL databases, improving data retrieval by 30%. Contributed to the development of data pipelines using Pandas and NumPy, streamlining processing and analysis workflows. Implemented automated unit tests, increasing test coverage by 40%. Intern, Software Development Bright Future Technologies, Austin, TX June 2019 – August 2019 Supported the development of an inventory management system, enhancing operational efficiency. Conducted debugging and code reviews, reducing bug incidence by 40%. Assisted in creating automated test scripts, improving test coverage by 50%.
Formal education shows that you have acquired the necessary foundational knowledge in computer science or related fields.
Many job listings specify a minimum educational requirement , such as a bachelor's degree or specific certification. Including your details about your academic background ensures you meet these basic criteria and can progress to the next stage of the hiring process.
Here’s a suggested structure for organizing this section:
- Institution . List the name of the educational institution and its location ( city, state, or country ).
- Degree and Major . Specify the degree obtained ( e.g., Bachelor of Science, Master of Science ) and the major or field of study ( e.g., Computer Science, Software Engineering ).
- Graduation Date . Include the month and year of graduation. If the degree is in progress, you can mention the expected date.
- Coursework (Optional). List 3-5 relevant courses that are particularly pertinent to the Python Developer role. This is especially useful for recent graduates.
- Honors (Optional). Mention any honors , awards, or recognitions received. These can include cum laude, dean’s list, etc.
- Certifications . Include any relevant certifications that complement your degree and are pertinent to Python development or related fields.
Example: Bachelor of Science in Software Engineering University of Washington, Seattle, WA Graduated: June 2023 Honors: Magna Cum Laude, Dean's List (8 semesters) Relevant Coursework: Data Structures and Algorithms, Database Management Systems, Web Development, Machine Learning, Software Engineering. Certifications: Certified Python Developer , Python Institute (2023) AWS Certified Solutions Architect , Amazon Web Services (2022)
Tailoring the skills list in your resume for a Python developer to match the job requirements helps demonstrate your relevance to the role. Employers often look for candidates who possess the exact abilities needed to perform the job effectively.
- Hard skills are specific, teachable abilities or knowledge that can be quantified and measured. They are typically acquired through education, training, certifications, and hands-on experience.
- Soft skills are attributes that relate to how you interact with others and navigate your environment. They are often cultivated through life experiences and self-awareness.
Python developer resume hard skills:
- Proficiency in Python . Mastery of Python programming language, including its syntax, data structures, and object-oriented principles.
- Python Frameworks . Experience with popular frameworks like Django and Flask for web development.
- Web Development . Knowledge of frontend technologies ( HTML, CSS, JavaScript ) and backend development.
- Database Management . Ability to design and interact with databases using SQL ( e.g., MySQL, PostgreSQL ) or NoSQL ( e.g., MongoDB ) solutions.
- Version Control Systems . Proficiency in using version control tools like Git for collaborative development and code management.
- Data Analysis . Skills in data manipulation and analysis using libraries like pandas, and creating visualizations with tools such as matplotlib or seaborn.
- API Integration . Experience with integrating and consuming RESTful APIs to interact with external services and data sources.
- Testing and Debugging . Ability to write unit tests and debug code effectively to ensure software quality and reliability.
- Deployment and DevOps . Familiarity with deploying Python applications, containerization ( e.g., Docker ), and continuous integration/deployment (CI/CD) pipelines.
- Machine Learning . Basic understanding or experience with machine learning libraries ( e.g., scikit-learn, TensorFlow, PyTorch ) and applying data science techniques.
Python developer resume soft skills:
- Communication . Ability to convey complex concepts to both technical and non-technical stakeholders clearly and effectively.
- Teamwork . Collaborating with cross-functional teams, sharing knowledge, and contributing to group projects effectively.
- Problem-Solving . Analyzing complex problems, identifying root causes, and developing innovative solutions using Python and related technologies.
- Adaptability . Flexibility to learn new technologies, adapt to changing project requirements, and thrive in a fast-paced environment.
- Time Management . Prioritizing tasks effectively, meeting deadlines, and managing multiple projects concurrently.
- Attention to Detail . Ensuring accuracy in coding, data analysis, and project documentation to deliver high-quality solutions.
- Critical Thinking . Evaluating different approaches to solving problems and making informed decisions based on data and analysis.
- Creativity . Thinking creatively to design elegant solutions and optimize code efficiency in Python programming.
- Leadership . Taking initiative, mentoring junior developers, and guiding team members in adopting best practices and technologies.
Optional sections
| Section | Description |
|---|---|
| Any certifications obtained related to Python programming or relevant technologies. | |
| Showcase significant Python projects with descriptions, your role, technologies used, and outcomes achieved. | |
| Contributions made to open-source projects, with links to GitHub or other repositories. | |
| Proficiency in other programming languages besides Python ( ). | |
| Workshops, conferences, or online courses completed to enhance your skills or knowledge of related technologies. | |
| Articles, blog posts, or technical papers written about Python development or programming topics. | |
| Optional section about or activities related to technology or teamwork. |
Cover letter
Unlike a Python developer resume, which lists experiences, a cover letter allows you to elaborate on specific skills relevant to the job. You can explain how your expertise matches the job requirements.
A well-written python developer cover letter can differentiate you from other candidates with similar technical skills. It allows you to present your unique strengths, career goals, and personality traits that make you a good fit for the team .
Below is a structured approach to help you write a compelling letter.
Include your contact information at the top, followed by the date and details about the employer (if known).
Address the python developer cover letter to the hiring manager or recruiter. If you don't know their name, use a generic salutation such as "Dear Hiring Manager" .
Introduction
Start with a strong opening paragraph that introduces yourself and states the specific position you are applying for. Mention how you found out about the job opening.
Body Paragraphs
In the body of your cover letter, focus on demonstrating how your skills make you a strong candidate for the role.
- Highlight Relevant Experience . Discuss your relevant experience with Python development, emphasizing any specific technologies, frameworks, or projects that align with the job requirements.
- Showcase Achievements . Mention any notable achievements or contributions you've made in previous roles. Quantify your achievements if possible ( e.g., "improved process efficiency by 30%" ).
- Connect to Job Requirements . Address specific skills or qualifications listed in the job description and explain how your experience relates to these requirements.
- Express Enthusiasm . Share why you are interested in working for the company and how your career goals align with their mission or values.
Closing Paragraph
Conclude your letter by reiterating your interest in the position and expressing your readiness to discuss how you can contribute to the company's success.
Aim for a concise cover letter that is one page long ( about 4-5 paragraphs ).
Example of a good python developer cover letter:
Dear Mr. Benitez,
I am writing to express my interest in the Python Developer position at ByteWise. With 10 of experience in developing web applications using Python, I am confident in my ability to contribute to your team and help drive innovation at your company.
Throughout my career, I have successfully delivered high-quality projects that have had a significant impact on business operations. One of my biggest achievements was developing a web application for a client that increased their revenue by 30% within the first year of its launch. This project required strong problem-solving skills, attention to detail, and effective communication with the client to understand their needs and deliver the best solution possible.
What sets me apart as a developer is my passion for learning and staying up-to-date with the latest technologies. I have continuously improved my skills by attending workshops, online courses, and participating in hackathons. This has helped me develop a deep understanding of Python and its various frameworks such as Django and Flask.
In addition to technical skills, I possess excellent teamwork and collaboration abilities. In my previous role at DataSphere, I worked closely with cross-functional teams including designers, project managers, and QA engineers to ensure timely delivery of projects while maintaining quality standards.
My proficiency in Python, along with my strong analytical skills and attention to detail, make me an ideal candidate for this role. I am excited about the opportunity to bring my expertise to ByteWise and help drive growth through innovative solutions.
Thank you for considering my application. I look forward to discussing how I can contribute to your team further.
Terry Morenoo
The applicant clearly states their interest in the specific position right at the beginning, setting the context for the rest of the document.
The cover letter succinctly outlines the experience , immediately establishing credibility and expertise. Plus, the person provides a specific example of their achievement, which demonstrates concrete results and the ability to deliver impactful projects.
Example of an entry-level python developer cover letter: Dear Hiring Manager, I am writing to apply for the Python Developer position at ByteWise Technologies, as advertised on LinkedIn. I recently graduated with a degree in Computer Science from the University of Washington, where I developed a strong foundation in programming and a keen interest in Python development. During my academic projects and internships, I gained hands-on experience with Python programming, including developing web applications, scripting, and data analysis. One of my notable projects involved building an inventory management system that streamlined operations and reduced processing time by 20%. What excites me most about joining ByteWise Technologies is your reputation for innovation and commitment to leveraging technology to solve complex challenges. I am eager to contribute my skills in Python, along with my enthusiasm for learning and problem-solving, to your dynamic team. In addition to technical skills, I bring strong communication and teamwork abilities, honed through group projects and collaborating with peers and mentors. I am proactive about staying updated with the latest developments in Python and participating in coding communities to expand my knowledge base. I am confident that my academic background, practical experience, and passion for programming make me a valuable addition to your team. Thank you for considering my application. I look forward to discuss how I can contribute to your projects and goals. Sincerely, John Smith
Create your professional Cover letter in 10 minutes for FREE
Proofreading.
Your Python programmer resume and cover letter need to communicate your qualifications, achievements, and goals clearly and accurately. Proofreading ensures that there are no grammatical errors, typos, or awkward phrasing that could misrepresent your intentions.
Here are tips on proofreading your application papers:
- Take a Break . The break allows you to approach the process with fresh eyes, making it easier to spot errors.
- Read Aloud . Reading aloud can help you identify awkward phrasing, grammatical errors, and typos. It forces you to slow down and pay attention to each word, making mistakes more noticeable. - Use Spell Checkers . Grammar tools like Grammarly or Microsoft Word can catch obvious errors. However, don't rely solely on them.
- Print . Sometimes, reviewing a printed version can make the process easier compared to reading on a screen. Print out a copy and carefully review it with a pen or highlighter.
- Focus on One Aspect . For example, in one pass, check only grammar. In another pass, review for consistency in formatting or style.
- Consistency . Check formatting, font size, spacing, and punctuation as inconsistencies can make your application look unprofessional.
- Feedback . If possible, ask a friend, family member, or mentor to review your documents. A fresh set of eyes can provide valuable feedback on clarity and effectiveness.
- Verify Accuracy . Double-check all factual information, such as dates, names, job titles, and contact details. Incorrect data can harm your credibility.
- Pay Attention to Details . Don't overlook small details like the correct use of apostrophes, hyphens, or capitalization rules.
Crafting a standout Python developer resume requires more than just listing your skills—it's about presenting your experience and achievements in a way that resonates with potential employers.
By following the examples and tips in this guide, you can create a resume that effectively showcases your Python expertise and contributions to past projects.
Remember to tailor each application to the specific job description, emphasizing relevant skills and experiences. With a polished resume in hand, you'll be well-prepared to navigate the hiring process and land the desired position.

Alexandra Meyer
Editor-in-Chief at Resume Trick
Alexandra Meyer is the editor-in-chief of Resume Trick. She was behind the launch of Icecream Apps in 2014 and continues to oversee the high content standards of the company's projects. Alexandra has years of experience writing and editing articles about technology, software and online services, and human resources.
Rate this article:
Like the article spread the word, related articles.

Photographer Resume Examples to Get Inspired in 2024
Ready to capture attention and flash your photography skills?

Bartender Resume Examples to Get Hired in 2024
"A bartender is just a pharmacist with a limited inventory." | Albert Einstein ...

Civil Engineer Resume Examples & Templates for 2024
A civil engineer resume must be written with care and precision. It's the key to gaining ...

IMAGES
COMMENTS
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.
26. Responsive Education Timeline. Fully responsive education timeline built with HTML, SCSS, Bootstrap 4 and font awesome for icons. This huge 100% free and open source collection of HTML and CSS resume templates is sure to impress recruiters and help you land your dream job.
By using this HTML template as a foundation, you can easily create a visually appealing and functional online resume that sets you apart in the competitive job market. Customize it to showcase ...
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
Creating a resume using HTML and CSS and saving it as a PDF. I recently wanted to have a resume that followed a specific modern format, like the one you see in the image below. In this article, I ...
11. CSS3 Creative Resume. Crafted by Sara Soueidan, this innovative resume template brings your personality to the forefront. Designed using HTML and CSS, it offers a visually captivating way to present your skills and achievements. While it's not responsive, its creative design is sure to make a lasting impression.
Step 2 (CSS Code): Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder. Let's break down what each part of the code does:
When you run the HTML code snippets provided in this article, you will generate a comprehensive and visually structured CV (curriculum vitae). This CV showcases various sections, including personal information, qualifications, work experience, language proficiency, and additional sections like awards and references.
Resume Example 1: Created the UI for 60+ websites through standard HTML and CSS practices. Maintained and updated 10+ HTML/CSS templates on a weekly basis. Collaborated with the back-end Web Developer team and created 27+ new websites. Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes.
Setting up a "Canvas". To better visualize your resume as you code, I'd recommend creating a "canvas" - an HTML container with the same proportions as your resume. By placing this container on an empty page, you'll get a view very similar to a typical word processor: We can actually use physical measurement units in CSS (even though they end ...
Read Also: 30+ Javascript Projects with Source Code. 1. CSS3 Creative Resume. Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript. Personal PortfolioWebsite Using HTML and CSS Source Code. 2.
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
Here are the top HTML templates for your resume or Curriculum Vitae (CV) from ThemeForest. 1. BreezyCV - CV Resume Template. First up, we have the BreezyCV HTML resume template. This template has a striking dark background paired with bold colors that are sure to capture the attention of your visitors.
5. Miller. Great for a visual CV, Miller has a nice, smooth feel to it as you scroll down, and has space for a big image of you or your work on one side of the template. 6. Hola. This beautifully designed website template will make you stand out for sure.
Create a resume in HTML & CSS. Online resume built with HTML & CSS and hosted on GitHub Pages. You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link ...
Make it standard HTML and CSS. Think of browser support (even if it means leaving out some fancy stuff). Structuring the content correctly will be incredibly helpful when styling it. But remember: you want your CV to look good even in plain HTML (without any CSS). That way, if something goes wrong with the styles, you will still have something ...
Find the "Save" button in your word processor and save it as a .txt file. Saving your resume in .txt format means you can easily add HTML tags. While you may save it in other formats, using a .txt extension means you don't transfer any formatting information, making the document easier to edit. 3.
Collection of free HTML and CSS resume templates. About the code Codepen Resume Header Background. I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop.
Creating a simple responsive resume with semantic HTML markup, and layout via flexbox. ... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you ...
Approach: Create an HTML form with input fields for resume information. Use JavaScript to toggle between the input form and resume preview. Retrieve user input from the form and dynamically populate the preview. Include a button for printing the resume. Style the elements using CSS for the desired layout and design.
Creating a resume in HTML allows you to post a resume on a website. Free templates are online for a simple CV in HTML with source code. Use a free HTML fresher resume template if you're a recent grad and new to the job market. Find HTML code for a resume download rather than create one from scratch.
Mado is another of our newest profile page HTML resume templates in Envato Market. Choose between a light and a dark layout and enjoy all the features of this cool CV HTML template. It's fully responsive, Retina ready, and has smooth CSS3 animations. Thanks to its clean code, it's really easy to customize.
HTML & CSS: key takeaways for your resume. Focus on achievements: mention all your remarkable achievements related to your HTML & CSS skills. Mention some HTML & CSS classes you've taken: this is a great way to show your passion for the topic and your desire to keep improving. List all skills mentioned as part of the job requirements: this ...
Python developer resume summary. This is the first thing a hiring manager reads. A well-crafted summary can grab their attention and make a strong first impression, encouraging them to read further.. You can quickly highlight your most relevant skills, experiences, and achievements, providing a snapshot of what you bring to the table.