User experience templates
Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.

Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.

Your ultimate UX portfolio presentation guide: How to present your UX design portfolio in a job interview
If you’re applying for UX design jobs, you can expect to give a UX portfolio presentation as part of the interview process. This is your chance to talk through some of your favourite portfolio projects—and to show the hiring panel what you’re capable of. It’s a nerve-wracking task, but it’s a crucial step towards landing a UX job.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

If you’re applying for UX design jobs, you can expect to give a UX portfolio presentation as part of the interview process.
This is your chance to talk through some of your favourite portfolio projects—and to show the hiring panel what you’re capable of. It’s a nerve-wracking task, but it’s a crucial step towards landing a UX job.
New to UX interviews and portfolio presentations? Then keep reading.
This is your ultimate UX portfolio presentation guide . We’ll show you not only how to structure your UX portfolio presentation, but how to deliver it successfully on the day.
Here’s what you’ll learn:
What is a UX portfolio presentation?
What should a ux portfolio presentation include, how long should your ux portfolio presentation be.
- How to structure your UX portfolio presentation: A framework
- How to prepare for (and ace) your UX portfolio presentation: 5 steps
Ready to become a UX portfolio presentation pro? Let’s begin.
[GET CERTIFIED IN UX]
A UX portfolio presentation is a key step in the UX hiring process . Whenever you apply for a UX or product design role, you’ll likely be required to present your portfolio to a panel—either in person or via Zoom. Typically, the UX portfolio presentation takes place once you’ve passed the initial phone screen(s) and have moved to the interview stage.
What’s the purpose of a UX portfolio presentation?
Your UX portfolio presentation is your opportunity to show the hiring manager, and the wider team, what you’re capable of. You’ll talk them through 1 or 2 portfolio projects, giving insight into your UX design process and your approach to problem-solving.
It’s also a chance for the hiring manager to assess your communication and presentation skills. Most UX roles will require you to present to stakeholders, so employers want to make sure that you can effectively communicate your work.
Your UX portfolio presentation should include the following:
- A brief yet powerful introduction: Tell the hiring panel who you are and what you’re all about before you jump into the presentation itself.
- 1 or 2 case studies: These are the crux of your UX portfolio presentation, demonstrating your skills, process, and problem-solving approach in action.
- Outcomes and learnings: For each case study you present, you’ll show the panel not only what you achieved but also what you learned.
- Supporting visuals: Just like your portfolio itself, your UX portfolio presentation should contain plenty of interesting visuals to illustrate the story of each project and ensure the presentation is engaging.
- Q&A: At the end of the presentation, be prepared to answer questions (usually about 10-15 minutes).
Hiring managers will usually allocate between 45 minutes and 1 hour for your UX portfolio presentation. The recruiter should be able to provide you with the timeframe. But, if not, plan to present for around 40 minutes and leave enough time for questions at the end. As with any kind of presentation, practise a few times beforehand to make sure you’ve got plenty of time to cover everything at a comfortable speed.
[GET CERTIFIED IN UI DESIGN]
How to structure your UX portfolio presentation
There is no universally approved template for a UX portfolio presentation. However, there are certain key components that all portfolio presentations should include, as well as a broad structure that will help you tell a logical story.
Here’s an outline you can use to structure your UX portfolio presentation. And remember: it’s just a template—adapt it to make it work for you.
- Opening slide
- Introduction (a bit about you)
- UX portfolio case studies
- Closing slide
With that framework in mind, here’s how to structure your UX portfolio presentation .
1. Opening slide
Every good presentation begins with an opening slide. It doesn’t need to be fancy—it’s just nice to have it up on the screen while the audience settles in and you make any final preparations.
This slide can be as simple as your name, your professional title, and the presentation title, or you can jazz it up with some fun visuals.

2. Introduction (a bit about you)
First things first: introduce yourself.
There may be people on the panel who haven’t met you yet, so take a moment to share who you are, what you do, and why you’re passionate about UX design (or your niche area if you’re going for a specialist role such as UX researcher or UX writer ). If you have time, you might also share a fun fact about yourself. This can be a good icebreaker!
This is just a quick overview of what you’ll cover throughout your UX portfolio presentation. It gives the audience an idea of what’s to come, and in what order. As you introduce the projects you’ll present, it’s also worth explaining why you’ve chosen to highlight these particular projects. Take this moment to convey your passion for what you do.

4. UX case studies
Your case studies will span several slides. Begin with a title slide introducing the name of the project and, if you haven’t done so already, explain why you’ve chosen to include this project in your UX portfolio presentation.
Is it based on a topic you’re passionate about? Did it present a particularly valuable learning curve? Was it one of your most successful projects? Explain why you’re excited to share this project—and get the hiring panel excited, too.
Next, you’ll want to cover the following points for each case study. Each point can span 1 or 2 slides as necessary, and you can combine several points into one. All that matters is that you tell a clear, cohesive story which the hiring panel can follow.
- Project overview: What is the project about? Set the scene and provide important context. Here you can talk about when/in what context you completed the project—for example, as part of your UX design course or bootcamp or at a previous job.
- Your role: Who were you collaborating with and what was your contribution? Explain who was involved in the project and where you fit into the team. What were your main responsibilities and areas of expertise? Who did you collaborate with along the way? This is a great opportunity to demonstrate teamwork while clearly defining your individual role.
- The challenge: What problem were you trying to solve and who were you solving it for? Clearly state the challenge and provide some background. For example, what led to the problem and/or to the discovery of the problem? What pain-points were you seeking to address—and, most importantly, who for? At this point, you can also allude to the final solution. This might not seem logical, but it will actually help the audience to follow and understand your process.

- Your approach: How did you go about solving the problem? Provide a high-level overview of the process you followed to address the design challenge. For example, your approach might have looked something like: User research, ideation, prototyping, testing and iterating, development.
- A closer look at your process and specific methods: Zoom in on specific aspects of the process—outlining the methods you used, why you used them, what value or purpose they served, and how they shaped your design decisions. For example, if one aspect of your approach was user research , explain which research methods you used and why, as well as what insights they helped you to uncover.
- The solution: Where did your chosen process and methods lead to? How did you arrive at the final solution? Refer back to the original problem and explain how you reached your final solution. It’s worth sharing the different solutions you considered before making a decision—outlining the pros and cons of each and explaining why the chosen solution made the most sense.
- The end results: What did or does your solution look like? You’ve explained how you came up with a solution to the problem. Now share how that solution looks (or looked) in action. Did you design new features for an app or come up with user personas ? What was the impact of the solution? Are there any measurable results you can share, either for the business or the end user?
- Learnings and reflections: What did you learn from the project? What challenges did you face and how did you overcome them? What would you do differently next time? Even if you’re highlighting this as your most successful project, it’s unlikely that everything went completely smoothly. Impress the hiring panel with your ability to reflect and learn by sharing what you’d do differently next time, or how you course-corrected along the way.
- Questions: You’ll usually have a longer Q&A session at the end of your portfolio presentation, but it’s worth carving out some additional time at the end of each case study. This encourages the panel to engage and gives you the chance to elaborate on points of interest.
5. Q&A session
Once you’ve talked the panel through your UX projects, wrap up your portfolio presentation with a Q&A. Thank your audience for listening and say you’d be happy to answer any questions they have.
6. Closing slide
Just like your opening slide, this is a nice bookend to your presentation. A simple “Thank you for listening!” is perfect—but, as always, feel free to get creative with visuals if you want to inject some extra personality.
Compiling your presentation is just one part of the process. To close our guide, we’ll outline 5 key steps you can follow to prepare for—and ace—your UX portfolio presentation .
How to prepare for (and ace) your UX portfolio presentation
We’ve shown you how to structure your UX portfolio presentation. But what other preparation is involved?
Follow these steps to ensure your UX portfolio presentation is a success:
- Choose the projects you want to showcase
- Write an outline for each project case study
- Prepare your UX portfolio presentation slides
- Practice with a timer (and with an audience)
- Anticipate possible questions from the hiring panel
1. Choose the projects you want to showcase
The purpose of your UX portfolio presentation is to show the hiring team what you’re capable of. Before you start putting your presentation together, spend some time going through your UX portfolio and choosing which projects to showcase.
You might simply go for your favourite projects or the ones you’re most proud of—and that’s not a bad approach. You want to be able to talk passionately and enthusiastically about your work. However, make sure you’re also choosing projects that highlight the skills and qualities the employer is looking for.
For example: if you’re going for a UX research role, you’ll want to present a project where you were responsible for user research. If you’re interviewing with a healthcare company and you’ve worked on a healthcare app in the past, that would be a good case study to highlight.
In short: Choose the projects which best demonstrate your suitability for the job.
2. Write an outline for each project case study
You’ve chosen your projects; now you need to plan how you’ll present them. Before you start putting your presentation deck together, draft an outline of how you’ll talk about each project and the main points you’ll cover.
Hopefully, you’ve already been through the process of creating your UX portfolio and have several projects written up in the form of detailed case studies—which you can use as the basis for your presentation. You can refer back to our UX portfolio presentation framework (in the previous section) for an overview of the kind of detail to include, and here are the main points at a glance:
- Project overview
- The problem you were solving
- Your approach, process, and methods
- The solution and end results
At this stage, your project outlines don’t need to be word perfect. The main goal is to have a clear idea of what each project should demonstrate—and how you’ll get the most important points across.
In short: Pick out the most important points you want to cover for each portfolio project and draft an outline.
3. Prepare your UX portfolio presentation slides
With your portfolio projects chosen and your outlines drafted, you’re ready to compile your UX portfolio presentation. For this step, follow the presentation framework we outlined earlier on in this guide.
Here’s a recap of how to structure your UX portfolio presentation:
- Title slide
- Case studies
- Closing slide (thanks for listening!)
Now you might be wondering which format your presentation should take. Always read the recruiter’s instructions carefully to see if they’ve specified any exact requirements. If not, use your tool of choice to create a presentation deck (e.g. Google Slides) and be sure to download it in PDF format, too. You never know what the WiFi situation will be on the day, so make sure you can access your presentation offline if you need to.
When it comes to designing your presentation deck, follow all the usual design rules and principles —clear, legible text, plenty of contrast, and a good image-to-text ratio. Beyond that, you have all the creative freedom you could ask for.
In short: Use a tool like Google Slides to design and compile your UX portfolio presentation deck. Download it as a PDF, too, in case the Internet fails you on the day.
4. Practice with a timer (and with an audience)
One of the trickiest parts of a UX portfolio presentation is getting the timing right. You want to provide enough detail without going on for too long—and you want to present at a comfortable pace.
Once you’ve put your presentation deck together, practice going through it with a timer. Most UX portfolio presentations last between 45 minutes and an hour (the recruiter should let you know how long you’ve got), so make sure you can get through the whole thing without rushing.
Based on your practice runs, make cuts (or additions) to get your presentation to the ideal length.
Then, if you can, practise in front of an audience. This will help you to make sure you’re telling a cohesive and logical story about each project. If your practice audience can easily follow along and finds your presentation engaging, you’re onto a winner. If they have feedback, iterate and adapt til you get it right.
In short: Practise your presentation in front of an audience and with a timer. This will ensure you’ve got the length just right, and that you’re communicating clearly and effectively.
5. Anticipate possible questions from the hiring panel
Most UX portfolio presentations will end with questions from the hiring panel, so it’s a good idea to anticipate what these questions might be.
They might ask about specific aspects of your UX projects, or about your design process in general. Brainstorm some possible questions (you can ask your practice audience to come up with some, too) and think about how you’ll answer them.
While it’s impossible to anticipate exactly what will come up, having some answers prepared will help you to enter your UX portfolio presentation feeling confident and ready.
In short: Brainstorm possible questions the hiring panel might ask you and think about how to answer them.
Wrapping up
We’ve covered everything you need to know about structuring and delivering an effective UX portfolio presentation. Hopefully, with the help of this guide, you can tackle your UX job search with confidence. For more helpful career advice and resources, check out these guides:
- Are you just starting out in UX? Here’s how to reframe your previous work experience (and use it to your advantage)
- How to recognise UX maturity while job hunting (and why it matters)
- What kind of salary can you expect as a UX designer?
The following video has some great portfolio tips too:
- UX Portfolios
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

5 of the best UX writing portfolio examples (and how to create your own)

This is what a UX writer job description looks like—and how you can match it

Your guide to landing a job in UX: Top insights from UX Design Institute’s State of UX Hiring Report 2024
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
6 August 2024
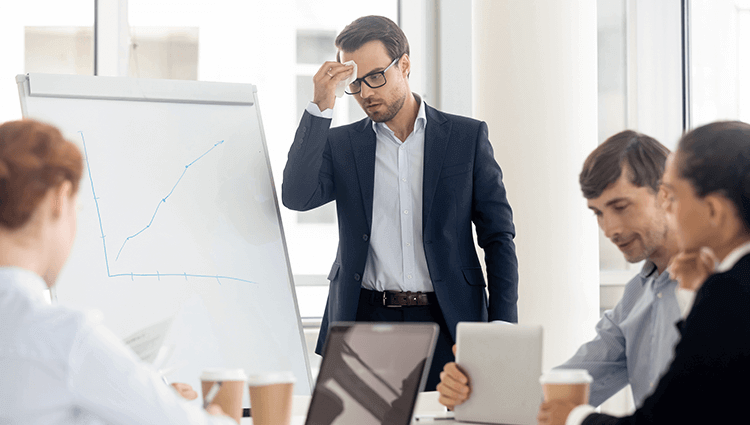
6 tips to ace your next UX design presentation

Make your next UX design presentation a winner with these 6 useful tricks and watch out for these common pitfalls
Presentations aren’t easy. Failing to memorize all the information, getting your slides mixed up and stumbling over your words are just a few ways we trip up if we’re not prepared. It happens to all of us!
It might look like you’re just chatting, but there’s a lot of thought and work behind a good speech and accompanying images. Think of Steve Jobs. The man managed to not only unveil a product that changed the entire tech sector, but he also transformed his presentations into an art form. They were inspiring, captivating and entertaining.
When you have a great web or app design idea, it’s a little like that too. You know how the website should be. You know what it needs to do, how to get it done and what you need to get there. But the client, or the boss, or other stakeholder, just doesn’t seem to get it.
Could it be that you’re not explaining it right? What are the key things to mind when doing your UX design presentation? Let’s take a look at 6 tricks you can use when it comes to acing your next UX design presentation, as well as how a prototyping tool like Justinmind can help.
Why UX design presentations are important
Sometimes, reading a report on a business idea falls short of getting stakeholder’s imagination going – it fails to get them to think of the potential at play. We have to sell our ideas if we want to get the green light from clients, managers or designers, we need to get used to public speaking.
UX presentations are the ideal time for you to paint a picture of what the product will be like, how it makes people’s lives better, and how it made users feel. This is your opportunity to show off all your hard work, to get other people on board with your project.

A UX design presentation can bring about a lot of pressure depending on your audience – but you should always see it as a great opportunity. There tends to be a lot at stake, such as the lifeline of the project or even your own image and reputation. Getting through the pressure is a very valuable skill to have under your belt!
But selling your ideas isn’t the only reason to get comfortable with giving presentations – a UX presentation is more than a sales pitch. Your UX design presentation can be a solid add-on to your stakeholder communication and relationship. It’s not just about selling the idea, but also bringing stakeholders in and getting them involved in the work.
Some other benefits to bad-ass UX presentation skills are that they:
- Increase your self-confidence and the confidence of others in your work
- Are an effective way to communicate your ideas and bring more people into the project
- Let you demonstrate your knowledge and show off on skills
Why UX design presentations go wrong
Of course, the challenges of presenting a UX design vary from project to project, but there are a few common threads that get in the way of UX designers getting their presentation just right. For some, it may be the pressure of public speaking, while others may have a hard time taking stakeholders through the creation process, or focus on the wrong aspects of the work.
The main point that we all must get right, no matter who we are or who we are presenting to, is making the presentation captivating. We have to make it easy for the audience to stay with us on the UX presentation from start to finish – that means making the whole thing engaging and even memorable.

In the 2018 Prezi Presentation Survey , it was found that while we all know presentations are key to business today, there is a specific type of presentation that wins above others: conversational presentations. That same survey asserts that 64% of people found conversational presentations more engaging.
Talking UX jargon to non-UX folk
That’s an important lesson for UX presentations. If you want to go into detail and go over the technical aspect of the job, you will need to make it engaging so people don’t drift off. Chances are, you may be talking to people who do business and not design.
This brings us to the biggest danger when making your UX design presentation: not tailoring what you say and do to suit the audience.
When people hear terms they don’t fully understand, suddenly what you’re saying has no meaning. You want to use casual terms that everyone can understand, simulating a normal conversation.
Relying on wireframes to get their point across
This issue is closely related to the tailoring of the UX presentation to your audience. Wireframes are a non-negotiable part of the product development process. They do all sorts of things like helping us define the structure of screens, lay down a navigation system, show the information architecture and help us with the flow and functionality of the product.

But wireframes don’t include visual details – in fact, they are often described as the bare bones of the product. This means that for anyone to look at a wireframe and see the final result, they need to have been involved in making that wireframe. At least, they have to be well versed in UX design to fill in the blanks and see the finished result in their mind.
That’s why it’s not a good idea to use wireframes in UX presentations to stakeholders. They look rough because that is how they are meant to look. The untrained eye, however, won’t see the potential and strength of the base of the product. They will see empty boxes and black and white lines.
Not validating ideas before presenting them
This issue is usually accompanied by lack of preparation for UX presentations. It’s imperative to show stakeholders that their input is welcome, but that the project is in safe hands. Ideas are only worth presenting if you’ve done your homework and feel like they have been safely validated.
Nothing can crack your confidence in yourself like presenting an idea to stakeholders, only to have them find holes in your theory within a few moments. Even if it’s a minor idea that doesn’t involve the entire project, it will deliver a blow to how you feel about your own skills – and can impact your ability to finish the UX design presentation well.
Making presentations too short, or too long
Your UX presentation should feel like you’re telling a story. Stories have a beginning, when we set the scene and prepare the audience for what is about to happen or set a destination for the story. They have a middle, with the bulk of information on where we want to go – how we will get there and what that might bring us in terms of benefits.
They need an ending, something that gives us closure and answers remaining questions the audience will have.
Making the UX presentation too short will result in confused stakeholders, who expected much more detail. You’re likely to leave the audience with many burning questions, and unclear ideas regarding the project.
On the other hand, making it too long will make it easier for you to lose the audience as they lose their focus and drift far away from you and what you’re saying. Long presentations often dilute their most important points, making the entire experience less powerful. It’s important to stick only to the important parts and maintain a certain pace as you present.
Performance anxiety (not restricted solely to UXers!)
We have all suffered from anxiety before speaking publicly. After all, not all of us can be as natural presenters as Steve Jobs – but we can certainly try. Most of us suffer from the same symptoms: dry mouth, difficulty speaking loudly and clearly, fidgeting around, having trouble maintaining the pace of the presentation and so on.
All of these can harm the impact of the UX presentation, and leave you feeling like you could have done better.

It’s true that just because you get nervous when speaking publicly, it doesn’t mean that the work you did is any worse than it was before the presentation. The important thing to consider is that even if a movie turns out great – it’s box office performance will be hurt if the trailer is terribly put together.
People take their first impression of you seriously. And even if these people know you already, it is likely to be their first impression of the product. This means that the anxiety you feel when presenting needs to be under tight control, so people can focus on what you’re saying as opposed to how you’re saying it.
6 ways to improve your UX design presentations
So what can you do? Plenty! Let’s break down the rules for delivering steller UX design presentations, and how a wireframing and website prototyping tool like Justinmind can help you.
Practice, practice, practice
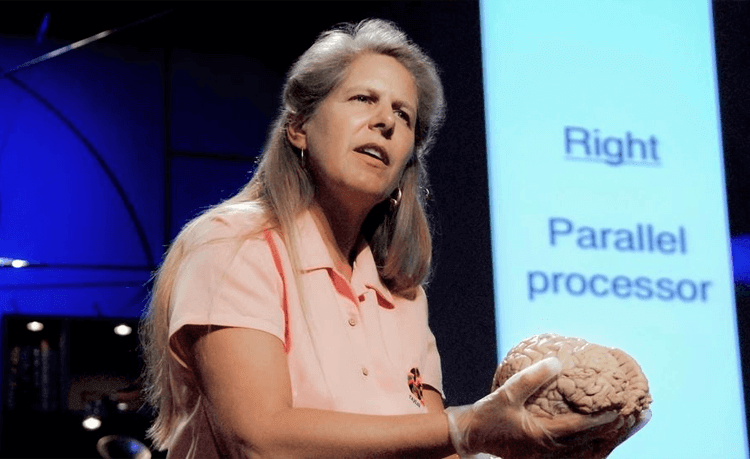
Dr. Jill Taylor rehearsed her TED talk presentation, My Stroke of Insight , 200 times before delivering it. Maybe you don’t need to go to these extremes. But the idea is to practice until you know your UX presentation like the back of your hand. You want to be saying it in your sleep. You want to be able to close your eyes and see your slides clearly.

A good way to see how well you’re doing is to record yourself giving the presentation. Not just audio but video, too. This way you can pick up on any ticks or awkward movements you make then correct them. Watching the videos with your teammates will help you spot areas where you need to improve.
Your UX design presentation should be smooth and feel natural to the audience, which means you need to stay calm through it all. A lot of us fidget around, distracting the audience from the arguments and points.
Use eye contact strategically
Have you ever had someone look at you far too often, for far too long during a presentation? Or found that you have trouble looking at people straight in the eye as you talk due to anxiety? These are normal issues to experience when giving your UX presentation, but it’s important to try and improve.
Eye contact is a powerful non-verbal communication tool. It can be an easy and quick way to establish some sort of connection between you and the audience. It can make the tone of your entire presentation feel more casual and direct, like you’re speaking to each one of them directly.

Eye contact must be respectful and confident. Research by Nicola Binetti also found that most people prefer direct eye contact to last from 2 to 5 seconds. This can be a good rule of thumb for you as you present your work – a bit of practice is all you need here.
It’s also important to look people in the eye when they are talking to you. This may not be the case when a younger crow is concerned, but older stakeholders might still feel like looking out the window is bad form.
Use prototypes to illustrate progress, not wireframes
As we said before, presenting wireframes to people who don’t have any experience in UX design is a dangerous move. It requires a lot of imagination on the part of the stakeholder, and opens the door for disappointment in how raw the design looks.
That’s because people are visual beings. Stakeholders want to know what you’ve been doing this whole time, what you’re working towards and how we can all get there. And so, you may want to consider giving the people what they want: a prototype.
Of course, having a prototype at hand takes time and effort – and at the early stages of the product development, it might be impossible to obtain. In these cases, we urge you to either create a low-fidelity prototype specifically for the presentation or simply use images that imagine the finished product.
Use mockups and stylescapes to aid imagination
It isn’t uncommon to have a client who knows literally nothing about design. Without a shared design language, it can be difficult to express tricky concepts and user experience design rationale.
That’s why using a visual aid like a mockup or stylescape is really useful. Mockups can help your client visualize and imagine how the final product is going to look, much like a prototype.
Having a visual aid can be a powerful add-on to your UX presentation. Just consider Dr. Jill Taylor, the speaker that detailed the experience of her own stroke. She brought an actual human brain to her TED talk – if anyone in that room wasn’t listening before, they definitely started after she pulled out a human organ.

While presenting a mockup or prototype might not be the exact same, it does show that your aid can have a huge impact on the audience. In Dr. Jill’s case, her aid had a real wow factor. With your mockup, you could go for the wow factor and focus on the visual side – or go the opposite way, and highlight the functionality as opposed to looks.
Hold a Q&A session
Remember the single most successful type of presentation? Ah, yes – engaging and conversational presentations. Making your presentation conversational can be a challenge. You need a bid of structure to make sure you check the right boxes, but you also want flexibility to answer questions. How can you balance each side?
A brief Q&A might be the answer. It’s easier for you to allocate a specific time when stakeholders can ask their questions, so you don’t lose your train of thought or pace during the presentation.

It’s also a time when you can really talk and have a less structured form of communication with the audience. Give them the freedom to ask anything they like – and in turn, they will help you hash out any doubts or observations they have. As an added bonus, this gives you another opportunity to show off all your knowledge and work by showing them you know all the details.
Aside from reinforcing the main points in your talk, the Q&A segment can also be used to highlight your expertise further, depending on how you answer the questions. Knowing all the details and answers gives you another opportunity to show off all your knowledge and work. Beware of freezing and not having the answers to the questions, though.
Try to think of any questions that might arise from your presentation and practice, practice, practice. Get more people involved if you like, give the UX presentation to them and see if they have any questions. Try to put yourself in the stakeholders shoes: what is more important to them? What is their own area of expertise? What details are they likely to pay most attention to?
When it comes to giving a powerful presentation, the secret is adapting and covering your bases. You want to make sure to deliver all the crucial arguments, while molding the UX presentation to the audience. Remember to do your homework, to be prepared and be in control of your own nerves.
Combine snazzy mockups and high fidelity prototypes with good eye contact and a smile. Speak clearly and be open to two-way communication instead of it being just you speaking. Remember that your audience wants to stay with you from start to finish – you just have to make it easy for them.
PROTOTYPE · COMMUNICATE · VALIDATE
All-in-one prototyping tool for web and mobile apps, related content.

- Prototyping tools
- UI Design tools
- UX Design tools
- Collaboration
- Design Systems
- All features
- Mobile app design
- VR & AR design
- Requirements
- All integrations
- Import from Sketch
- Start from Adobe
- Wireframe tool
- Mockup tool
- Login to account
- Download Justinmind
- Help Center
- Design templates
- Customer Stories
- Learn UX design
- Brand Assets
- Privacy Policy
- Terms of use
- Download Free
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

free template
97 templates

32 templates

cell biology
45 templates

welcome back to school
110 templates

11 templates

sunday school
65 templates
UI/UX Slides for Business
It seems that you like this template, ui/ux slides for business presentation, free google slides theme, powerpoint template, and canva presentation template.
Product strategy, color theory, user research, fonts, information architecture, design patterns, interactivity and animation, testing and iteration… Correct, we are speaking about UX and UI. These concepts are very important in the business world and have a huge impact on how users perceive our products. Speak about them with these colorful slides for business! They’re very user-friendly and follow the highest design standards.
Features of this template
- 100% editable and easy to modify
- 36 different slides to impress your audience
- Contains easy-to-edit graphics such as graphs, maps, tables, timelines and mockups
- Includes 500+ icons and Flaticon’s extension for customizing your slides
- Designed to be used in Google Slides, Canva, and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Combines with:
This template can be combined with this other one to create the perfect presentation:

Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?

Register for free and start downloading now
Related posts on our blog.

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access

Register for free and start editing online

How To Master Presentation Skills in UX and UI Design
What are UX presentation skills? Read our guide on how to master your presentation skills in UX and UI design.
Stay in the know with The Brief
Get weekly insightful articles, ideas, & news on UI/ UX and related spaces – in to your inbox
When first pursuing a career in UX or UI design, most people think of hard skills like design, problem solving, analytics, research, prototyping, or even UX writing.
While these are certainly foundational requirements to be successful as a working UX designer, it’s important not to underestimate the importance of also developing presentation and communication skills. Presentation skills are used to effectively bring ideas, concepts, and design information to life.
From slide decks to portfolio presentations, here are a few ways that presentation skills can support your career as a UX/UI designer.
Why Presentation Skills Are Important To UX / UI Roles
Design process might be at the core of your career work, but with every project and initiative, you also have to collaborate with and persuade those you work with. Here are a few scenarios where skillful presentation will help you out:
Portfolio Presentation
After pouring many hours of time and energy into creating a design portfolio that stands out , you should be able to rely on it to help you stand out from the competition during the job application process. Still, the collection of your designs and process is only a small portion of what interviewers look for. It’s important to also be able to articulate your own work clearly and confidently.
Sharing Design Iterations
How did you come up with a certain design or mockup based on the research and data you had to work with? Knowing how to present a holistic view of your work in a concise way can help your team arrive at a good solution much more quickly.
Presenting Final Designs
Confident, articulate presentation is a powerful tool when you’re presenting polished work for a final approval. Stilted communication can lead to tension, lack of trust, and a lack of appreciation for your work. But a strong, well-reasoned presentation can help persuade your audience to see your design solution in a new, more positive light.
10 Tips For Improving Your UX / UI presentation skills
From setting strategic goals and inviting audience participation, to preparation and planning for a positive mindset, there are several tactics that can help you to improve your presentation skills. Here are our favorite tips:
1. Determine a clear goal for the presentation
Take time to figure out what you want to achieve with your presentation. Are you showcasing your portfolio to a potential employer? Are you trying to persuade a senior manager or a prospective client to try a new design idea? Are you updating stakeholders on your latest research findings?
Take your primary goal and work backwards to plot out the presentation structure and the most salient points you want to convey.
2. Keep it short and have one clear theme
It’s difficult to absorb and retain large amounts of information at a time, so try to keep your presentation short and focused on one key theme. Look for opportunities throughout your presentation to make the content more concise, like using bullet points to summarize long text paragraphs, or creating visual graphs to give a holistic view of stats and research. Not only will this make it easier for your audience to retain the information, but they’ll also feel more engaged with the content.
3. Weave humor into your presentation
Humor can be a great tool to help your audience relax and build rapport during your presentation.
Everyone’s sense of humor is a little different, so dark humor or direct jokes are unlikely to break the ice. Instead, try weaving in light-hearted examples to expand on various aspects in your presentation. If you feel comfortable, you could also include a funny anecdotal story about yourself to illustrate a point. Again, this should be audience appropriate, so you may want to try any humor out on a trusted colleague or friend before delivering it to a large group.
4. Invite audience participation
For all but the very briefest of presentations, you might want to spend time finding creative ways to involve your audience. Use direct questions to ask for opinions, and educated guesses to encourage your audience to really think about what you’re saying. If nothing else, asking for a show of hands (“how many of you have wondered if there’s an easier way to use X app?”) can help your listeners to feel as if their opinion is valuable to you, which in turn makes them more active listeners.
[MID_ARTICLE_CTA]
5. Use trigger words
You’ve stayed up all night, practiced, and you know your presentation by heart. But what happens if your mind goes blank when the time comes to deliver it?
Instead of reading directly from notecards or trying to memorize the exact words, consider adding trigger words to your presentation. If you know the subject matter well, using bold or italic key words on the slides which are related to what you had planned to say can be enough to bring it all back to you. For example, you might bold “information architecture” if you wanted to expand on this as part of a wider slide on UX / UI strategy.
6. Include a summary at the end
If your presentation is more than a few minutes long, you will likely need a ‘wrap up’ slide at the end of your presentation. This is an opportunity for you to recap (at a macro level) the key arguments in the presentation. Remember to revisit your aim for the presentation here and think about 1-3 main points you want your audience to take away when they leave.
7. Share your enthusiasm
They say that people rarely remember what you said, but they will never forget how you made them feel.
Passion is contagious and people who talk with real enthusiasm about their subject area are naturally better at engaging with their audience. If you’re passionate on some level about the material you’re presenting, awesome. However, to maximize this you may want to think about what your audience cares about beforehand.
Find ways to connect with your audience within the presentation. You could do this by using theoretical examples, anecdotes, or case studies which link back to your main area of interest. You may also want to think about multimedia, such as inspiring imagery or a video. The more passionate you are about the subject, the more that will come across in your delivery.
8. Familiarize yourself with the content
It may sound like common sense, but take time to reflect on the subject matter of your presentation before you deliver it to an audience. A lack of knowledge can lead to nervousness and awkwardness when presenting. It can also hurt the impression you leave when you aren’t able to answer follow-up questions.
A caveat : no one is an expert in everything. If you get questions that you can’t answer, be transparent. An honest “I’m not sure, but I will get back to you on that answer!” can help build respect and trust with your audience.
9. Practice, practice, practice
Reciting your presentation a few times before you deliver it to a large group can be particularly important if you tend to feel nervous speaking in front of people. You may want to do this in the mirror at home, or in front of a few trusted colleagues or friends. Oftentimes, information can feel and sound different when it’s spoken out loud compared to how it’s read in your mind. Practice will also help you to fine-tune your presentation so that it looks and sounds perfect.
10. Maintain a positive mindset
At this point, you should have prepared a strong, engaging presentation. You’ve practiced it multiple times, and are confident that you’ve internalized the information. Now it’s time to combat the nerves and focus on establishing a calm, positive mindset.
If you can, get a good night’s sleep before your presentation. Eat breakfast. You may also want to do things that help you feel more positive, such as meditation, breathing exercises, going for a run that morning, or even chatting with friends or colleagues. If you’re struggling with fear or anxiety about presenting in general, you might try reciting specific mantras like:
- I am well prepared; I am ready to present
- I enjoy connecting with people
- I am excited to share this information
Your design work and process are extremely important when you’re establishing a career as a UX designer. To amplify their effectiveness—and ensure that interviewers, stakeholders, and team members fully understand the power behind your work—it’s equally important to keep your communication and presentation skills sharp. This is a skill that comes with practice and experience, and can be amplified when you seek out feedback from experienced professionals in your field.
Are you looking for more career tips and insights for UX designers? Check out our post How to Become a Designer in 5 Steps , or sign up for the next cohort of UX Academy Foundations to learn the fundamentals of UX/UI design and get paired up with a mentor who can give you powerful feedback on your work.
Get weekly insightful articles, ideas,& news on UI/ UX and related spaces – in to your inbox
Launch a career in ux design with our top-rated program

Top Designers Use Data.
Gain confidence using product data to design better, justify design decisions, and win stakeholders. 6-week course for experienced UX designers.
%20(1)-min.png)
HOW TO BECOME A UX DESIGNER
Send me the ebook and sign me up for other offers and content on transitioning to a career in UX design.
Related posts

Top UX Design Masters Programs to Elevate Your Career

The Truth About Job Guarantees
.png)
What Salary Can You Expect as a UX Designer?
Inspirational Showcase of UI/UX Design Presentations
If you are interested in advancing your UI & UX design career and take it to the next level, here’s a really good article over to read over at WebDesignDev.com: 15 Best UX Design Courses Online in 2022 By IxDF
Wunderpass Dashboard by Michal Ptaszynski
Socialpuzzle website presentation by degordian.
This design includes endless possibilities of combining its modules to create outstanding presentations. This layout includes high-quality images, neat icons, beautiful typography, etc.
Select Shop 29CM iOS App by Sabum Byun
Official app pescara calcio by fabio murru, msmedias by ron evgeniy, sleep control by tubik manufactory, simplest v2 by grégoire vella, wayfinder presentation deck excerpt by samuel thibault, customer care ui/ux by jan losert, e-wallet dashboard by piotr kazmierczak, adphorus ui design by kudret keskin, medoo by ann tereschenko.
This is a remarkable UX/UI presentation design that will definitely get noticed. Follow this link, check out the full layout and use what you learn in your own designs.
Dashboard Admin UI/UX by Samsu Bhayani
Victoria’s secret, related articles you may like, 21 thoughts on “inspirational showcase of ui/ux design presentations”.
Thanks admin It was so beautiful
Very nice It’s great! Thank you admin
Nice UI/UX examples…thanks for sharing this trending post. just found another mobile UI/UX app design.
Thanks for the many nice site
It’s great! You have a great website Thank you
Woah! I’m really enjoying the template/theme of this website. It’s simple, yet effective. A lot of times it’s challenging to get that “perfect balance” between superb usability and visual appearance. I must say that you’ve done a amazing job with this. Additionally, the blog loads super fast for me on Opera. Outstanding Blog!
Nice selection mate, love all of them. Is it just my impression or there is a trend of presenting designs diagonally on behance?
I’ve seen a few of these before and they inspired us for https://bit.ly/1pqNoQC .
No doubt UI/UX is the future of designing.
Great design collection. Wunderpass is best around them. Thanks for sharing.
great tanx a lot
Very good, thank you so much
This is an amazing piece of work. Gives many ideas and structural tips. thank you.
This article it’s very interested for me! I’m ever at the search of ideas to pubblish mine work on Behance!
Thanks for the inspiration! I’m slowly starting to work with more UI / UX design, and this collection really helps, not only in giving me ideas but also to guide me in what to do, or not to do!
thanks a lot, i am very impressed with it. it is very useful in today’s era of world wide web. keep it up.
Some great examples, thank you.
یاشاسین آزربایجان
Leave a Comment Cancel reply
Giving a Presentation with Perfect UI/UX Design
Vova is Managing Partner of Indeema Software, a company that develops IoT solutions from idea to production. Vova is an expert in applying IoT into…

Every single one of us gives presentations from time to time. What can be confusing about creating a couple of slides with great UI and rich content, right? The reality of a presentation in real life is more difficult than one might think . Here is how to give a presentation with perfect UI/UX design.
As the world moves forward, more and more UI/UX design will be needed, and the design will need to be done well. Many companies are requiring some kind of presentation when you enter the interview process. Even college campuses are beginning to use presentations in the acceptance process.
What should I do for a presentation?
For a presentation, you’ll want to cover the whole topic and give as much information as will fit on a slide. Then you’ll go to Google (Pexels is good ) to find some awesome photos and artwork. Finally, you’ll want to cover your presentation with a little fancy animation. Here is where your presentation may start falling apart. How do you balance all this stuff within your presentation — and the timeframe?
Take my helping hand — and let me show you how to create a presentation with both perfect user experience — and user interface.
Principles of perfect UI/UX in presentations.
1. your personality..
This article is not about public speaking or how to sound great. But you will want to practice these skills. Don’t let your masterful presentation be gummed up by lousy speaking. Get in front of your bathroom mirror and preach to the towels! Memorize your presentation. Practice, practice, practice — okay. Enough said.
Now, let’s concentrate on a great visual and UX design of presenting.
But the main thing to remember is that your presentation is you. Think of your personality as a part of the presentation as a whole. Your voice, facial expressions, gestures, clothes matter.
Do you want to be the center of attention, or should your slides attract the audience? Should your colorful clothes and bright lipstick grab the attention, or do you want listeners to concentrate only on your slides?
2. Right place, time and people.
There are a few points from marketing which you should consider while making your presentation. Use Market segmentation , analyze the target audience, and try to create user personas.
You don’t have to go deep with this, but at least try to understand the needs and behaviors of your listeners. Considering your audience will help you with setting general style, choosing pictures and templates, color schemes, etc.
For example, there is a huge difference in designing slides for iOS developer’s conference, a business proposal — or meeting up with graphic designers.
3. KISS and less is more.
Slides work best if you keep them simple rather than overcomplicate. Emphasize every part of your slide, and you lose the user’s attention.
How to ruin your presentation.
- Overuse animation.
- Add way too many irrelevant pictures.
- Put in huge blocks of text that hard to read and annoying.
So what’s the secret? Keep it simply stupid: make the presentation design clean and to the point. Keep everything balanced and to a minimum to draw the attention of more users.
4. Use white space and play with user attention.
Whitespace is not white parts of your slide. Whitespace is any section of a slide that is free of text, images, charts. For best efforts, simply use a lot of space around your objects. Your presentation will look less crowded and will be easy-to-read and follow.
Whitespace, also, helps to separate content into logical blocks.
DO NOT place all the text from your speech on the slides. People will get lost reading and will not be listening to you. Concentrate on the main points. Three or four sentences will be OK.
It’s okay to put only one sentence, a few words, or just one picture on a slide if the information is essential. You can also use one item of words, text, or design to achieve the maximum focus of listeners.
Picking the right typeface is probably one of the first steps of creating a presentation.
First of all, select only well-readable fonts. Of course, you can use some experimental ones or spend a lot of time finding the best one to suit your slides. Most clients and customers prefer something they are already comfortable with. But if you want to play safe or you don’t have time, here are time-proved fonts with the best readability.
Create your font- system for the presentation , but don’t overdo it. One or two fonts will be enough.
Be accurate with the font size. The best way to avoid mistakes is to avoid thin, delicate typefaces at a small size. Don’t use smaller than 14-16 for presentation slides.
Create a system for titles, subtitles, and textual blocks and keep it standard across every slide. Here’s the safe recipe for Poppins font:
- Titles – 24
- Subtitles – 18
- Main text – 14-16
Stay safe with your system. These tips will help you avoid drowning your audience with a crazy amount of combinations. You want your audience focused on the content instead.
And the last font hint?
Never use Comic Sans — and don’t graphically modify the text. You can use bevel, drop shadow, emboss, and outline. But — really, don’t. These font styles are outdated, and their star time passed around 1998.
Use high-quality images with a big resolution. Don’t steal them, and never use photos with watermarks in your presentation. Your listeners will notice nothing except watermarks or pixel-detailed photos and will giggle instead of listening. You are a professional — don’t use sketchy methods in your presentation.
There are several websites with stock photos that are free to use. I use several of these.
- Gratisography
Avoid using images as a background for text unless they are very muted. Sometimes a strictly relevant photo can work okay — but in most cases — a photo under text lowers the level of readability and attention span.
If you want to go with images as a background, then be ready to spend some time on photo editing. Text over photo is best done using masks, shadows, and gradients.
Picking colors for your presentation is not rocket science. The main point is to pick the colors with adequate contrast. Complementary pairs such as red-cyan, green–magenta, and blue-yellow will work well.
Concentrate on two or three colors for contrast elements and keep the main textual content black (or dark grey) for light mode and white for dark mode.
Keep in mind that paragraph text should always be in one color. Note that projectors make all colors paler. Think — light grey text on a white background will not work at all in this case. Have a high contrast for the best presentation results.
Slide composition
Don’t overload your slide — with anything (text or image). Define the main accent object. Arrange your main object or text on Golden Ratio — it always works well.
Divide the space on each slide into three equal sections horizontally and three equal sections vertically. Remember symmetry — it’s crucial. Ensure that you have equal whitespace for borders.
Rearrange main content blocks to align with equal spaces so you can keep the audience’s attention. Mix things up. Use your lights, darks, animation, and photos to best advantage. Similar slides — especially all in a row — is a snooze and will put your audience to sleep.
If you notice your audience starting to nod off — pick up the pace and speak a little louder and more clearly. You’ve made this excellent presentation — don’t lose it all by going too slow.
Treat your presentation as a visual object. A bit of marketing research on your audience, font system, color scheme, grid composition of elements and whitespace will make magic.
Remember — it’s you and your personality making your presentation work.
Image Credit: 祝 鹤槐 ; Pexels
About ReadWrite’s Editorial Process
The ReadWrite Editorial policy involves closely monitoring the tech industry for major developments, new product launches, AI breakthroughs, video game releases and other newsworthy events. Editors assign relevant stories to staff writers or freelance contributors with expertise in each particular topic area. Before publication, articles go through a rigorous round of editing for accuracy, clarity, and to ensure adherence to ReadWrite's style guidelines.
Vova Shevchyk Managing Partner at Indeema Software
Vova is Managing Partner of Indeema Software, a company that develops IoT solutions from idea to production. Vova is an expert in applying IoT into new industries and has consulted many businesses on this. He can be reached at [email protected]
Related News

Exciting New Ways to Package Products

Apple CEO reaches out to Beijing amid iPhone woes

The power and paradox of X’s Community Notes

15 Proven Ways to Increase Customer Engagement and Build Loyalty

What is the MACH-6? How to Use it to Optimize Your Content Strategy
Most popular tech stories.
- ChatGPT-5: release date, price, and what we know so far
- Kelly Betting – How It Works and the Kelly Criterion Explained
- What are Pokies? – The Latest Guide to How Pokies Work in Australia
- AI industry needs annual revenues of more than the UAE’s GDP to offset costs
- Can Pepe Make a Comeback? Exploring the Potential of the Newest PEPE Alternative, Pepe Unchained (PEPU)
Latest News

UK gambling giant Entain welcomes new CEO
Gambling industry giant Entain has confirmed the appointment of Gavin Isaacs as its new CEO. Formerly known as GVC Holdings, the parent company of established betting brands such as BetMGM...

How to Fair Catch in College Football 25

Crypto sees volatility after Joe Biden's withdrawal


Netflix seizes the potential in gaming with over 80 in development
Crypto sees volatility after joe biden’s withdrawal.

Over 200 Bethesda Game Studios staff have formed a union
Popular topics.

Get the biggest tech headlines of the day delivered to your inbox
By signing up, you agree to our Terms and Privacy Policy. Unsubscribe anytime.
Explore the latest in tech with our Tech News. We cut through the noise for concise, relevant updates, keeping you informed about the rapidly evolving tech landscape with curated content that separates signal from noise.
Explore tech impact in In-Depth Stories. Narrative data journalism offers comprehensive analyses, revealing stories behind data. Understand industry trends for a deeper perspective on tech's intricate relationships with society.
Empower decisions with Expert Reviews, merging industry expertise and insightful analysis. Delve into tech intricacies, get the best deals, and stay ahead with our trustworthy guide to navigating the ever-changing tech market.
7 Great UX Presentations on Slideshare

Slideshare is one of the world’s largest professional content sharing community. So it’s safe to say it’s a great place to go for presentations on any topic.
We’ve collected 7 great UX presentations from slideshare that we think do a great job explaining and illustrating UX definitions, processes, guidelines and more.
1. What is UX? by David Carr
Looking for a simple way to understand what UX is with real-life examples? Then look no further, learn about UX briefs and their elements, followed by UX Process examples and wireframes.
2. Content UI Design Usability User by Jayan Narayanan
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design.
3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney
An excellent introduction to understanding what UX is, followed by it’s elements and processes. Overall great coverage to learn how to approach UX.
4. UI/UX Design by Sumit Singh
If you’re interested in pursuing a career in UI Design, this is the perfect slideshare for you. It asks and answers questions with thorough examples to help set you on the right path in making your career choice.
5. Simple Steps to Great UX/UI by Koombea
Breaking down the difference between UX and UI, this slideshare explains the importance in both as well as design tools to use to create amazing products.
6. Usable Psychology for UX/UI Designers by Maor Shabbat
No UX is complete without taking into consideration users behaviour. Understanding the psychology behind how users use your products sn one of the core foundations to designing great UX.
7. UX & Design Riyadh: Usability Guidelines for Websites & Mobile Apps by UXBERT Labs
A thorough presentation covering the basics of UX Design and how it’s implemented. Filled with guidance and examples on how to ensure delivering an excellent UX.
At UXBERT Labs we specialize in UX and Technology Innovation consulting to help businesses deliver world-class experiences. With offices in Dubai and Riyadh, our team of UX Researchers, Designers, and Developers deliver custom designed and built software to help businesses succeed.
Interested in working with us? Email us at [email protected] and let us know your research, design or development needs.

Start typing and press Enter to search
Automated page speed optimizations for fast site performance
UI Website Presentation
Inspirational designs, illustrations, and graphic elements from the world’s best designers. want more inspiration browse our search results ....

- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers
- Join the Envato community
- Learn from others in the forums

Web UI Presentation Templates
Choose from 998 web ui presentation templates from our global community of designers. want more get unlimited downloads of ui presentation templates with an envato elements subscription., filter & refine, files included.
998 items in
- All Categories
- Presentation Templates
- Term: 'web ui'

Resume Web Developer & UX/ UI Designer Powerpoint

Resume Web Developer & UI /UX Designer Keynote

Resume Web Developer & UI /UX Designer Google Slides Google Slides

Web Design Agency Presentation Slides Template

Procount – Company Profile Google Slides Template

Procount – Company Profile Keynote Template

Procount – Company Profile PowerPoint Template

Finance Apps - Mobile App Powerpoint Templates

Beauty Apps - Mobile App Keynote Templates

Finance Apps - Mobile App Google Slide Templates

Music Apps - Mobile App Keynote Templates

Travel Apps - Mobile App Powerpoint Templates

Food Apps - Mobile App Powerpoint Templates

Finance Apps - Mobile App Keynote Templates

Beauty Apps - Mobile App Google Slide Templates

Job Apps - Mobile App Keynote Templates

Beauty Apps - Mobile App Powerpoint Templates

Music Apps - Mobile App Powerpoint Templates

Wallet Apps - Mobile App Powerpoint Templates

Travel Apps - Mobile App Keynote Templates

Marketplace Apps - Mobile App Keynote Templates

Job Apps - Mobile App Powerpoint Templates

Music Apps - Mobile App Google Slide Templates

Job Apps - Mobile App Google Slide Templates

Wallet Apps - Mobile App Google Slide Templates

Bank Apps - Mobile App Keynote Templates

Wallet Apps - Mobile App Keynote Templates

Food Apps - Mobile App Keynote Templates

Marketplace Apps - Mobile App Powerpoint Templates
Your easier way to design..
Smart templates for instant logos, mockups, banners and more.

Millions of creative assets, unlimited downloads.
One low cost subscription. Cancel any time.

Effortless design and video. Made online by you.
Smart templates ready for any skill level.
Tell us what you think!
We'd like to ask you a few questions to help improve GraphicRiver.
Introduction to UI and UX Design
Get started with User Interface (UI) and User Experience (UX) Design and learn how to wireframe and prototype using Figma.
Skill level
Time to complete
Certificate of completion
Prerequisites
About this course
User Interface (UI) and User Experience (UX) Design play key roles in the experience users have when interacting with digital products and applications. In this course, we’ll cover the theory and methodologies behind UI and UX design. You’ll also design your own wireframes and interactive prototypes. Learning UI and UX basics can help you collaborate better on team projects and create new career opportunities.
Skills you'll gain
Learn UI/UX theory and practice
Understand common methodologies
Practice new skills with Figma
Get an introduction to UI and UX Design and the key methodologies such as Product Design Life Cycle, Double Diamond, and Design Thinking.
Apply design frameworks to create low-fidelity wireframe deliverables.
Prototyping with Figma
Transform low-fidelity wireframes into high-fidelity, interactive prototypes using Figma.
Certificate of completion available with Plus or Pro
The platform
Hands-on learning

Projects in this course
Wirecademy: ridgeline, prototype: ridgeline.

Earn a certificate of completion
- Show proof Receive a certificate that demonstrates you've completed a course or path.
- Build a collection The more courses and paths you complete, the more certificates you collect.
- Share with your network Easily add certificates of completion to your LinkedIn profile to share your accomplishments.

Introduction to UI and UX Design course ratings and reviews
- 5 stars 67%
- 4 stars 22%
Our learners work at
- Google Logo
- Amazon Logo
- Microsoft Logo
- Reddit Logo
- Spotify Logo
- YouTube Logo
- Instagram Logo
Frequently asked questions about UI and UX Design
What is user interface design.
User interface (UI) design involves figuring out the best way for people to engage and interact with tech and designing the controls we use to operate programs and software.
What is user experience design?
What does a ui/ux designer do, what kind of jobs can ui/ux design skills get me, what else should i study if i am learning ui/ux design, join over 50 million learners and start introduction to ui and ux design today, looking for something else, related resources, what are ui and ux design, introduction to user centered design, consider design while you build, related courses and paths, learn visual design, software design principles, design thinking for innovation: prototyping and testing, browse more topics.
- Web Design 2,160,995 learners enrolled
- Code Foundations 6,934,344 learners enrolled
- Computer Science 5,378,595 learners enrolled
- Web Development 4,632,229 learners enrolled
- Data Science 4,146,243 learners enrolled
- Python 3,353,230 learners enrolled
- For Business 3,007,626 learners enrolled
- JavaScript 2,715,853 learners enrolled
- HTML & CSS 2,182,498 learners enrolled

Unlock additional features with a paid plan
Practice projects, assessments, certificate of completion.
New NPM integration: design with fully interactive components from top libraries!

Web UI Design Best Practices
- A web designer?
- A web development project manager?
- A UX/UI design specialist?
Designing the perfect website isn’t just about looks. The user interface is much more than just the buttons and menus that meet the user. It’s about the connection between user and experience. First impressions are lasting impressions – the end user either likes what they see or they seek something better. The best web.ui design strikes that impeccable balance between captivating looks and effortless interaction. It’s like an invisible hand guiding your users through the experience at the speed of thought.
What the Web UI Design Best Practices Guide Will Teach You
This eBook deep dives into web UI design best practices. Inside this guide, you’ll find:
- It’s Not UX versus UI, It’s UX and UI – What web UI is and what it’s not, what it looks like in action, why UXPin builds UI instead of UX, how the UI shapes the UX, and what it feels like to learn UX.
- Understanding Your Users and Their Need s – Personas, user scenarios, top task prioritization, forging ahead with a plan.
- Understanding the Visual Hierarchy and UI Pattern s – Creating visual organization and selection and application of UI patterns.
- Understanding the Principles and Elements of Web UI – The essence of the interface, input controls, site navigation and animations, default settings, guiding user actions, visual and language clarity, and the MAYA principle.
- Understanding the Visual Elements in UI – Visual principles and style guides.
- Collaborating on Designs – Why committees don’t work, creating mood boards, design studio exercises, how to turn your ideas into reality, and how no designer is an island.
- About UXPin
(email input section)
Other Resources Related to Web UI Design Best Practices
As web UI design continues to evolve, there’s always something new to learn. Your design concepts may or may not work, but arming yourself with these trusted methods can help you up your web UI design game. You might be interested in these other UXPin resources:
Web Design Trends 2019
Web Design Trends 2018
Scaling Design Thinking in the Enterprise
The Definitive Guide to Integrating UX and Agile
Creating a Design System: The 100-Point Process Checklist
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
No credit card required.

Chris Bank is the growth lead @UXPin . He also led growth @Lettuce (acquired by Intuit), @MyFit (acquired by Naviance), and his own startup @Epostmarks (USPS strategic partner), and launched @Kaggle in the B2B tech vertical. In his downtime, he rock climbs, motorcycles, designs apps, travels, and reads. Visit my website and Follow me on Twitter .

Jerry Cao is a UX Content Strategist at UXPin. In his spare time he enjoys playing electric guitar, watching foreign horror films, and expanding his knowledge of random facts. Follow him on Twitter .
More e-Books by UXPin

Design Trends 2020

Creating a Design System Quickly With UXPin

Product Development for Distributed Teams

Fixing the Enterprise UX Process

The Definitive Guide to Integrating UX & Agile

Creating an Agile UX Process with UXPin

Enterprise UX Industry Report 2017-2018

Why Build a Design System?
We use cookies to improve performance and enhance your experience. By using our website you agree to our use of cookies in accordance with our cookie policy.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

The 10 Most Inspirational UI Examples in 2024
Users typically take 50 milliseconds to assess the visual appeal of a website. The UI of your website greatly impacts whether they choose to stay or depart. It acts as the bridge between users and technology. Beyond visual appeal, its design and functionality often determine a platform's overall success.
- Transcript loading…
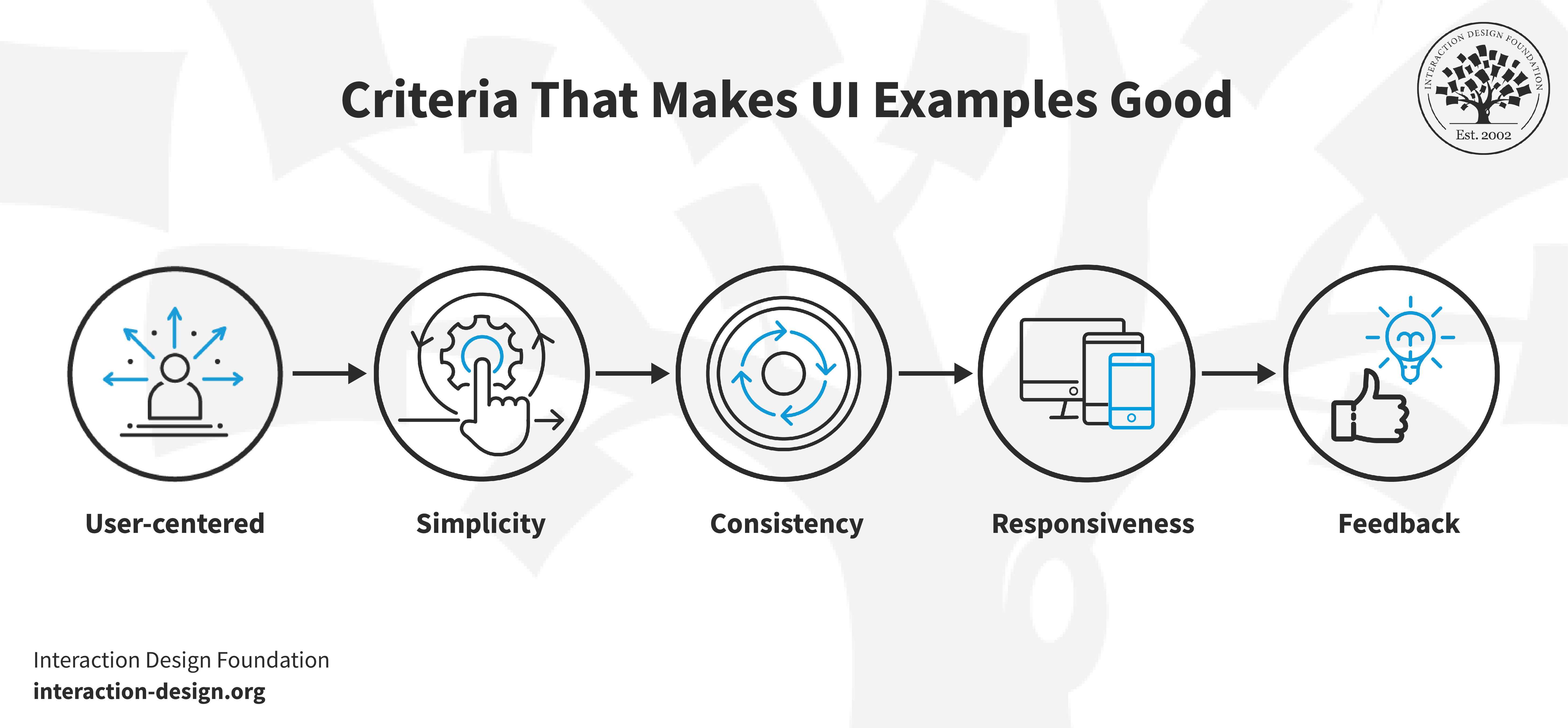
The Importance of User Interface Design
User interface (UI) design goes beyond the mechanics of interaction; it's about:
holistic user experiences
emotional connections
simplicity
With brands competing for user-friendly digital experiences, understanding the intricacies of UI design becomes crucial.
Now, what sets a good web UI design apart from the mediocre?
The answer lies in:
Its ability to seamlessly merge aesthetics with efficiency
Microscopic details that enhance navigability
Color palettes that evoke specific emotions
Intuitive layouts that guide the user
Excellent User Interface Examples
We'll take you through 10 outstanding UI examples that symbolize design excellence and push the boundaries of user interaction.
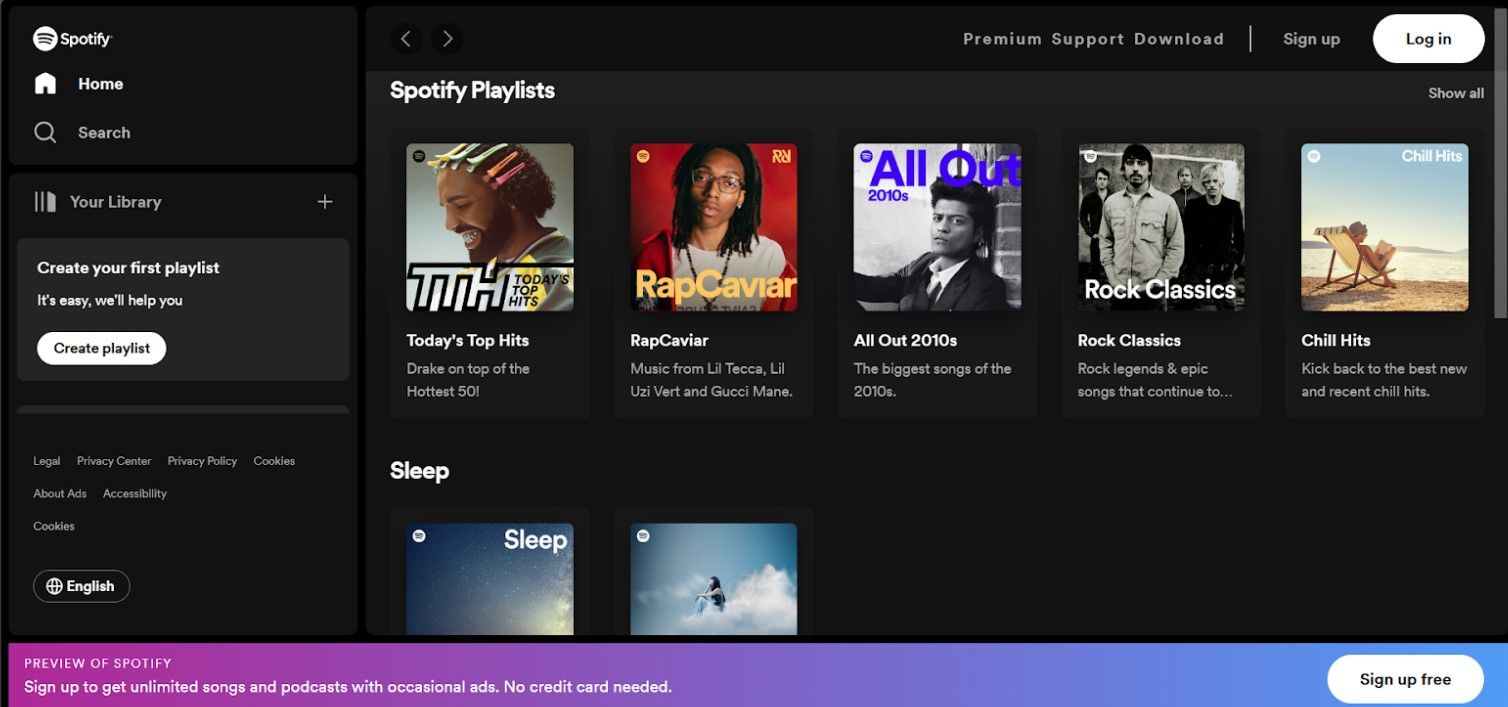
1. Spotify's Harmonious User Flow

© Spotify, Fair use
The first design on our UI examples list that caught our attention is Spotify's immersive user interface. Spotify has established itself as a global titan in the music streaming industry. A considerable share of its success is due to its well-crafted user interface.
This platform blends aesthetics with functionality. It offers both a visual treat and a seamless user experience.
What Sets It Apart?
Dynamic content presentation: Unlike static interfaces, Spotify uses vibrant playlist covers to engage users. They also offer dynamic content updates.
Tailored experience: The application's algorithm introduces new genres and artists according to the user's preferences.
Intuitive layout: Even first-time users can navigate and understand Spotify's features without instructions.
Strengths of Spotify's UI
Consistency: Despite vast content, Spotify maintains a cohesive look throughout its platform.
Responsive design : Spotify provides a uniform experience across mobile, desktop, or tablet.
Efficient navigation: Key features and functions are a click or tap away.
Distinguishing itself from the competition, Spotify's design extends from aesthetics to understanding the user, unlike its competitors' UI designs. The dark-themed background with contrasting vibrant playlist images minimizes eye strain during prolonged usage.
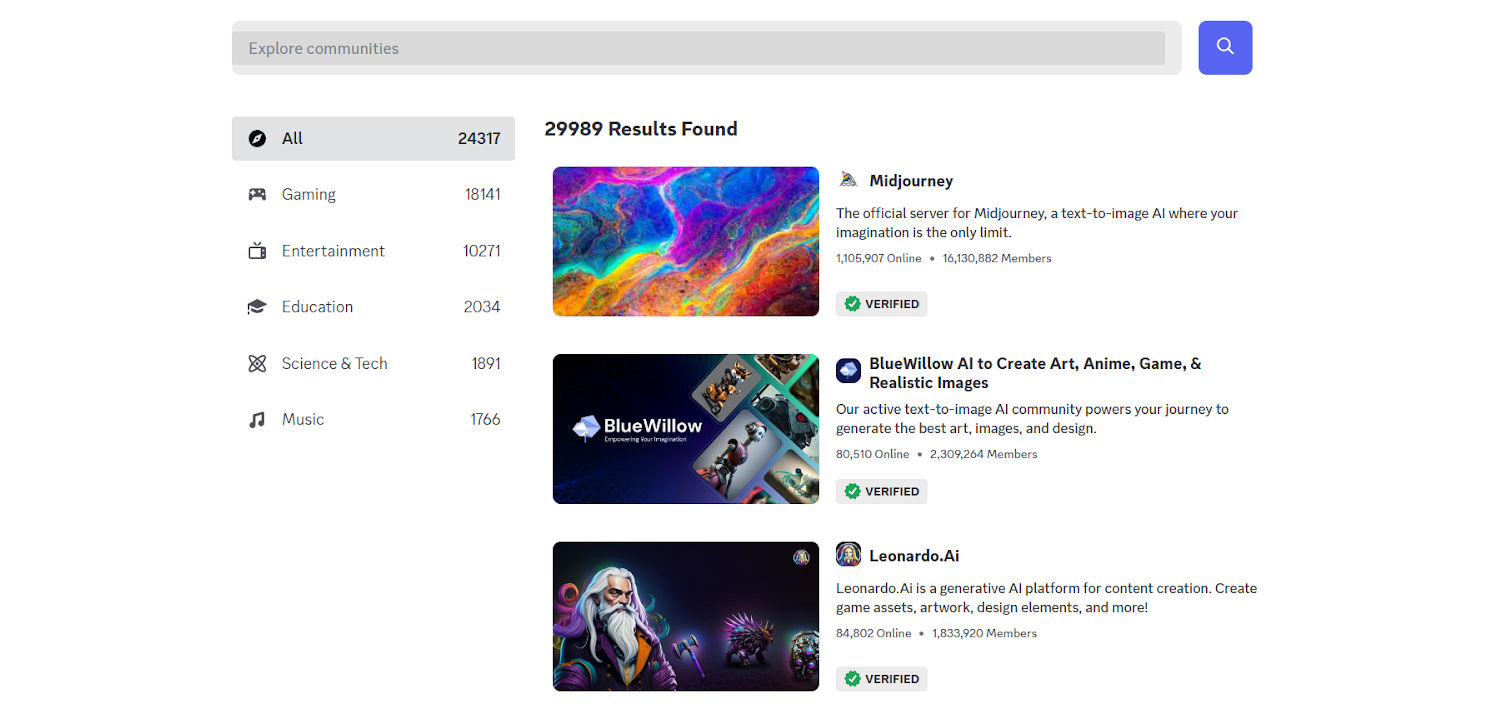
2. Discord’s Intuitive Discover Feature

© Discord, Fair use
Second on our UI examples list is Discord's Discover feature. It exemplifies the essence of intuitive and modern design. The feature allows users to find and join diverse communities tailored to their interests. The vibrant and clean aesthetic sets it apart. Combined with efficient categorization, it becomes a unique website with a good user interface.
Cohesive visual theme: The use of playful graphics provides a visual representation of the diverse communities. A harmonious color palette further enhances this representation.
Efficient categorization: With clear and concise categories like 'Gaming,' 'Entertainment,' and 'Education,' users can easily navigate. They can find communities that resonate with their interests.
Live community highlights: By showcasing trending servers, the platform allows users to get a glimpse of active communities.
Strengths of Discord's UI
Clutter-free UI and interactive design: Discord prioritizes a blend of simplicity and functionality.
Community-centric: The platform focuses on community-driven content, a feature often lacking in other platforms.
Transparent metrics: Discord shows real-time data, such as the number of active members, for transparency and authenticity.
What's compelling about Discord's UI is its attention to detail. The choice of typography , the subtle animations, and the strategic placement of search functions demonstrate a deep understanding of user experience. The layout's fluidity ensures that users can easily consume content without overwhelming them.
3. Blinkist's Descriptive Iconography
© Blinkist, Fair use
Blinkist's excellent functionality and aesthetic grace make it stand out. While other platforms offer similar categorizations, Blinkist's clear visual language facilitates quicker user decision-making.
Iconographic clarity: Each icon translates abstract concepts into engaging symbols.
Consistent visual alignment: Blinkist unifies its best UI design across icons to ensure a cohesive look.
Balanced minimalism: The uncluttered layout makes information consumption easy and enjoyable.
Strengths of Blinkist's UI
Color cohesiveness: The consistent use of color across icons and backgrounds creates a harmonious visual experience.
Responsive interactivity: Hover animations provide immediate feedback and an enhanced interactive experience.
Scalable design: The grid system allows for easy expansion. It can accommodate more categories as the platform grows.
While other platforms offer similar categorizations, Blinkist's clear visual language facilitates quicker user decision-making.
4. Netflix Personalization

© Netflix, Fair use
Netflix sets the gold standard for personalization in UI design. They excel with their personalized recommendations. Their precision-tuned algorithm is remarkable. It keeps users engaged by presenting content that aligns with their unique preferences.
By analyzing user behavior and preferences, Netflix creates a unique viewing experience for each individual. This approach tailors content to the viewer's taste. The modern user interface design maximizes user retention by introducing them to new shows.
A study of mobile users highlights the power of personalization: brands that send tailored in-app messages retain between 61% and 74% of their users in the subsequent 28 days.
User-centered design : Netflix places its users at the forefront. The interface adapts based on individual preferences.
Seamless integration: The recommendations blend with the user interface, making navigation intuitive.
Diverse content presentation: By showcasing a range of genres, Netflix ensures users discover content outside their usual viewing habits.
Strengths of Netflix's UI
Data-driven decisions: Netflix utilizes vast amounts of user data to refine its suggestions, ensuring high accuracy.
Engaging visuals: High-quality thumbnails and teasers pique user interest immediately.
Continuous evolution: The platform updates based on feedback and changing viewer habits.
While many streaming platforms offer recommendations, Netflix's system is in a league of its own. It ensures that users spend less time searching and more time enjoying content. The strategic placement of recommendations creates a cohesive experience. The consistent color scheme and typography further enhance this cohesion.
5. Zoom’s Streamlined Solutions for Every Sector

© Zoom, Fair use
Zoom's industry solutions interface is a prime example of amazing user interface design. It organizes information tailored to various sectors. The platform shows a clear dedication to simplifying communication. Users can easily navigate and pinpoint solutions specific to their industry.
They provide a website with a good user interface to offer targeted value. Segmenting solutions according to sectors facilitates quicker decision-making for visitors. It saves them the hassle of sifting through irrelevant content.
User-centered navigation: Visitors can find suitable products or solutions in several different ways, all clearly signposted.
Minimalistic design: The clean yet minimal layout emphasizes essential content without overwhelming the user.
Unified color palette: The consistent use of colors reinforces brand identity and offers a seamless browsing experience.
Strengths of Zoom's UI
Adaptive layout: The design adapts across devices, ensuring a consistent user experience.
Clear call-to-action: The well-placed 'Explore Industry Solutions' button encourages users to explore more.
While competitors often group by features alone, Zoom opts for various views: products, industries and audiences, to name a few. This approach ensures users find what they need more quickly. As a result, user satisfaction increases, and bounce rates decrease. The well-spaced elements, combined with the intuitive icons, guide the user's journey. Zoom focuses on clarity and avoids unnecessary embellishments to offer a refined, user-centered design.
6. Zara's Seamless Shopping Experience

© Zara, Fair use
Amidst overwhelming digital noise, Zara's online store refines elegance and functionality. Its minimalist design and high-definition visuals mirror the brand's commitment to quality, style, and modernism. More than a store, it's a virtual boutique that provides users with an immersive fashion experience right from the comforts of their homes.
High-resolution imagery: Captivating visuals enhance product appeal.
Streamlined navigation: The intuitive layout ensures effortless browsing and searching.
Brand consistency: The interface mirrors Zara's brand ethos of modern luxury.
Strengths of Zara's UI
Adaptive design : A responsive UI ensures optimal viewing across devices.
Focused content: Fewer distractions allow products to shine.
Efficient check-out Process: Simplified steps lead to a smoother transaction experience.
Where many e-commerce platforms bombard users with excessive information, Zara's UI adopts a 'less is more' philosophy. The website focuses on the products to create an uninterrupted shopping journey. Every design choice, from the muted color palette to the strategic use of whitespace , showcases a deep understanding. It reflects the brand's target audience and their preferences.
7. Webflow's Signature Interface

© Webflow, Fair use
Webflow's UI example embodies the evolution of modern web design . It creates a seamless and visually striking experience. Among many web design platforms, Webflow stands tall because of its intricate design and user-centricity. Its harmonious blend of visual elements and web design for usability makes it a go-to example of what UI should aim to achieve.
What sets it apart?
Intuitive navigation: Webflow simplifies complex web designs for effortless user interactions.
Dynamic visuals: The visuals offer captivating color schemes and geometric patterns to hold the user's attention.
Responsiveness: The interface adapts to different screen sizes and devices without compromising the design quality.
Strengths of Webflow's UI
Seamless interactivity: Webflow reduces the learning curve for new users with intuitive design choices.
Adaptive elements: The components dynamically adjust to create a consistent experience across various scenarios .
Where many platforms opt for simple or intricate design, Webflow's innovative UI designs blend these two aspects. It provides an intuitive and aesthetically superior interface, setting it leagues apart from its competitors. This harmonization of form and function encapsulates the essence of professional UI design. It showcases the potential of where web interfaces can venture.
8. Bumble's Swipe Right Revolution

© Bumble, Fair use
The core of Bumble's transformation lies in its "swipe right" functionality. It's a symbol of modern dating that goes beyond mere aesthetics—it's a celebration of choice, connection, and empowerment. "Swipe right" represents hope, possibility, and the excitement of what could follow. Each swipe becomes a personalized journey. This makes it a website with an excellent user interface.
Bizz & BFF Modes: Unique swiping modes for business networking and friend-finding differentiate it from typical dating apps.
Simplicity at its best: Bumble has mastered the art of minimalism. The swipe-right recommended UI action is effortless, smooth, and recognizable.
Emotionally engaging: The positive reinforcement, through vibrant colors and graphics, makes users feel good about their choices.
Strengths of Bumble's UI
User-centric approach: Bumble's mobile app design has turned the tables by emphasizing user empowerment.
Fluid & interesting: The tactile feel of swiping right makes the user experience smooth and enjoyable.
Reinforced positivity: The affirmative graphics and vibrant colors accompanying a right swipe inject a dose of positivity. It encourages users to engage more.
While many apps have adopted the swipe mechanism, Bumble's "swipe right" has a unique philosophy. It focuses on encouraging genuine connections, promoting safety, and reshaping online dating norms. Every card design element, from the color palette to the tactile feedback, makes users feel positive, in control, and eager for more.
9. Monzo's Real-Time Financial Insight

© Monzo, Fair use
Monzo, an online-only bank, merges classic functions with a flair that transforms contemporary banking. It elevates banking to an experience, not only transactions. Features like instant payment notifications enhance user security and awareness. With clear spending insights, users no longer have to play the guessing game. They get a clear snapshot of their finances, which fosters responsible financial behavior.
Dynamic financial overview: Monzo provides a living financial overview instead of static account statements, adjusting in real-time.
Embedded financial wellness: Beyond mere banking, Monzo promotes economic well-being through tailored budgeting tools for wise spending.
Community-driven features: Monzo often integrates features based on community feedback for a user-focused banking experience.
Strengths of Monzo's UI
Predictive analysis: Leveraging AI, Monzo offers predictive financial insights to help users foresee potential economic challenges or opportunities.
Micro-interactions: Subtle animations and feedback mechanisms enrich user experience.
Unified aesthetics: Consistent use of colors, typography, and layout across all screens ensures a visually pleasing experience.
Where others provide statements, Monzo recommended UI provides instant insights. This proactive approach gives users a sense of empowerment and control over their finances. Monzo's design is a masterclass in balancing form and function. The interface integrates advanced features without overwhelming the user.
10. Bear's Engaging UI Explanations

© Bear, Fair use
What sets Bear's beautiful UI design apart is its thoughtful explainer video that guides users through its features. This proactive approach ensures that functionalities don't confuse users. It also provides a smooth and intuitive onboarding process. The platform ensures that its users don't spend unnecessary minutes figuring out the platform but instead dive right into productivity.
What sets Bear apart?
User-centric approach: Bear prioritizes user comfort by foreseeing potential challenges, ensuring they feel supported.
Interactive learning: Instead of static help pages, the video offers dynamic, step-by-step guidance.
Consistent branding: The explainer video aligns with Bear's overall design ethos, maintaining brand consistency.
Strengths of Bear's UI
Engaging visuals: The video uses compelling animations that capture attention.
Clear narration: They convey the information concisely, avoiding information overload .
Intuitive flow: The video follows a logical progression, mirroring typical user queries.
While many apps offer help guides or FAQs, Bear takes a proactive approach. This foresight demonstrates an understanding of modern users' preferences for visual learning, setting Bear apart in the crowded note-taking app market. Instead of overloading with features, it breaks down processes into digestible steps aided by visual cues. This approach epitomizes what UI designers aim for clarity, coherence, and a seamless user journey.
So, What Makes a UI Design Amazing?
Modern user interface (UI) design isn't about making an app or website look pretty. It's about creating intuitive and cool user interfaces with efficient user experience. A web design that centers on user experience (UX) can lower the chances of visitors bouncing due to design issues. But which of the following are examples of general UI metrics? Let's find it out:
Criteria That Make UI Examples Good

© Interaction Design Foundation, CC BY-SA 4.0
User-centered: The design must prioritize the needs and preferences of the target audience.
Simplicity: A clutter-free design ensures that users can find what they're looking for.
Consistency: We have seen examples of good UI design with uniform design language across all pages or screens.
Responsiveness: The design should adapt across various devices and screen sizes.
Feedback: Users should receive clear feedback on their actions, be it through animations, messages, or other cues.
Key Elements in Exceptional UI Design System Examples
Typography: Font, size, and spacing can impact readability and user experience.
Color scheme: Colors can evoke emotions, highlight important elements, and guide user attention.
Navigation: Intuitive navigation, such as clear menus and breadcrumbs, ensures users can find their way.

Icons and buttons: Visually appealing and self-explanatory icons or buttons reduce cognitive load.
Microinteractions: Our UI design layout examples show that small animations or design elements that respond to user actions can elevate the overall experience.
How, Why, and When to Implement Them
How: Begin with a deep understanding of your user demographics, needs, and pain points. Use wireframes and prototypes to visualize the design before finalizing.
Why: Implementing these elements ensures users have a smooth and enjoyable experience. They lead to higher user retention and satisfaction.
When: Consider these elements from the earliest stages of the design process . Refine them through user testing and update them based on user feedback.
Best Practices for Exceptional UI Examples
Prioritize readability: Avoid fancy fonts that are hard to read and ensure contrast between text and background. Be sure to consider older users.
Limit choices: Too many options can overwhelm users. Stick to essential features or actions.

Use familiar patterns: Use design patterns that users are familiar with to promote faster adaptability.
Minimize load times: Ensure your design doesn't rely on elements that can slow down page or app loading times.
Test and iterate: Collect user feedback and be open to making necessary design adjustments.
An amazing UI design melds aesthetics with functionality. It provides a pleasant visual experience with an intuitive user journey.
The Take Away
Gone are the days when designers prioritized aesthetics over functionality. Today, a successful UI design melds the two. It ensures that users find the interface both attractive and functional.
Keeping the user at the forefront of every design decision is key to crafting an impeccable UI. By emphasizing intuitive layouts, these designs ensure that users can navigate easily, regardless of the complexity of the task at hand.
As in this content, we have seen some UI/ UX design examples of good UI website design; key takeaways include:
There is a surge in designs prioritizing user feedback for more intuitive interfaces.
Microinteractions have risen in prominence. They play a key role in enhancing user experience.
Responsive designs have become non-negotiable. They ensure usability consistency across diverse devices.
Minimalistic designs with bold visual elements are making a significant impact. They hold the power to streamline user navigation.
A shift towards emotional design is gaining traction. It creates a deeper user connection and fosters brand loyalty.
Where to Learn More
Examples of best UI on Dribbble
Watch Michał Malewicz’s Master Class Beyond Interfaces: The UI Design Skills You Need to Know
IxDF Topics to Explore
User Interface Design
User Interface Design Patterns
Visual Design: The Ultimate Guide

Get Weekly Design Tips
Topics in this article, what you should read next, the grid system: building a solid design layout.

- 1.2k shares
- 4 years ago
The Key Elements & Principles of Visual Design

- 1.1k shares
The Ultimate Guide to Understanding UX Roles and Which One You Should Go For

Flow Design Processes - Focusing on the Users' Needs

Symmetry vs. Asymmetry - Recalling basic design principles

- 3 years ago
Physiological Needs: Maslow's Hierarchy of Needs

Consistency: MORE than what you think

What Is Type Anatomy?

Vision and Visual Perception Challenges

The Relationship Between Visual Design and User Experience Design

- 2 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Newly Launched - AI Presentation Maker

- Popular Categories
AI PPT Maker
Powerpoint Templates
Icon Bundle
Kpi Dashboard
Professional
Business Plans
Swot Analysis
Gantt Chart
Business Proposal
Marketing Plan
Project Management
Business Case
Business Model
Cyber Security
Business PPT
Digital Marketing
Digital Transformation
Human Resources
Product Management
Artificial Intelligence
Company Profile
Acknowledgement PPT
PPT Presentation
Reports Brochures
One Page Pitch
Interview PPT
All Categories
Powerpoint Templates and Google slides for Web Ui
Save your time and attract your audience with our fully editable ppt templates and slides..

If you require a professional template with great design, then this UI Path Web Automation Powerpoint Ppt Template Bundles is an ideal fit for you. Deploy it to enthrall your audience and increase your presentation threshold with the right graphics, images, and structure. Portray your ideas and vision using thirteen slides included in this complete deck. This template is suitable for expert discussion meetings presenting your views on the topic. With a variety of slides having the same thematic representation, this template can be regarded as a complete package. It employs some of the best design practices, so everything is well structured. Not only this, it responds to all your needs and requirements by quickly adapting itself to the changes you make. This PPT slideshow is available for immediate download in PNG, JPG, and PDF formats, further enhancing its usability. Grab it by clicking the download button.

This slide represents various UI elements to enhance web onboarding including welcome message, progress bars, product tours, and deferred account creation. Presenting our set of slides with UI Elements For Effective User Web Onboarding. This exhibits information on four stages of the process. This is an easy to edit and innovatively designed PowerPoint template. So download immediately and highlight information on Welcome Message, Progress Bars, Product Tours, Deferred Account Creation.

This slide represents a statistical data of various business benefits of UI path web automation which helps to streamline multiple operations and improve accuracy. Major reported benefits are workflow agility, improved employee motivation, etc. Introducing our Business Operations Benefit Of Ui Path Web Automation set of slides. The topics discussed in these slides are Improved Quality, Highest Reported Benefit. This is an immediately available PowerPoint presentation that can be conveniently customized. Download it and convince your audience.

Presenting this set of slides with name Personal Portfolio Of Ui Designer And Web Developer. The topics discussed in these slides are Personal Profile, Career Objectives, Career Path. This is a completely editable PowerPoint presentation and is available for immediate download. Download now and impress your audience.

Following slide depicts the user experience and interface design of a mobile application. The slide can be used by a product designer to showcase the UI UX design of a project undertaken by the team. Introducing UI UX Design Mobile Application Guide For Web Developers to increase your presentation threshold. Encompassed with sixstages, this template is a great option to educate and entice your audience. Dispence information on UI UX Design Mobile Application, using this template. Grab it now to reap its full benefits.

This slide represents workflows that allow businesses across all sectors to automate their IT ecosystems more quickly in the area of cloud. Major components includes resources, pre migration operations, cloud migration, post migration operations, etc. Presenting our well structured Cloud Ui Path Web Automation. The topics discussed in this slide are Resources, Cloud Migration.This is an instantly available PowerPoint presentation that can be edited conveniently. Download it right away and captivate your audience.

The following slide provides the comparative assessment of multiple tools used for web automation which helps business and organizations to identify and opt according to their requirement. Key parameters are automation approach, automation target, etc. Introducing our Comparative Assessment Of Ui Path Web Automation Tools set of slides. The topics discussed in these slides are Automation Approach, Automation Target. This is an immediately available PowerPoint presentation that can be conveniently customized. Download it and convince your audience.
Presenting our set of slides with UI Path Desktop Web Automation Icon. This exhibits information on three stages of the process. This is an easy to edit and innovatively designed PowerPoint template. So download immediately and highlight information on Ui Path Desktop Web Automation.

The following slide provides the working of robotic desktop automation where robots act like human software assistant to conduct business operations. Automation steps includes data collection, writing process, system update, etc. Introducing our UI Path Robotic Web Automation set of slides. The topics discussed in these slides are Sales Manager, Order Cancellation. This is an immediately available PowerPoint presentation that can be conveniently customized. Download it and convince your audience.

This slide represents a framework of UI path web automation activities which automates various repeatable tasks of extracting and loading data from external data sources. Major steps are automating high volume tasks, automating analytic processes and outcomes, etc. Presenting our well structured UI Path Web Automation Capabilities. The topics discussed in this slide are Automating Output Tasks, Data Enrichment.This is an instantly available PowerPoint presentation that can be edited conveniently. Download it right away and captivate your audience.

Presenting our set of slides with UI Path Web Automation For Cloud Services. This exhibits information on three stages of the process. This is an easy to edit and innovatively designed PowerPoint template. So download immediately and highlight information on Ui Path Web Automation, Cloud Services.
Introducing our premium set of slides with UI Path Web Automation Icon. Ellicudate the three stages and present information using this PPT slide. This is a completely adaptable PowerPoint template design that can be used to interpret topics like Ui Path Web Automation. So download instantly and tailor it with your information.

The following slide provides the multiple industry use cases of UI path web automation which helps to automate various task of web browser. Major areas of implementation are data extraction, recording, website testing, etc. Presenting our set of slides with UI Path Web Automation Implementation. This exhibits information on five stages of the process. This is an easy to edit and innovatively designed PowerPoint template. So download immediately and highlight information on Recording, Website Testing.

This slide provide a how to scale your automation framework which is based on problems faced by companies, along with potential solutions offered. Key components are executive visioning, value creation and assurance, controls framework, etc Introducing our premium set of slides with UI Path Web Automation Scaling Framework. Ellicudate the three stages and present information using this PPT slide. This is a completely adaptable PowerPoint template design that can be used to interpret topics like Foundation For Growth, Challenges To Growth. So download instantly and tailor it with your information.

This slide exhibits the use of various technology for UI path automation which helps to automate different tasks without human intervention and improve overall efficiency. The techniques used are UI path studio, UI path robot and UI path orchestrator. Presenting our set of slides with UI Path Web Automation Techniques. This exhibits information on two stages of the process. This is an easy to edit and innovatively designed PowerPoint template. So download immediately and highlight information on Technology, Benefits.

Introducing Technology Stack Web Ui Application Server Database. Use this visually-gripping PowerPoint slide to design a personalized presentation. Our PPT template features 100% editable design elements. You can customize font, text, background, orientation, shapes, patterns, and colors as desired. Convert the PPT file format into PDF, PNG, or JPG according to your requirement. View this presentation on Google Slides. You can also access it on different screen resolutions like standard and widescreen.

Presenting our Web Ui Automation Tools Ppt Powerpoint Presentation Slides Deck Cpb PowerPoint template design. This PowerPoint slide showcases four stages. It is useful to share insightful information on Web Ui Automation Tools This PPT slide can be easily accessed in standard screen and widescreen aspect ratios. It is also available in various formats like PDF, PNG, and JPG. Not only this, the PowerPoint slideshow is completely editable and you can effortlessly modify the font size, font type, and shapes according to your wish. Our PPT layout is compatible with Google Slides as well, so download and edit it as per your knowledge.


IMAGES
VIDEO
COMMENTS
295 16.4k. From US $19. FREE - Voodoo Presentation Template. Batzorig Regzen. Pro. 3.3k 119.5k. Upgrade to Behance Pro today: Get advanced analytics, a custom portfolio website, and more features to grow your creative career. Start your 7 day free trial. Behance is the world's largest creative network for showcasing and discovering creative work.
Free Modern UI Slide Templates for an Engaging Slideshow. Make your UI presentations shine with this UI presentation template. Perfect for UX designers, web developers, and project managers, these templates will help you showcase your design and development skills in a visually appealing way.
Discover 37 UI Presentation designs on Dribbble. Your resource to discover and connect with designers worldwide.
Make standout social content, logos, and more from stunning templates. Start for free. US $21. Personal Portfolio Landing page Website UI Design. Masuder Rahaman. Pro. 988 32.5k. UI UX Case Study Template Free Presentation For Behance. Amr Abd Elhady.
Use these free UX presentation templates to present your analyses, deliver user research findings, and get your team on the same page. Get started in a few clicks.
This encourages the panel to engage and gives you the chance to elaborate on points of interest. 5. Q&A session. Once you've talked the panel through your UX projects, wrap up your portfolio presentation with a Q&A. Thank your audience for listening and say you'd be happy to answer any questions they have. 6.
Watching the videos with your teammates will help you spot areas where you need to improve. Your UX design presentation should be smooth and feel natural to the audience, which means you need to stay calm through it all. A lot of us fidget around, distracting the audience from the arguments and points.
Free Google Slides theme, PowerPoint template, and Canva presentation template. Product strategy, color theory, user research, fonts, information architecture, design patterns, interactivity and animation, testing and iteration…. Correct, we are speaking about UX and UI. These concepts are very important in the business world and have a huge ...
From setting strategic goals and inviting audience participation, to preparation and planning for a positive mindset, there are several tactics that can help you to improve your presentation skills. Here are our favorite tips: 1. Determine a clear goal for the presentation. Take time to figure out what you want to achieve with your presentation.
Behance is the world's largest creative network for showcasing and discovering creative work
Today's post showcases a bunch of designers who have produced some wonderful UI/UX design presentations. These inspirational case studies give you a detailed insight into the project development and give a walk-through on how the app works. These designs have different styles, with multiple color modes, layouts, beautiful typography, etc.
4. Use white space and play with user attention. Whitespace is not white parts of your slide. Whitespace is any section of a slide that is free of text, images, charts. For best efforts, simply ...
Explain the problem and make it visible to better frame your design work. When you frame your work around a problem, the people you're presenting to will view it through this lens, and this is necessary to get good feedback. 2. Make it clear who has the problem you're solving. When we design, we design for people.
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design. 3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney. An excellent introduction to understanding what UX is, followed by it's elements and processes.
Discover 1 UI Website Presentation design on Dribbble. Your resource to discover and connect with designers worldwide.
Grocery App - Mobile App Keynote Templates. by deepslidestudio in Keynote Templates. $9. Get 929 web UI presentation templates on GraphicRiver such as Resume Web Developer & UX/UI Designer Powerpoint, Resume Web Developer & UI/UX Designer Keynote, Resume Web Developer & UI/UX Designer Google Slides Google Slides.
Pixtocraft Studio. 445 6.9k. US $600. Labelon brand, solar green energy portfolio logo design. Nayan Tamli. Pro. 433 3.6k. US $21. Personal Portfolio Landing page Website UI Design.
Ui Presentation Templates and Themes. Here you can find 1,322 templates and themes. Take a look at the entire library. Make your presentations look the best! Related: ... UI Kit and Web Theme Guide. GoldenPixelStudio. Show similar. Add to collection. Download. Digital UI/UX Designer - Keynote. helicastudio. Show similar. Add to collection.
User Interface (UI) and User Experience (UX) Design play key roles in the experience users have when interacting with digital products and applications. In this course, we'll cover the theory and methodologies behind UI and UX design. You'll also design your own wireframes and interactive prototypes. Learning UI and UX basics can help you ...
What the Web UI Design Best Practices Guide Will Teach You. This eBook deep dives into web UI design best practices. Inside this guide, you'll find: It's Not UX versus UI, It's UX and UI - What web UI is and what it's not, what it looks like in action, why UXPin builds UI instead of UX, how the UI shapes the UX, and what it feels like ...
Seamless integration: The recommendations blend with the user interface, making navigation intuitive. Diverse content presentation: By showcasing a range of genres, Netflix ensures users discover content outside their usual viewing habits. Strengths of Netflix's UI. Data-driven decisions: Netflix utilizes vast amounts of user data to refine its suggestions, ensuring high accuracy.
designer. 10,000+ Results. US $21. Personal Portfolio Landing page Website UI Design. Masuder Rahaman. Pro. 1k 34.5k. US $50. USA Immigration Services Website UI UX Design.
Presenting our Web Ui Automation Tools Ppt Powerpoint Presentation Slides Deck Cpb PowerPoint template design. This PowerPoint slide showcases four stages. It is useful to share insightful information on Web Ui Automation Tools This PPT slide can be easily accessed in standard screen and widescreen aspect ratios. It is also available in various ...